🤸♀️ 들어가며
이번 포스팅에서는 리액트에서 이미지를 삽입하는 방법에 대해 다뤄 보려고 한다. 👍
🥞 이미지 삽입하는 방법

먼저 이미지 삽입을 위해 src 폴더에 img 폴더를 만들고, 그 안에 원하는 이미지를 넣어 놓았다. 리액트에서 이미지를 삽입하는 방법은 두 가지다.
1. css에서 삽입
background-image : url('./이미지경로');
App.css
.main-bg{
height: 300px;
background-image: url('./img/bg.png');
background-size: cover;
background-position: center;
}
...2. html에서 삽입
import 작명 from './이미지경로' ... (생략) function App(){ return ( <div> <div style={{ backgroundImage : 'url(' + 작명 + ')' }}></div> </div> ) } ...
html에서 이미지를 삽입하기 위해서는 우선 이미지 경로로부터 이미지를 import 해 준 뒤, 이미지 삽입을 원하는 부분에서 작명한 이름으로 사용하면 된다.
🥨 public 폴더의 용도
여기서 잠깐!

과연 이 public 폴더의 용도는 무엇일까?
리액트로 개발을 끝내면 build 작업을 하는데 쉽게 말하자면 지금까지 짰던 코드를 한 파일로 압축해 주는 것이다. 이때 src 폴더에 있던 코드와 파일은 다 압축이 되는데 public 폴더에 있는 것들은 그대로 보존해 준다. 따라서 형태를 보존하고 싶은 파일은 public 폴더에 넣으면 된다. 이미지, txt, json 등 수정이 필요없는 static 파일들의 경우 public 폴더에 보관해도 상관없다.
public 폴더에 있는 이미지 사용 방법
<img src="/이미지경로" />
<img src={process.env.PUBLIC_URL + '/이미지경로'} /> // 권장 방식만약 페이지에 이미지 100장을 넣어야 하는 경우, public 폴더에 넣어 놓으면 import를 100번 안 해도 되니까 편리해진다. 🙋♀️
🧶 본격 쇼핑몰에 이미지 넣기
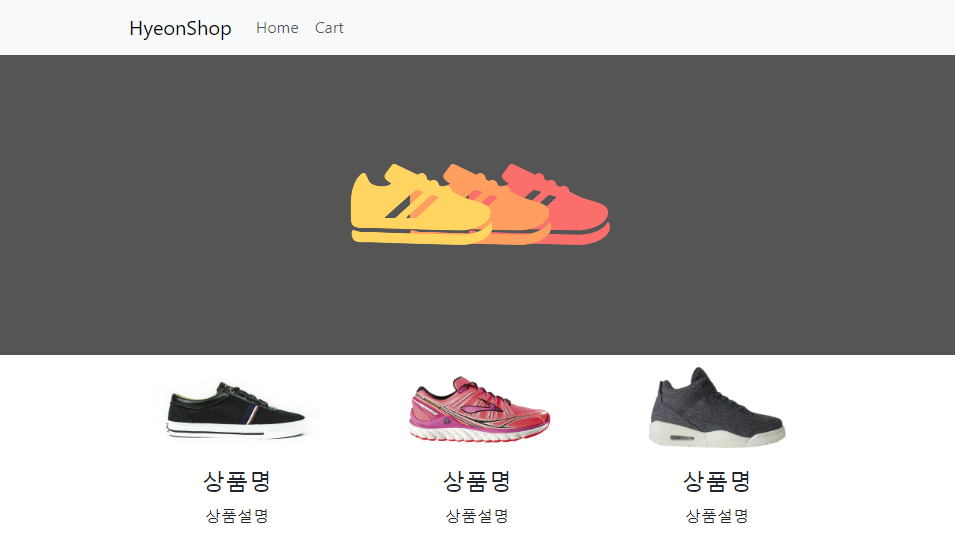
이 방법을 토대로 내 프로젝트에 적용해 보았다. 화면을 3분할하여 이미지를 삽입하기 위해 리액트 부트스트랩 중 Responsive grids 레이아웃을 사용했다. 작성한 코드는 아래와 같다.
App.js
import './App.css';
import { Navbar, Container, Nav, Row, Col } from 'react-bootstrap';
function App() {
return (
...
<Container>
<Row>
<Col sm>
<img src='https://codingapple1.github.io/shop/shoes1.jpg' width='80%'/>
<h4>상품명</h4>
<p>상품설명</p>
</Col>
<Col sm>
<img src='https://codingapple1.github.io/shop/shoes2.jpg' width='80%'/>
<h4>상품명</h4>
<p>상품설명</p>
</Col>
<Col sm>
<img src='https://codingapple1.github.io/shop/shoes3.jpg' width='80%'/>
<h4>상품명</h4>
<p>상품설명</p>
</Col>
</Row>
</Container>
</div>
);
}
export default App;
App.css
.main-bg{
height: 300px;
background-image: url('./img/bg.png');
background-size: cover;
background-position: center;
}
...구현한 화면은 아래와 같다. 원래라면 display:flex 어쩌구 저쩌구 하면서 어렵게 했을 화면 3분할을 부트스트랩을 사용하여 아주 간단하게 구현할 수 있었다. 😺