🙌 들어가며
이번 포스팅부터 리액트로 간단하게 블로그를 만들어 보며 리액트의 기본 문법을 다시 한번 정리해 보고자 한다. 그중 이번에는 블로그의 상단 메뉴와 글 목록 레이아웃을 만들며 리액트에서 레이아웃을 만들 때 쓰는 기본 문법을 알아볼 것이다. 기초부터 다시 정리한다는 마음가짐으로 열심히 해 보자..!
참고로 이 프로젝트는 코딩애플🍎의 강의를 참고하여 진행할 예정이다!
🙄 오늘 사용할 문법 간단 정리
className
기존 html을 작성할 때 div에 클래스 이름을 지정해 주고 싶을 경우 <div class='클래스이름'>과 같은 형태로 코드를 작성했었다. 그러나 JSX에서는 <div className='클래스이름'>으로 코드를 작성하면 클래스 이름을 지정해 줄 수 있다.
중괄호의 역할
데이터 바인딩은 {중괄호}를 사용한다.
State
자세한 내용은 아래 포스팅을 참고하자.
✨Props, State (23.09.06-07)✨
State를 언제 써야 할까? 🤔
변동 시 자동으로 html에 반영되게 만들고 싶으면 state를 쓰면 된다. 즉, 자주 변경될 것 같은 html 부분은 state로 만들어 놓고 사용하면 되는 것이다.
✨ 본격적으로 레이아웃 만들기
App.js
import logo from './logo.svg';
import './App.css';
import { useState } from 'react';
function App() {
let post = '힘들지 않아 거친 정글 속에 뛰어든 건 나니까,,,, 암 오케이,,,, ';
let [글제목, b] = useState(['오늘의 일기 📖', '내일의 일기 📘', '모레의 일기 📒'])
return (
<div className="App">
<div className='blue-nav'>
<h4>현의 블로그</h4>
</div>
<div className='list'>
<h4>{글제목[0]}</h4>
<p>1월 8일 발행</p>
</div>
<div className='list'>
<h4>{글제목[1]}</h4>
<p>1월 9일 발행</p>
</div>
<div className='list'>
<h4>{글제목[2]}</h4>
<p>1월 10일 발행</p>
</div>
<h4>{ post }</h4>
</div>
);
}
export default App;
App.css
...
div{
box-sizing: border-box;
}
.list{
padding-left: 20px;
text-align: left;
border-bottom: 1px solid lightgray;
}
.blue-nav{
display: flex;
background-color: lightsteelblue;
width: 100%;
color: white;
padding-left: 20px;
}
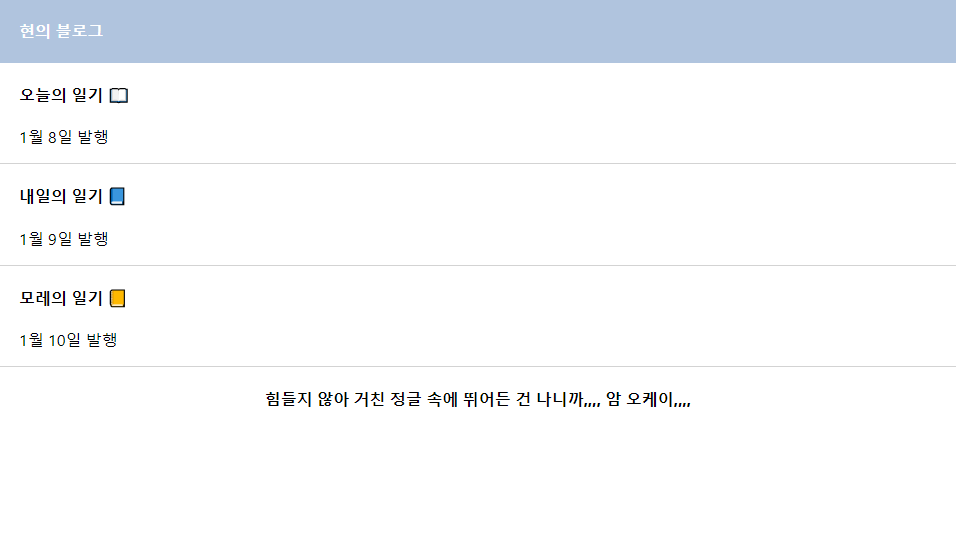
...이렇게 작성한 초간단 구현 화면은 아래와 같다.

🍀 마치며
이번 포스팅을 통해 리액트 문법 몇 개를 간단히 살펴보았다. 오늘부터 다시 리액트 공부를 달려 보자...! 🙂

