💡 간이 계산기 v1_1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>실습문제1</title>
</head>
<body>
<h1>간이 계산기 만들기</h1>
첫 번째 값 : <input type="number" id="num1"><br>
두 번째 값 : <input type="number" id="num2"><br>
<button onclick="plus()">+</button>
<button onclick="minus()">-</button>
<button onclick="multi()">*</button>
<button onclick="divide()">/</button>
<button onclick="mod()">%</button>
<br><br>
계산 결과 : <span id="result"></span>
<script>
const num1 = document.getElementById("num1");
const num2 = document.getElementById("num2");
const result = document.getElementById("result");
function plus(){ result.innerHTML = Number(num1.value) + Number(num2.value) }
function minus(){ result.innerHTML = Number(num1.value) - Number(num2.value) }
function multi(){ result.innerHTML = Number(num1.value) * Number(num2.value) }
function divide(){ result.innerHTML = Number(num1.value) / Number(num2.value) }
function mod(){ result.innerHTML = Number(num1.value) % Number(num2.value) }
</script>
</body>
</html>
💡 간이 계산기 v1_2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>실습문제1</title>
</head>
<body>
<h1>간이 계산기 만들기</h1>
첫 번째 값 : <input type="number" id="num1"><br>
두 번째 값 : <input type="number" id="num2"><br>
<button onclick="calculate('+')">+</button>
<button onclick="calculate('-')">-</button>
<button onclick="calculate('*')">*</button>
<button onclick="calculate('/')">/</button>
<button onclick="calculate('%')">%</button>
<br><br>
계산 결과 : <span id="result"></span>
<script>
function calculate(op){
const num1 = Number(document.getElementById("num1").value);
const num2 = Number(document.getElementById("num2").value);
let res = 0;
switch(op){
case '+' : res = num1 + num2; break;
case '-' : res = num1 - num2; break;
case '*' : res = num1 * num2; break;
case '/' : res = num1 / num2; break;
case '%' : res = num1 % num2; break;
}
document.getElementById("result").innerText = res;
}
</script>
</body>
</html>
💡 간이 계산기 v1_3
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>실습문제1</title>
</head>
<body>
<h1>간이 계산기 만들기</h1>
첫 번째 값 : <input type="number" id="num1"><br>
두 번째 값 : <input type="number" id="num2"><br>
<button onclick="calculate(this)">+</button>
<button onclick="calculate(this)">-</button>
<button onclick="calculate(this)">*</button>
<button onclick="calculate(this)">/</button>
<button onclick="calculate(this)">%</button>
<br><br>
계산 결과 : <span id="result"></span>
<script>
function calculate(btn){
const op = btn.innerText;
const num1 = Number(document.getElementById("num1").value);
const num2 = Number(document.getElementById("num2").value);
let res = 0;
switch(op){
case '+' : res = num1 + num2; break;
case '-' : res = num1 - num2; break;
case '*' : res = num1 * num2; break;
case '/' : res = num1 / num2; break;
case '%' : res = num1 % num2; break;
}
document.getElementById("result").innerText = res;
}
</script>
</body>
</html>
💡 간이 계산기 v1_4
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>실습문제1</title>
</head>
<body>
<h1>간이 계산기 만들기</h1>
첫 번째 값 : <input type="number" id="num1"><br>
두 번째 값 : <input type="number" id="num2"><br>
<button onclick="calculate(this)">+</button>
<button onclick="calculate(this)">-</button>
<button onclick="calculate(this)">*</button>
<button onclick="calculate(this)">/</button>
<button onclick="calculate(this)">%</button>
<br><br>
계산 결과 : <span id="result"></span>
<script>
function calculate(btn){
const op = btn.innerText;
const num1 = Number(document.getElementById("num1").value);
const num2 = Number(document.getElementById("num2").value);
document.getElementById("result").innerText = new Function("return " + num1 + op + num2)();
}
</script>
</body>
</html>
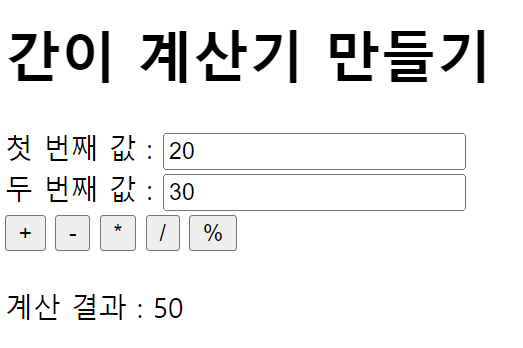
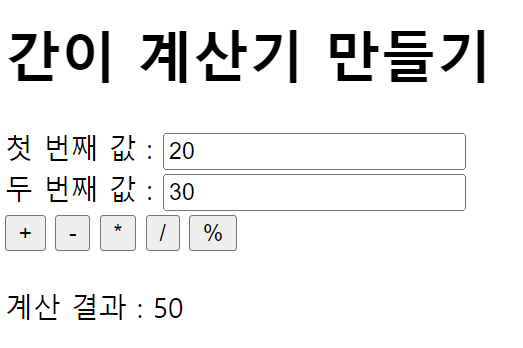
📌 출력 화면