텍스트 요소 >
blockquote 태그 : 인용 블록 요소 =긴 인용문.p태그랑 같지만 앞에 들여써져서 표현됨
p태그 내에서 사용하면 안됨.
<blockquote cite="url주소"> 이 웹사이트가 출처다란 의미. 웹에는 표현 안됨.
q 태그: 인라인 인용문 요소 =짧은 인용문. " " 큰따옴표 넣어줌.
pre 태그 : 띄어쓰기 공백문자 그대로 나오게 함.(p태그랑 폰트가 약간 다름)
figure 태그 : 독립적인 콘텐츠를 표현.하나의 연관성이 있다고 묶어주는 의미.
figurecaption 태그 : figure를 설명해주는 태그
abbr 태그 : 원래 의미를 의미. title 속성으로 마우스 호버시 뜸.(잘안씀)
address 태그 : 주소를 의미(잘안씀)
cite 태그 : 인용의 출처를 의미(잘안씀)
bdo 태그 : (잘안씀)
b태그 : 그냥 굵게 하고 싶을때
strong 태그 : 중요 강조.
i 태그 : 기울임. 기술용어,외국어 구절, 등장인물의 예시를 의미.
em 태그 : 기울임. 강조 의미.
mark 태그 : 형광펜 (잘안씀)
small 태그 : 글자를 작게.저작권이나 덧붙이는 글.(잘안씀)
sub 태그 : 아래 첨자. 글자 아래 작게(잘안씀)
sup 태그 : 위 첨자 요소.글자 위에 작게 제곱 숫자라든지..(잘안씀)
del 태그 : 삭제된 부분 의미.마이너스 표시
ins 태그 : 추가된 부분 의미. 플러스 표시
code 태그 : pre 태그랑 같은데 얘는 인라인 요소
kbd 태그 : 키보드 모양 표시해줌.
**a 태그: ★중요. href 속성에 url주소 넣기
target 속성은 어디에 띄울지. _self 현재창에 띄움, _blank 새창에 띄움
_parent 현재 브라우징 맥락의 부모에 표시하는데 self와 동일
_top 최상단 브라우징 . 부모 없으면 self랑 동일**
엔티티(Entity) : 특수문자. 많다..
<는 <
<는 >
"는 "
'는 '
&는 &

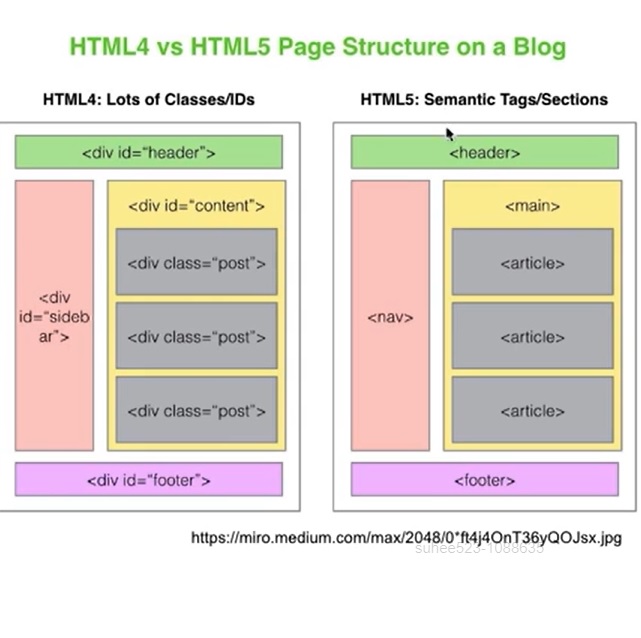
구조를 나타내는 요소>
nav 태그 : 네비게이션 의미. 메뉴바를 의미.
asid 태그 : 사이드바. 별도 구획 요소
main 태그 : 바디태그안에 딱1개만 사용. 바디안에서 주요를 의미.
article 태그 : 독립적으로 구분해 배포하거나 재사용할 수 있는 구획을 의미.기사 같은..
section 태그 : 일반 구획 요소. article과 비슷. 아티클 아니면 섹션 사용.
