
<html - Basic>
1. HTML이란, 요소(Element)
HTML : Hypertext Markup Language
html 문서는 요소로 구성되어 있다.
요소(element) = 태그 + 내용(content) 즉, 한줄짜리..
#### 5. HTML Structure, head와 body DOM(document object model)의 약어. 객체로 문서 구조를 표현하는 방법. html , xml문서에서 사용하는 개념 dom은 문서를 tree형태로 표현. 웹 브라우저는 dom을 통해 객체(특정요소)에 접근하여 자바스크립트,css 적용 dom이 tree형태로 되어있기 때문에 특정 요소(노드)를 찾아서 그 부분에 적용 가능.
head에는 meta , title, link , style 들어감.
2. 블록 요소와 인라인 요소
블록 요소는 p , div, form , h1~6, ol, ul, li 등 =★줄바꿈 들어감
인라인 요소는 span, a, button, img, em, strong, i, b 등이 있다. =★줄바꿈 안 들어감.한줄로 써짐.
블록요소 사이에 인라인 요소가 들어갈 수 있다.(a태그 빼고)
인라인 요소 안에는 인라인 요소가 들어갈 수 있다.
인라인 요소 안에는 블록 요소 들어갈 수 없다.
i 태그 : 기울임
em 태그 : 기울이는데 i보다는 강조.
mark 태그 : 형광펜
del 태그 : 취소선
sub 태그 : 아래첨자
sup 태그 : 위 첨자
<img src ="oo.jpg"> 상대경로
<img src ="c: /폴더/oo.jpg"> 절대경로
<img src ="https:// afdsas .jpg"> 웹주소 = 경로가 끊어지면 안보임.
윈도우는 파일 탐색기 상단 주소 복사, vs코드에 우클릭 경로 복사하면 절대경로 획득 가능
a태그 : 다른 웹페이지로 하이퍼링크.
a태그 속성: href(이동할 링크 주소) / title(마우스 hover시 표시되는 거) / target(페이지를 열 방법 지정)
target: self (현재 페이지에서 열기디폴트)
target: _blank ( 새택 or 새창으로 열기)
- ol 태그 : 순서가 있는 리스트
ul 태그 : 순서가 없는 리스트
li 태그 : 하위.

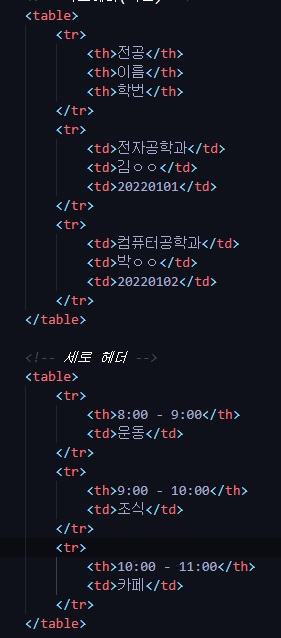
table 태그 : 표 선언
tr 태그 : 테이블 안에 head 내용.
td 태그 : tr 안에 th태그(테이블의 head)나 td태그(일반 데이터)
★사진 참고
병합도 가능하긴 함.
div는 블록요소 / span은 인라인 요소
전역 속성 : class / id / style / hidden / title (마우스 올려놨을때 뜨는 설명) /
이벤트 핸들링 onclick , onmouseenter, onmouseleave
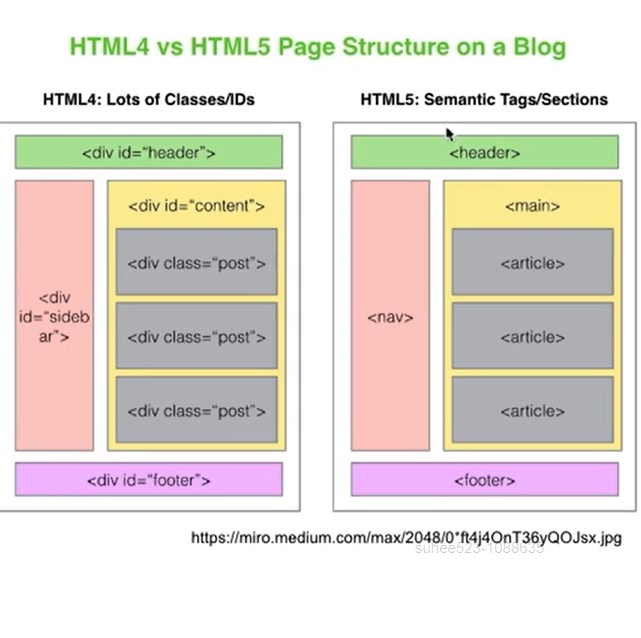
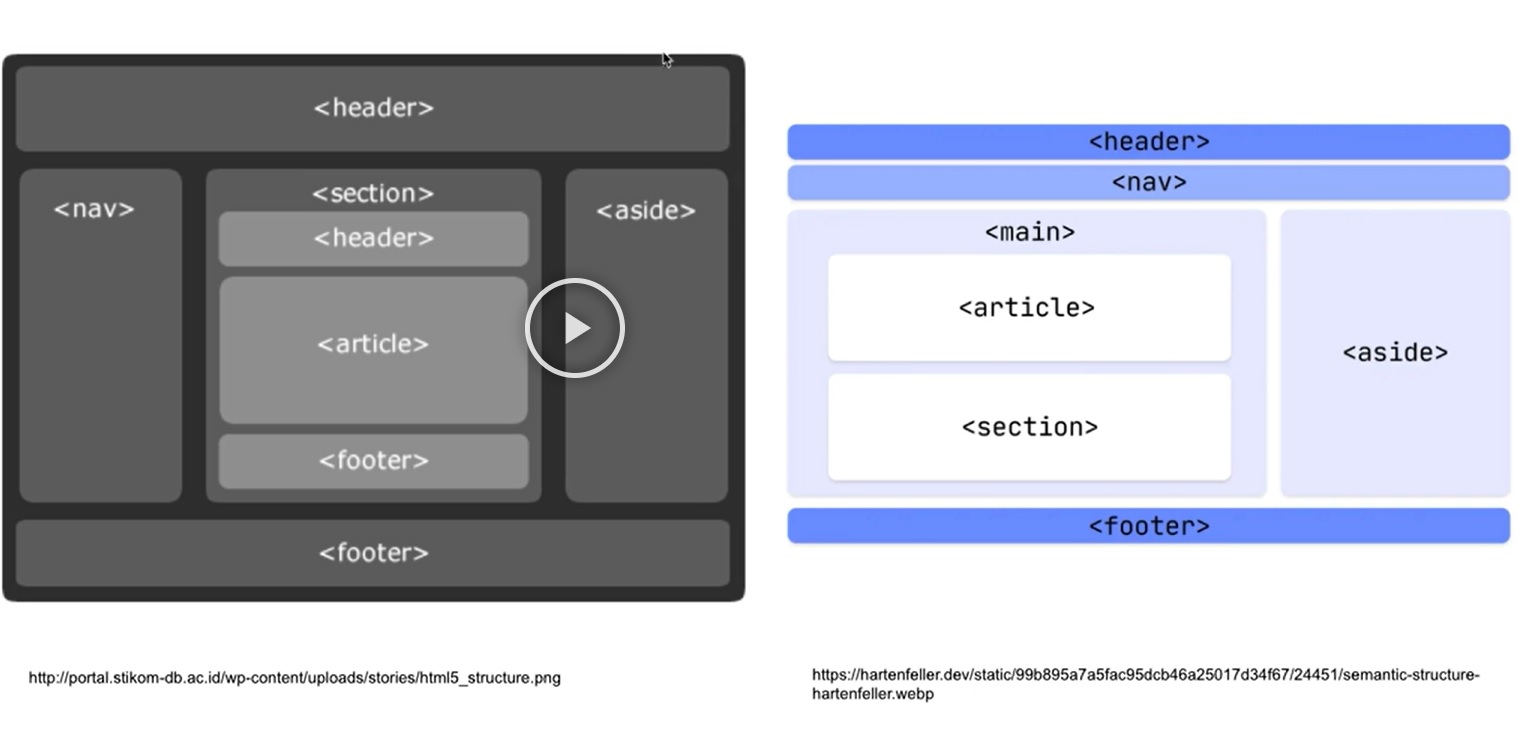
시맨틱 태그 : 코드를 보는 개발자에게 명확히 전달하려는 요소의 의미 html5 버젼의 변화 ★사진참고
<header> : 소개 , 제목 , 로고 등
<main> : 메인 컨텐츠 영역 . 전체 문서에서 단 하나
<section> : 컨텐츠 영역 . 일반적인 컨텐츠 구획 . 여러개 가능
<article> : 독립적인 컨텐츠를 구분
<figure> : 비디오 , 이미지 , 코드 영역
<nav> : 네비게이션 영역 . 링크 . 메뉴
<aside> : 메인 컨텐츠 이외의 사이드 컨텐츠 . 별개 정보 , 연관 정보
<footer> : 저작권 , 계약 정보 , 사이트맵 , 연락처 등
문법적으로 반드시 이렇게 해야 동작한다 는 규칙은 없음 .
각 시맨틱 태그의 의미를 이해하고 , 각자 다양한 형태로 사용함
느낀점 : 대충 알고 있던것을 좀더 자세히 되돌아 볼 수 있던 시간 이었다. 가장 기본이 가장 중요한 것.