
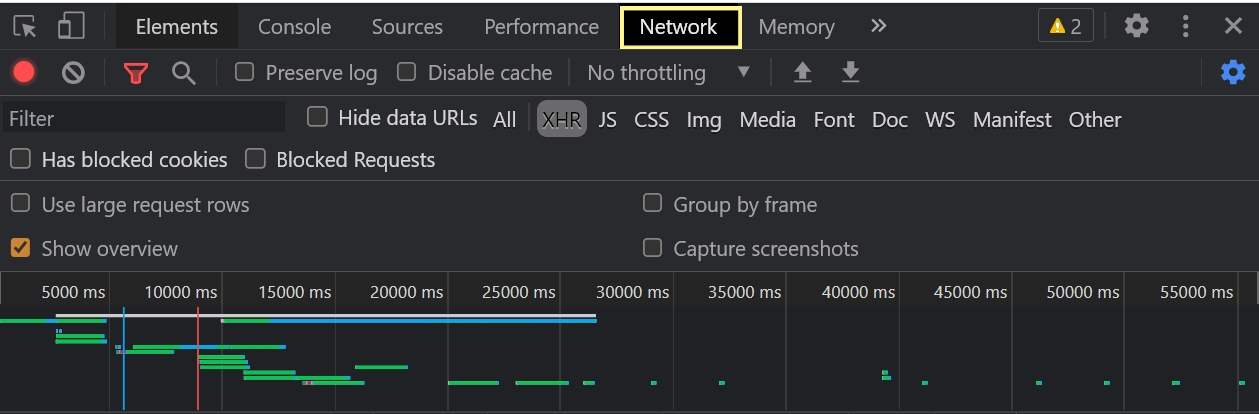
1. 'Network' 패널의 기능은?
'Network' 패널은 Elements, Console, Application 과 함께 dev tool에서 가장 빈번하게 사용되는 패널이다. 특정 사이트에서 통신하고 있는 모든 목록을 보여준다. 또한 페이지를 표시하는데 필요한 각각의 작업들에 대한 결과를 시간 순으로 표시한다.

-
http 네트워크 통신 확인
-
API 크롤링, 페이지 로딩 성능 테스트
-
이미지, 영상 등의 소스 (mock data 활용)
"Network panel"은 웹페이지와 서버 사이에서의 데이터의 흐름을 분석하고, 문제 발생 시 해결책을 찾도록 개발자를 돕는 역할을 한다.
2. Network 패널의 여러 가지 탭의 종류와 기능 살펴보기 (API)

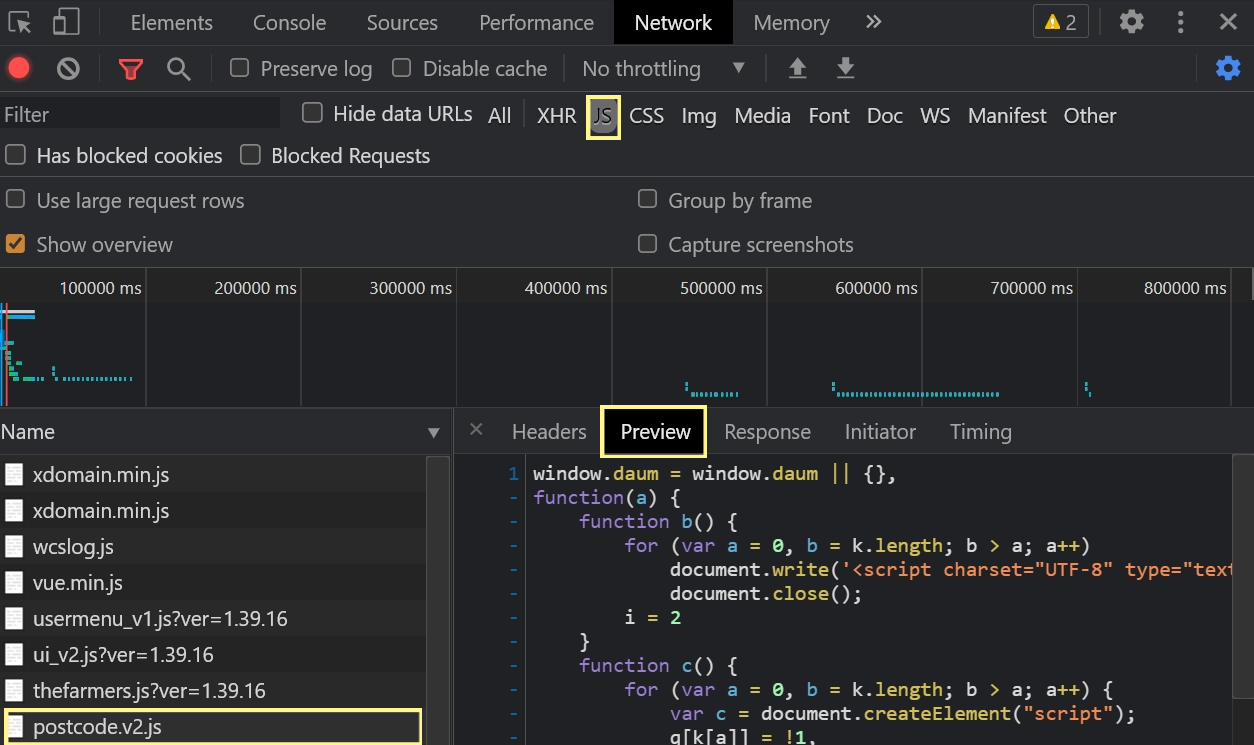
All, XHR, JS, CSS, Img, Media 등이 있다.

- XHR(Xml(Extensible Markup Language) Http Request)
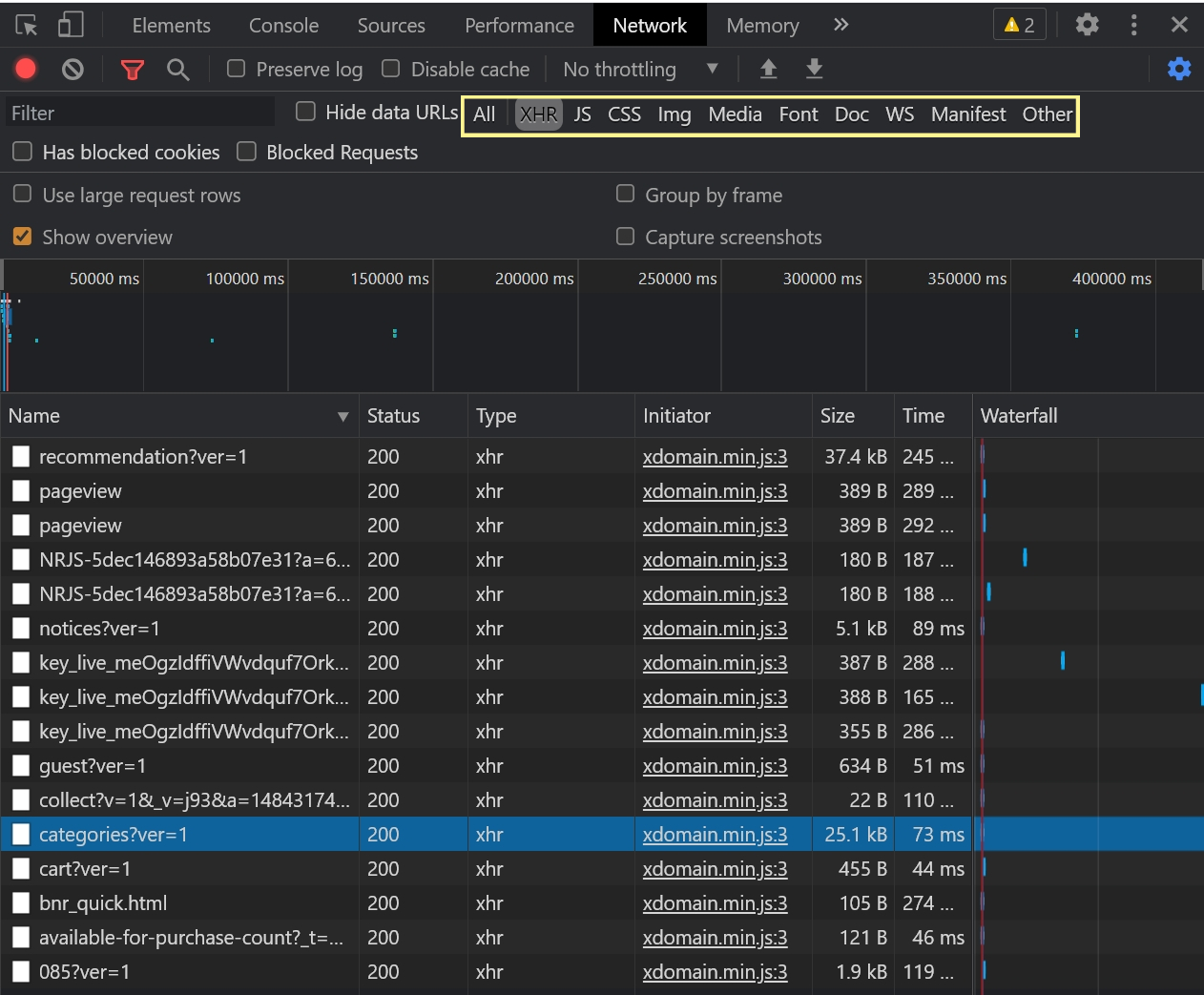
브라우저와 서버가 HTTP 통신 할 때 request 전문이 어떻게 구성되어 서버로 전달 되는지, 서버로 부터 요청에 따른 response 결과를 확인할 때 사용한다. 프론트엔드에서 백엔드에 API를 많이 호출할텐데 그 때마다 잘 호출되었는지 여부가 XHR에 잘 나온다. 호출, 응답 등이 전부 잘 보인다. 보통 header > preview 로 에러 확인이 가능하다.
- Name : 리소스의 이름과 URL이 표시된다.
- Status : 작동 여부를 숫자로 표시하여 오류를 확인하는 기능의 탭이다. (200 : 정상작동 / 304 : Not modified 등)
- Type : 파일의 형식 (.html / .js 등의 형식)을 볼 수 있는 곳이다.
- Initiator : Initiator 열의 링크를 클릭하면 요청을 발생시킨 소스 코드로 이동한다.
- Size : 각 리소스들의 파일 사이즈를 확인할 수 있다.
- Time : 웹페이지(클라이언트)가 요청하고, 서버가 응답하는 것 까지의 걸린 시간을 확인할 수 있다.
- Waterfall : 타임라인의 세부 정보를 알려주는 곳이다.
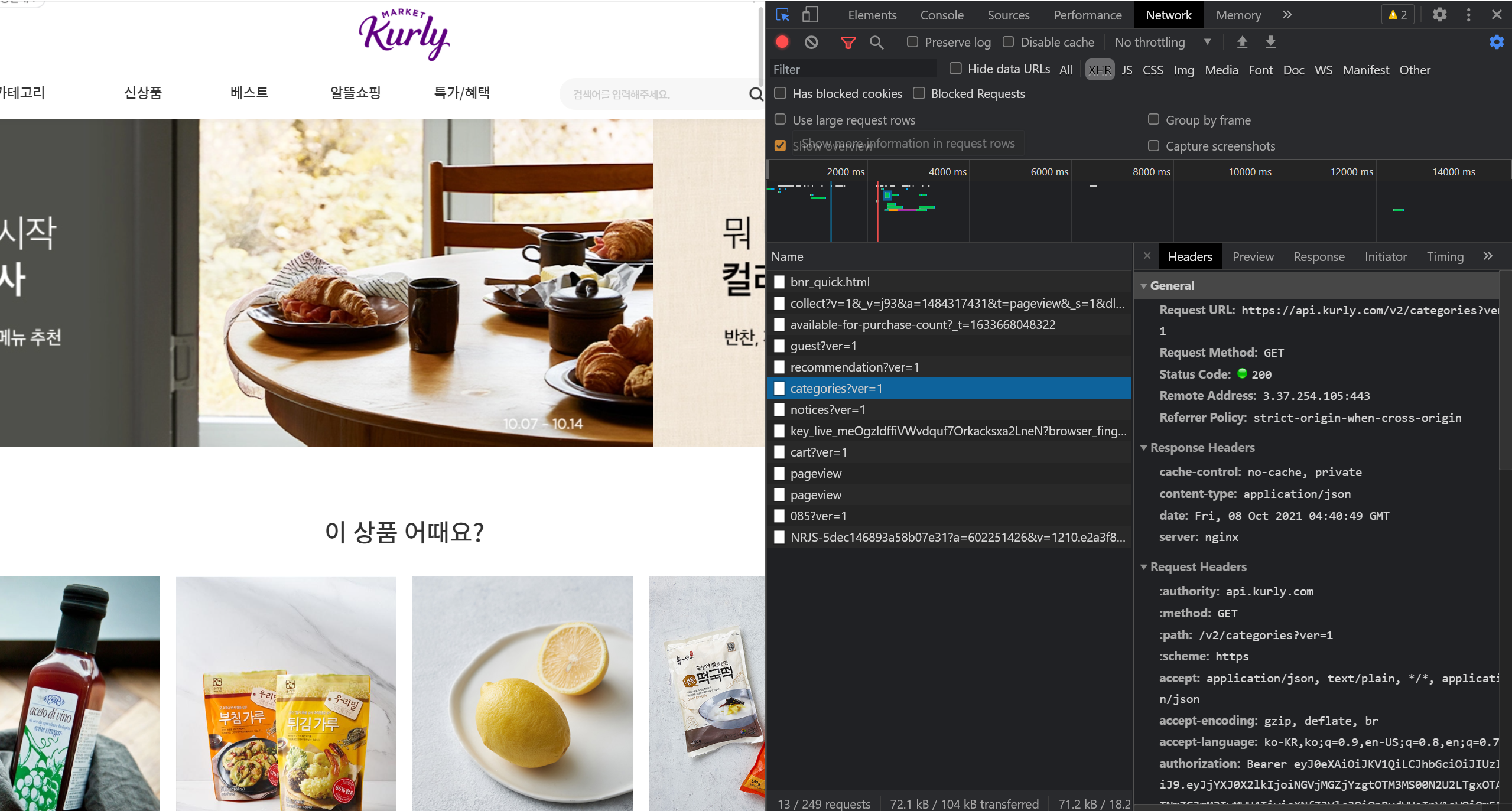
3. Market Kurly(마켓컬리) 카테고리 정보 가져오는 API 찾아보기
개발자 도구 (ctrl+shift+c) > Network > XHR > categories URL 선택 > Header > API 확인

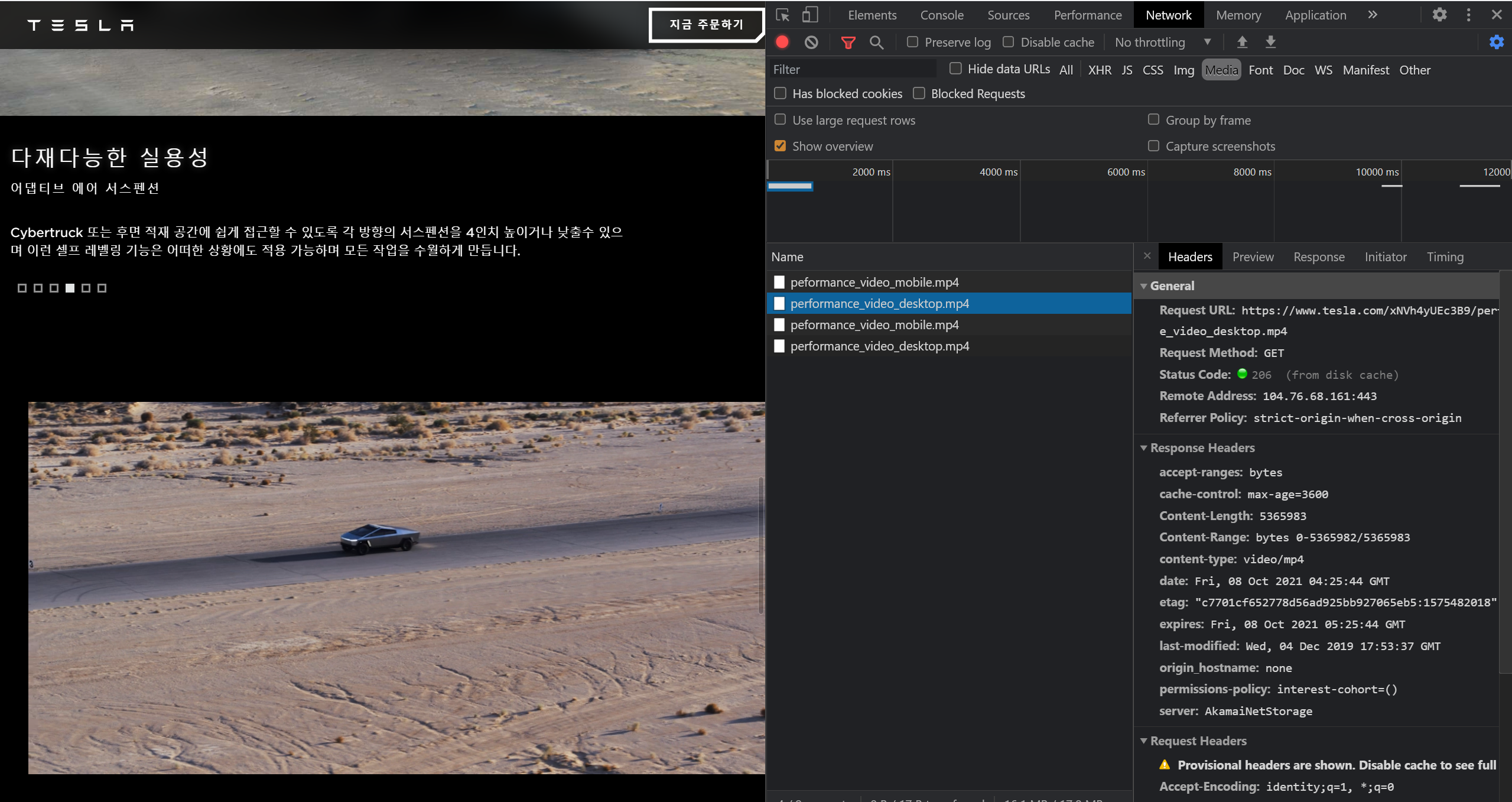
4. Tesla 홈페이지에서 신나게 달리는 자동차 동영상 url 가져오기
개발자 도구 (ctrl+shift+c) > Network > URL 선택 > Header > API 확인

https://www.tesla.com/xNVh4yUEc3B9/performance_video_desktop.mp4