
1. 개요
Westagram의 첫 번째 페이지인 login.html 과 그에 관련된 .css , .js 파일을 완성하였다. 레이아웃은 replit 에서 만들어보았던 Weegle 이나 color picker component 및 자기소개 페이지 제작했던 것을 참고하며 만들었다.
로그인 페이지에서 자바스크립트를 통해 구현해야 하는 기능은 바로 로그인 버튼 활성화 기능이다. 아이디와 비밀번호를 주어진 조건에 맞게 입력하면 로그인 버튼이 활성화 되는 것이다. 조건은 아래와 같다.
- 아이디 1자 이상 입력 후 비밀번호 6자리 이상 입력 시 버튼 활성화
- 비밀번호 6자리 이상 입력 후 아이디 1자 이상 입력 시 버튼 활성화
- 그 외의 경우에는 버튼 비활성화
2. 코드
1차 Js 코드
우선 혼자서 검색하고 참고하여 만들어본 코드이다. 참고로 HTML의 button 태그에 disabled 라는 속성과 CSS에서 가상 클래스(pseudo-class)로 disabled 추가해야 정상적으로 구현될 조건이 갖춰진다.
구현은 되었으나 중복되는 코드가 많다. ID와 Password를 입력하는 각각의 input 창에 함수가 붙는다.
그리고 if 문 대신 삼항 조건 연산자를 적용하였다.
const inputId = document.getElementById("login__id"); const inputPw = document.getElementById("login__pw"); const clickBtn = document.getElementById("login__btn");inputId.addEventListener("keyup", function() { const loginId = inputId.value; const loginPw = inputPw.value; loginId.length > 0 && loginPw.length >= 6 ? clickBtn.disabled = false : clickBtn.disabled = true ; }); inputPw.addEventListener("keyup", function() { const loginId = inputId.value; const loginPw = inputPw.value; loginId.length > 0 && loginPw.length >= 6 ? clickBtn.disabled = false : clickBtn.disabled = true ; });
2차 Js 코드
중복되는 코드였던 ID와 Password를 입력하는 각각의 input 창에서 두 요소를 묶고 있는 클래스 태그에 const loginBox = document.getElementsByClassName("login__container")[0]; 으로 변수값을 할당해준다.
loginBox.addEventListener 로 한 번에 묶어서 값을 구하기 때문에 inputId.addEventListener 와 inputPw.addEventListener 으로 나누어 함수를 작성할 필요가 없다.
const inputId = document.getElementById("login__id"); const inputPw = document.getElementById("login__pw"); const clickBtn = document.getElementById("login__btn"); const loginBox = document.getElementsByClassName("login__form")[0];loginBox.addEventListener("input", function() { const loginId = inputId.value; const loginPw = inputPw.value; loginId.length > 0 && loginPw.length >= 6 ? clickBtn.disabled = false : clickBtn.disabled = true ; });
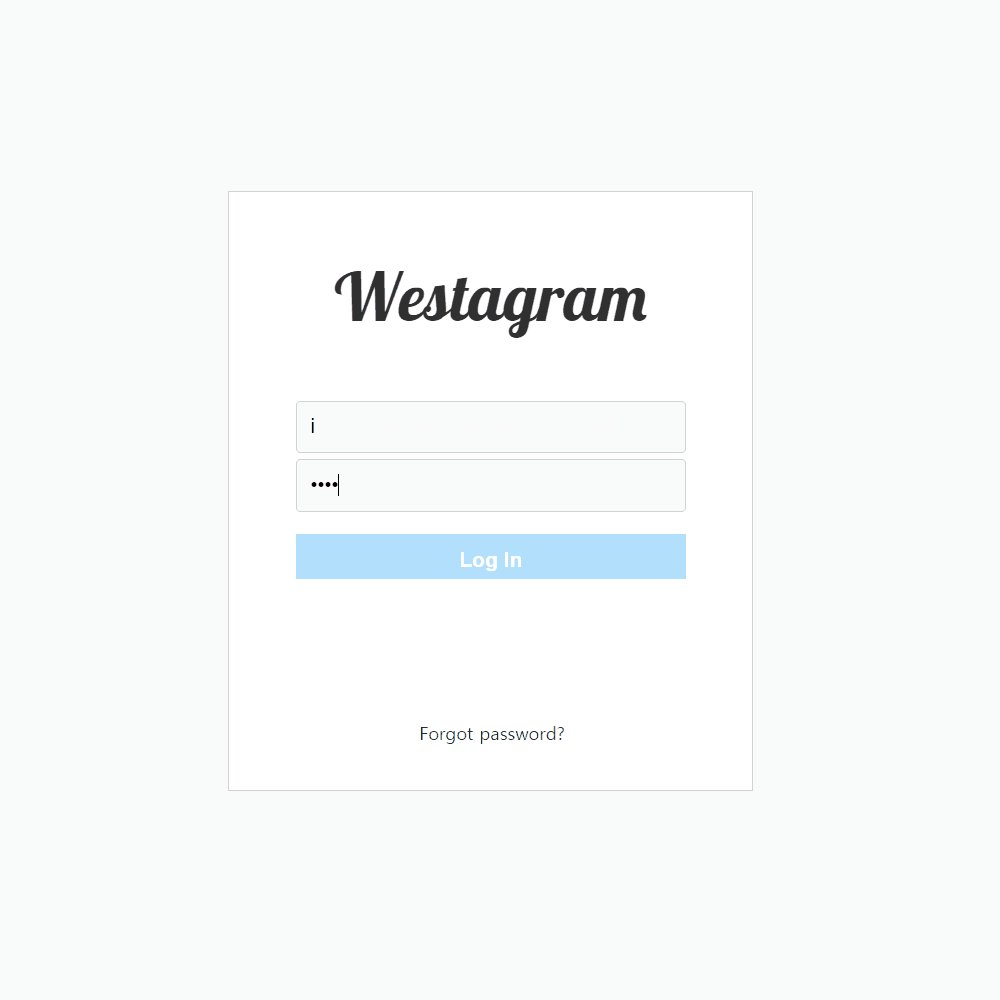
3. 결과
- 아이디 1자 이상 입력 후 비밀번호 6자리 이상 입력 시 버튼 활성화

- 비밀번호 6자리 이상 입력 후 아이디 1자 이상 입력 시 버튼 활성화
.gif)
잘 보고 갑니다~