
Typescript 를 처음 배우고 있다. 유튜브 영상으로 보고 따라하고 있는데 뭐라도 적어두어야 나중에 도움이 될 것 같아서 글로 남겨본다.
참고
기억할 점들 (내가 이해한 것들)

- React 함수형도 사용해본 적은 없지만 영상을 따라 쳐보면서 맨 땅에 헤딩 하는 중이다.
- typescript 는 type을 항상 지정해주어야 한다.
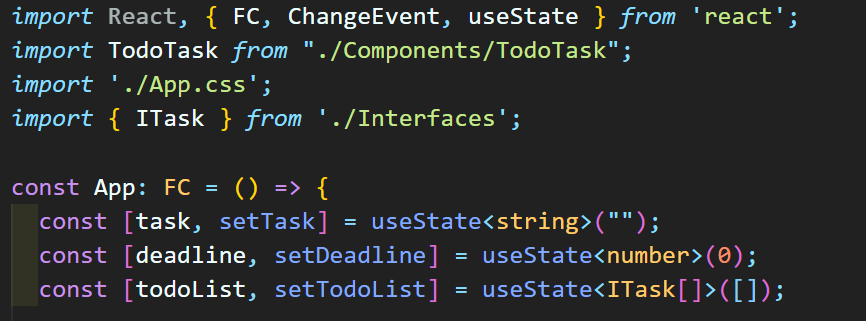
App: FC에서 FC는 Functional Component 의 약자이다.- task에는 초기값
""이 들어오고string이 들어온다는 뜻이다. - typescript 에서 컴포넌트를 import 할 시에는
import TodoTask from "./Components/TodoTask";이렇게 작성한다. 중괄호 필요 없다. - ITask 는 interface이다. import 문을 작성하는 곳에서 작성해준다.

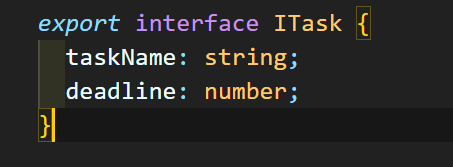
- interface 는
taskName과deadline을 어떠한 형태로 받겠다는 객체 형태이다.

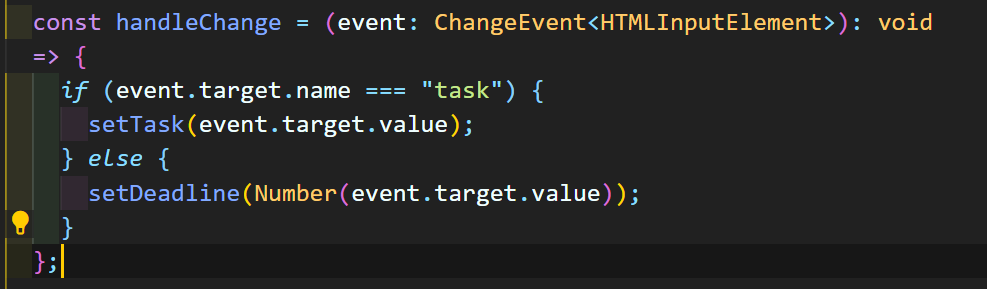
- event 를 작성할 때 이벤트 타입 목록으로
ChangeEvent를 작성해주고 제네릭으로 이벤트를 활용하는 HTML 노드의 타입을ChangeEvent<HTMLInputElement>이렇게 지정해준다. - void 타입은 함수 내에서 return 문이 실행되지 않는다면 붙여준다.

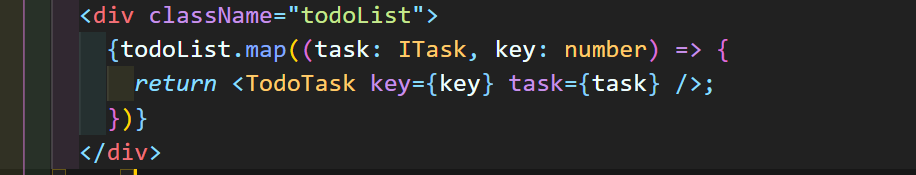
- map() 메소드 작성 시 파라미터에도 type 을 명시해준다.

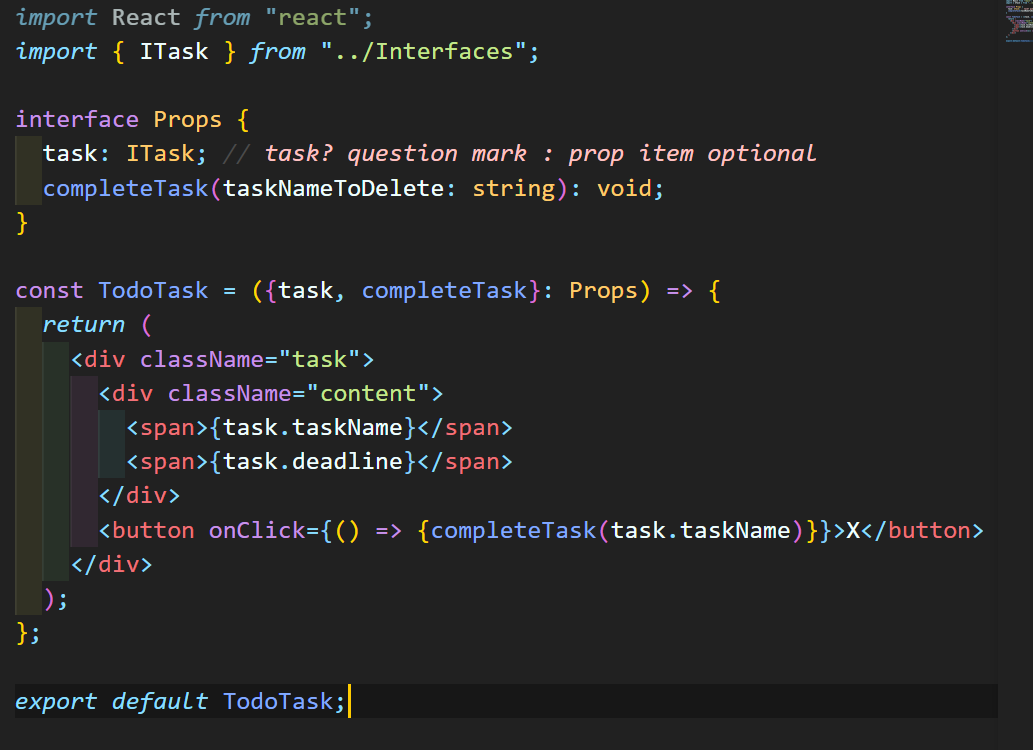
- TodoTask 컴포넌트 파일이다.
참고
타입스크립트 핸드북