
1. Sematic Web
1.1 Semantics란?
Semantics의 의미는 보여지는 것보단 "HTML 요소가 가진 목적이나 역할이 무엇인지" 혹은 "해당 자바스크립트 행을 실행하는 것은 어떤 효과가 있는지" 등의 의미론을 말한다.
1.2 Semantic Web이란?
Semantic Web 직역하자면 의미론적인 웹으로 기존의 의미가 없던 인터넷 데이터들이 기계로 이해될 수 있도록 의미를 부여하는 것에 목적을 두고 제작된 웹이다.
I have a dream for the Web [in which computers] become capable of analyzing all the data on the Web – the content, links, and transactions between people and computers. A "Semantic Web", which makes this possible, has yet to emerge, but when it does, the day-to-day mechanisms of trade, bureaucracy and our daily lives will be handled by machines talking to machines. The "intelligent agents" people have touted for ages will finally materialize.
- Tim Berners-Lee in 1999
1.3 Semantic Elements
HTML의 요소는 Semantic 과 Non-semantic 요소로 나뉜다.
-
Semantic elements -
<form>,<table>,<article>등과 같이 내용(콘텐츠)을 (기계가 이해할 수 있도록) 명확하게 정의하고 의미를 갖는 태그들이다. -
Non-semantic elements -
<div>,<span>등과 같이 내용(콘텐츠)에 대해 설명하지 않으며 어떠한 의미를 갖지 않는 태그들이다.
<h1>a top level heading</h1><span style="font-size: 32px; font-weight: bold">a top level heading</span>디자인은 동일해보이지만 아래의
<span>요소는 어떠한 의미도 가지고 있지 않다.
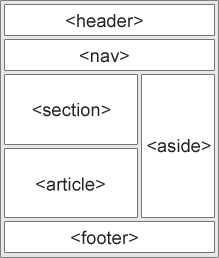
1.4 Semantic Tags
대표적으로 <header>, <nav>, <section>, <article>, <aside>, <footer> 등이 있으며 <img> 도 이에 포함된다.

1.4.1 Semantic Tags의 장점
-
검색 엔진에서 중요한 키워드로 인식되어 정보 수집 및 키워드 색인 생성에 영향을 준다.(SEO)
-
시각 장애가 있는 사용자가 페이지를 탐색 시 도움을 주는 이정표 역할을 한다.
-
의미 있는 코드 덩어리를 찾는 것은 의미 없는
<div>태그에서 찾는 것보다 훨씬 쉽다. -
유지 보수도 보다 효율적으로 진행할 수 있다.
2. img 넣기
2.1 img를 넣는 두 가지 방법
-
HTML에서
<img>태그를 를 사용하여 넣는 방법 -
HTML에서
<div>태그와 같이 non-sematic 태그에 background-image 속성을 넣는 방법
2.1.1 위 방법의 차이점
-
방법 1) 의 이미지는 검색 엔진에서도
<img>로 분류되어 의미론적으로 문서 정보를 전달할 수 있고 alt 속성 정보를 통해 정보 수집(크롤링)과 검색 키워드 색인 생성에 도움을 주어 유저들이 원하는 이미지를 보다 빠르게 검색할 수 있게 한다. 시각 장애가 있는 사용자가 페이지를 탐색하는 데 도움을 주기 용이하다. -
방법 2) 의 이미지는 검색 엔진에서 HTML 코드를 인지하지 못하여 정보 수집(크롤링)에도 어려우며 그에 따라 검색 키워드 색인 생성에도 실패한다.