
- Display
- Position
🥝 Display
CSS의 display 프로퍼티(속성)는 요소가 block level 혹은 inline 으로 처리되는 여부를 설정하거나 flow layout, grid 혹은 flex 등의 레이아웃을 결정하는 중요한 속성 중 하나이다. 이 속성은 해당 HTML 요소가 웹페이지에 언제 어떻게 보이는 가를 결정한다. HTML 요소의 display 속성값을 변경함으로써 웹 페이지를 개발자가 원하는 모양으로 변경할 수 있다.
<div> 태그와 <span> 태그는 모두 웹페이지의 일부를 나타내는데 사용하는 태그이다. 우리는 <div> 태그를 화면 전체를 쓰는 block level element, <span> 태그를 자기 자신만큼의 부피를 갖는 inline element 로 알고 있다. 그런데 CSS의 display 프로퍼티를 통하여 <div> 태그와 <span> 태그의 element를 각각 변경할 수 있다.
위는 display 속성의 기본 설정값을 변경한 것으로
<div>태그의 프로퍼티 값으로inline을 넣고
<span>태그의 프로퍼티 값으로block을 넣은 결과
위는
<div>태그의 프로퍼티 값을inline-block으로 변경했을 때의 결과
쉽게 말해서 inline은 물건, inline-block은 상자인데 한 줄에 여러 개가 진열될 수 있는 특별한 상자, block은 상자인데 한 줄에 하나씩 들어가는 상자로 이해할 수 있다.
🥝 Position
CSS의 display 프로퍼티(속성)은 문서 상에 요소를 배치하는 방법을 지정한다. top, right, bottom, left 속성이 요소를 배치할 최종 위치를 결정한다.
- position 정리
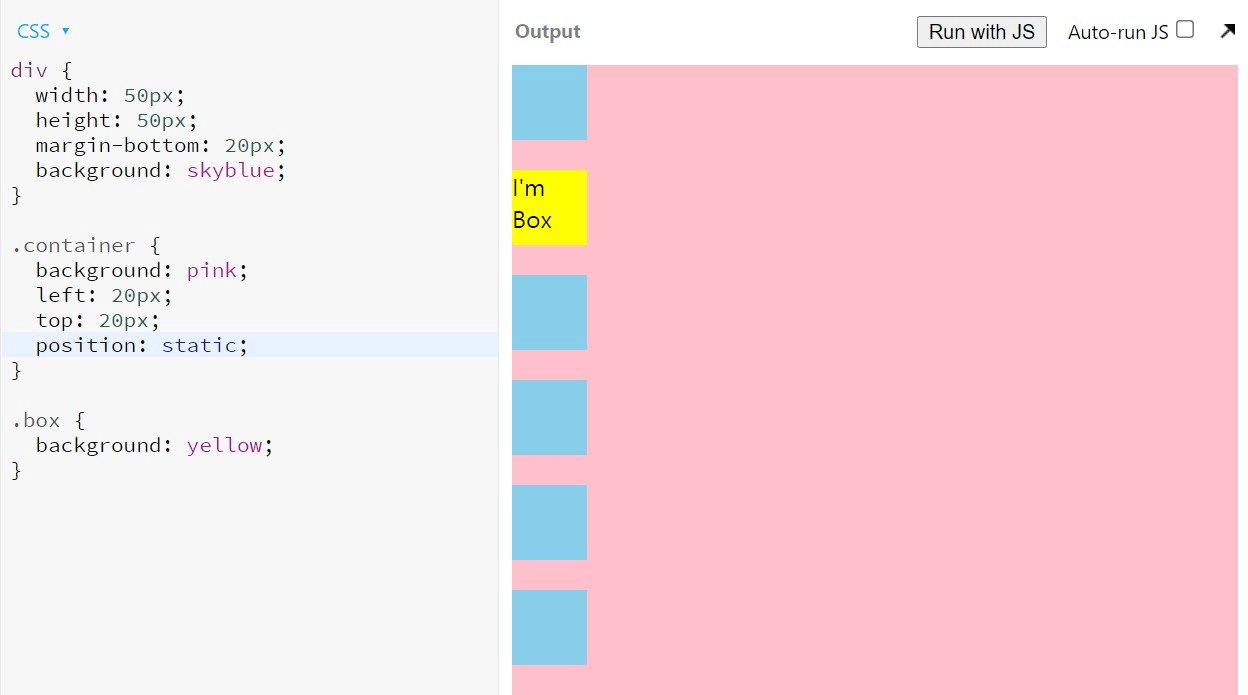
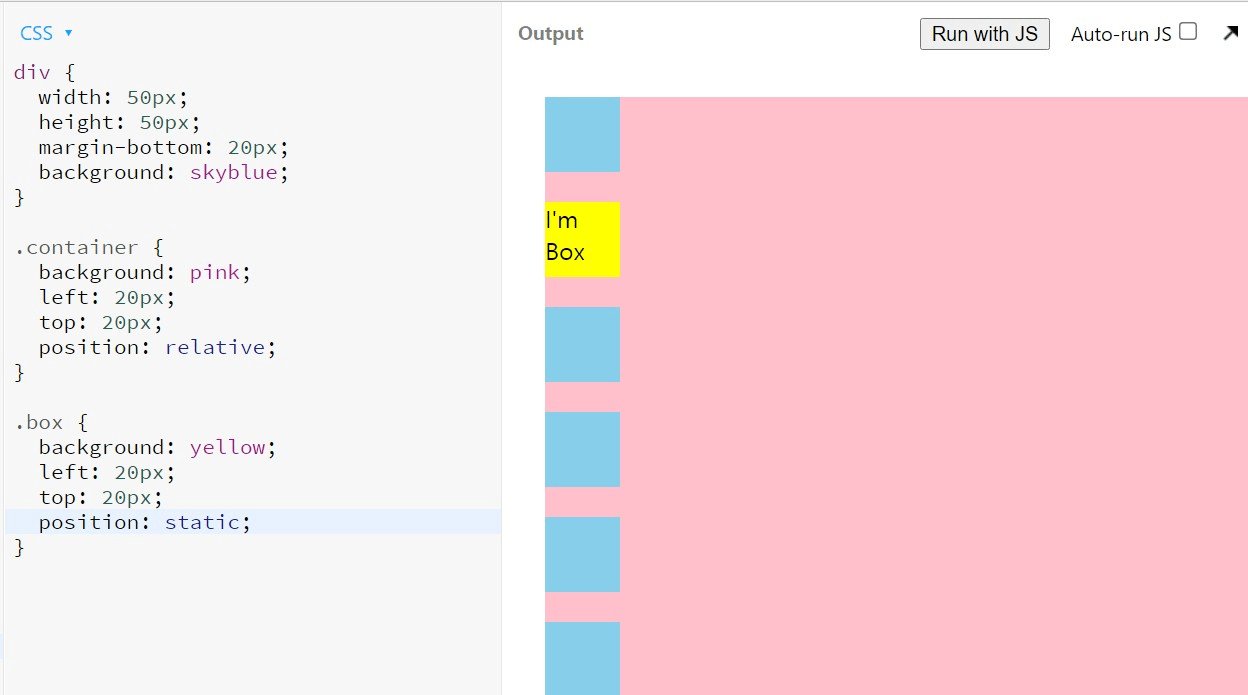
position: static;
// 기본값(default)
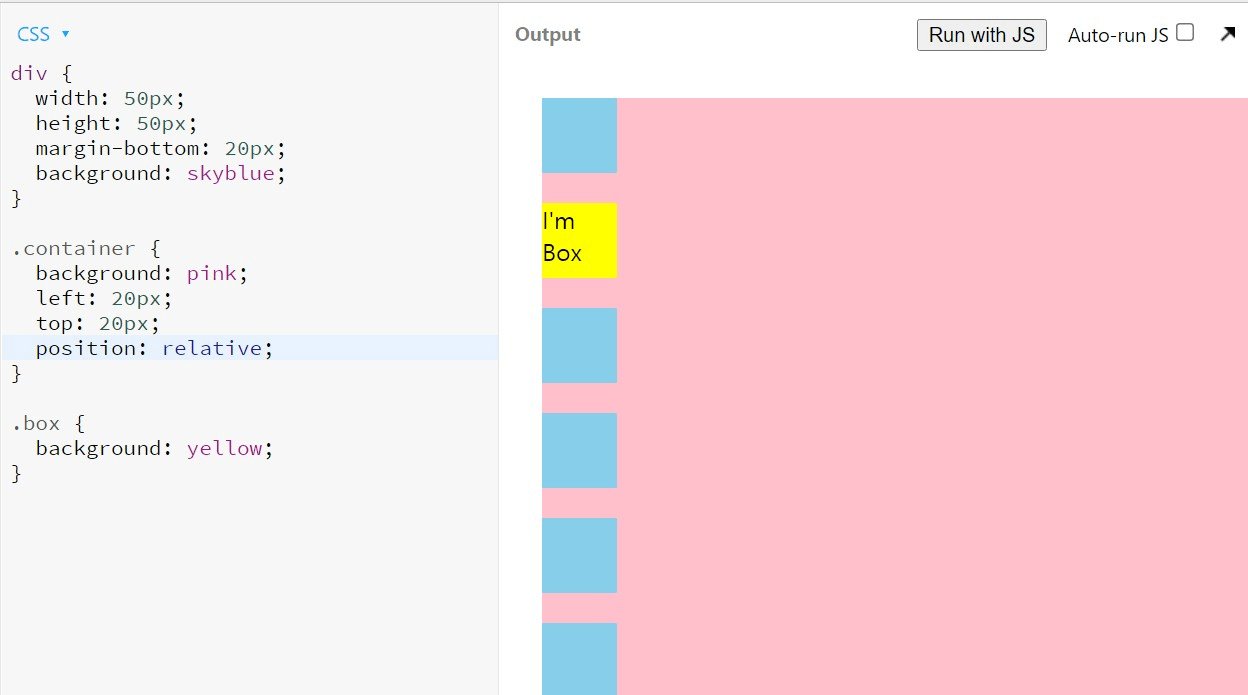
position: relative;
// 원래 아이템이 있어야 하는 자리를 기준으로 top, right, bottom, left의 값에 따라 옮겨짐.
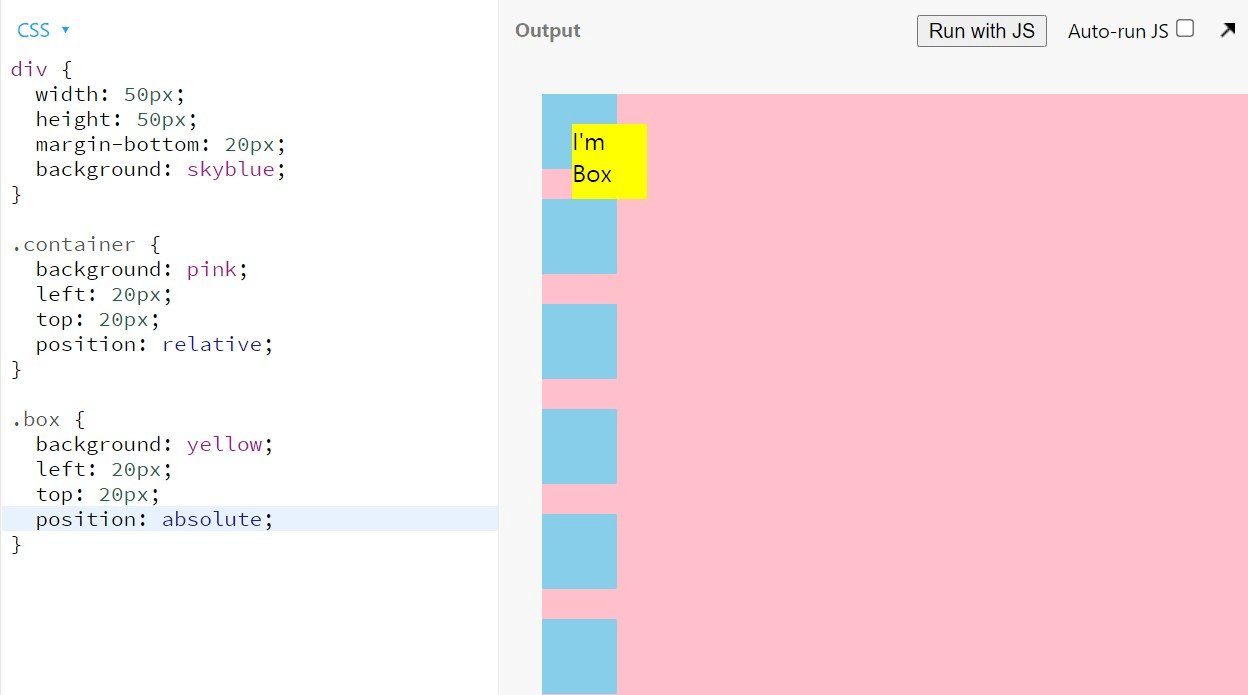
position: absolute;
// 아이템이 담겨 있으며 해당 아이템과 가장 가까이 있는 상자 꼭짓점에서부터
// top, right, bottom, left 값에 따라 옮겨짐.
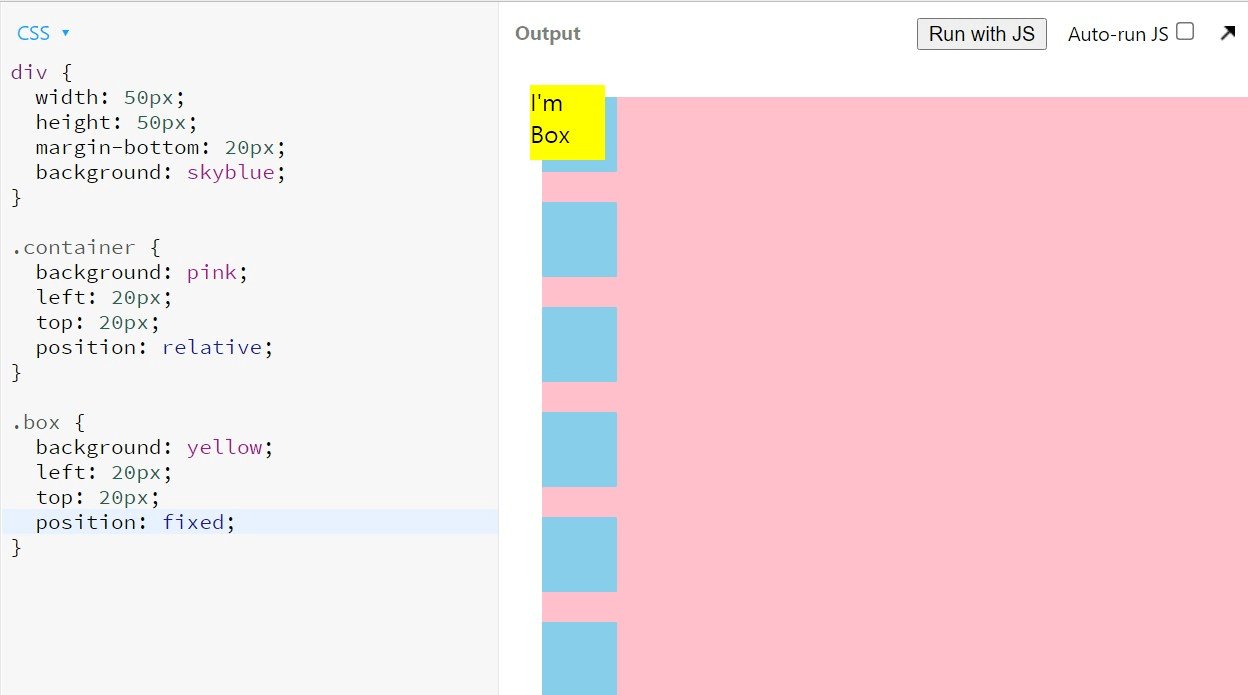
position: fixed;
// 상자 안에서 완전히 벗어나 Window 상 혹은 페이지 상 자체에서
// top, right, bottom, left 값에 따라 옮겨짐.
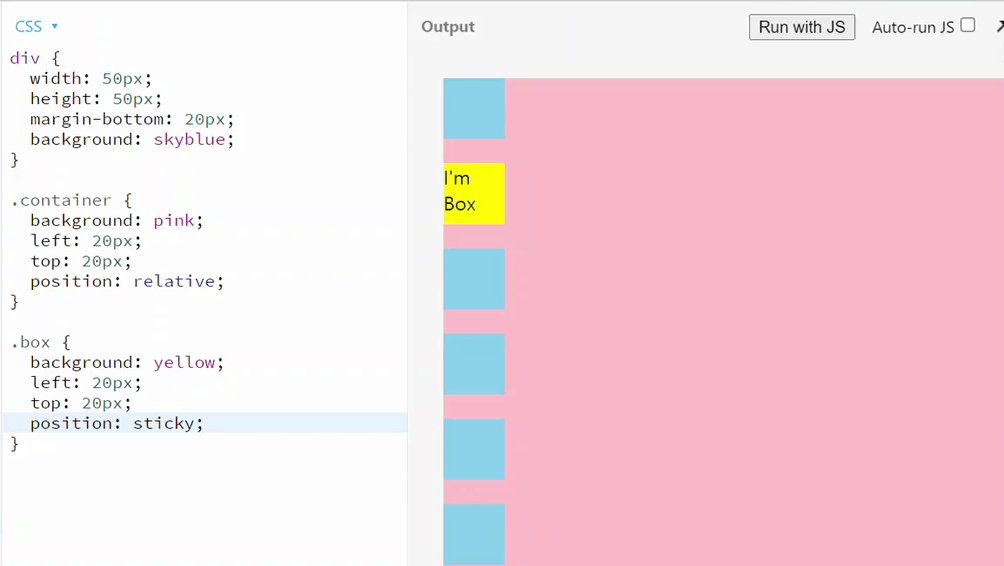
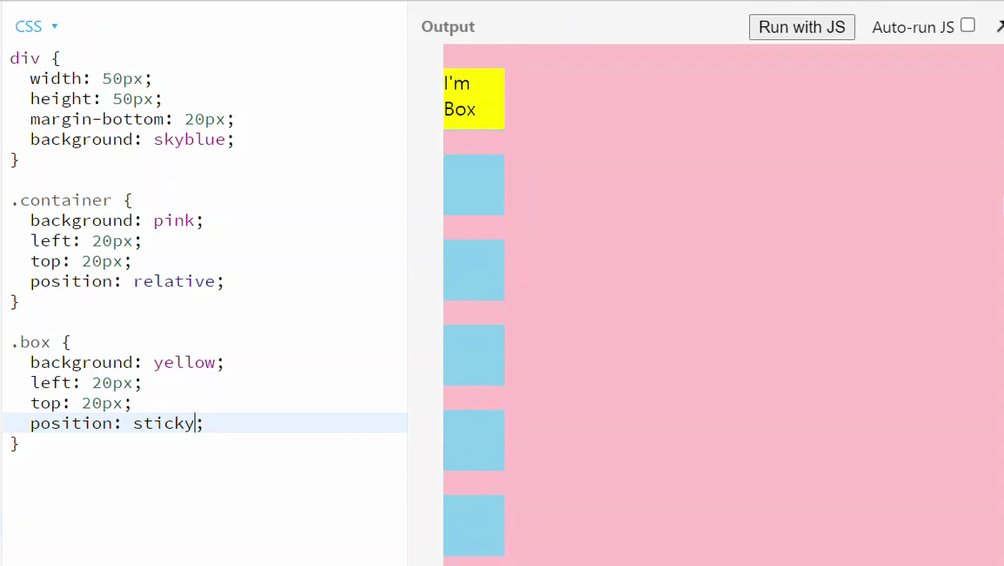
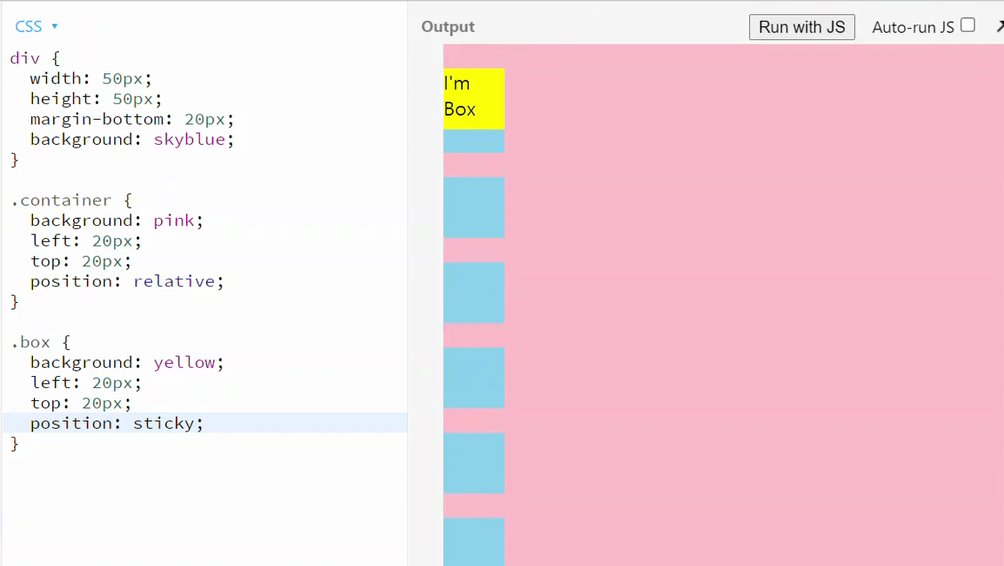
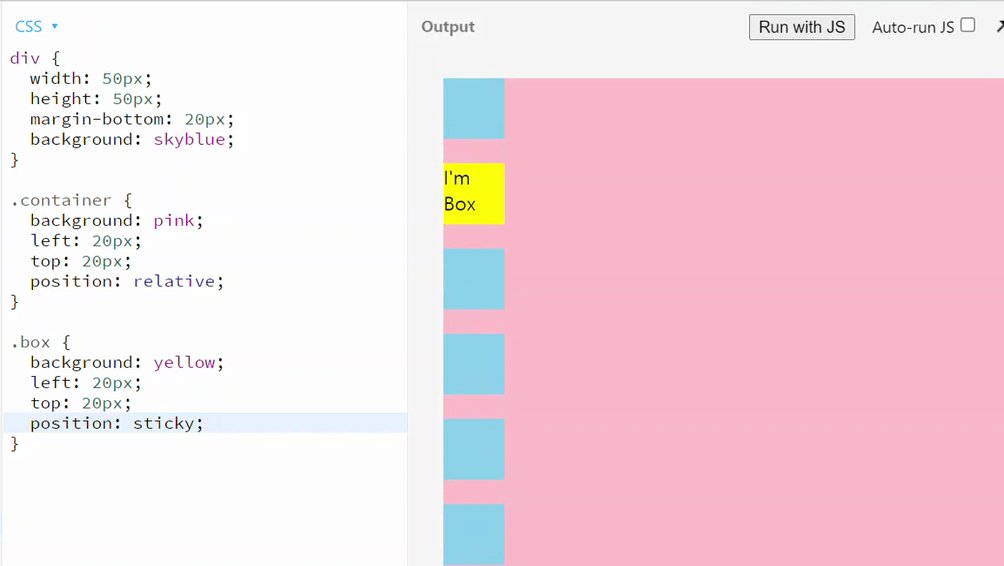
position: sticky;
// 원래 아이템이 있어야 하는 자리에 있으면서도 스크롤링 되어도 사라지지 않고 그대로 붙어있으며
// top, right, bottom, left 값에 따라 옮겨짐.🥕 static > relative
container 클래스 상에서 이동하였다.

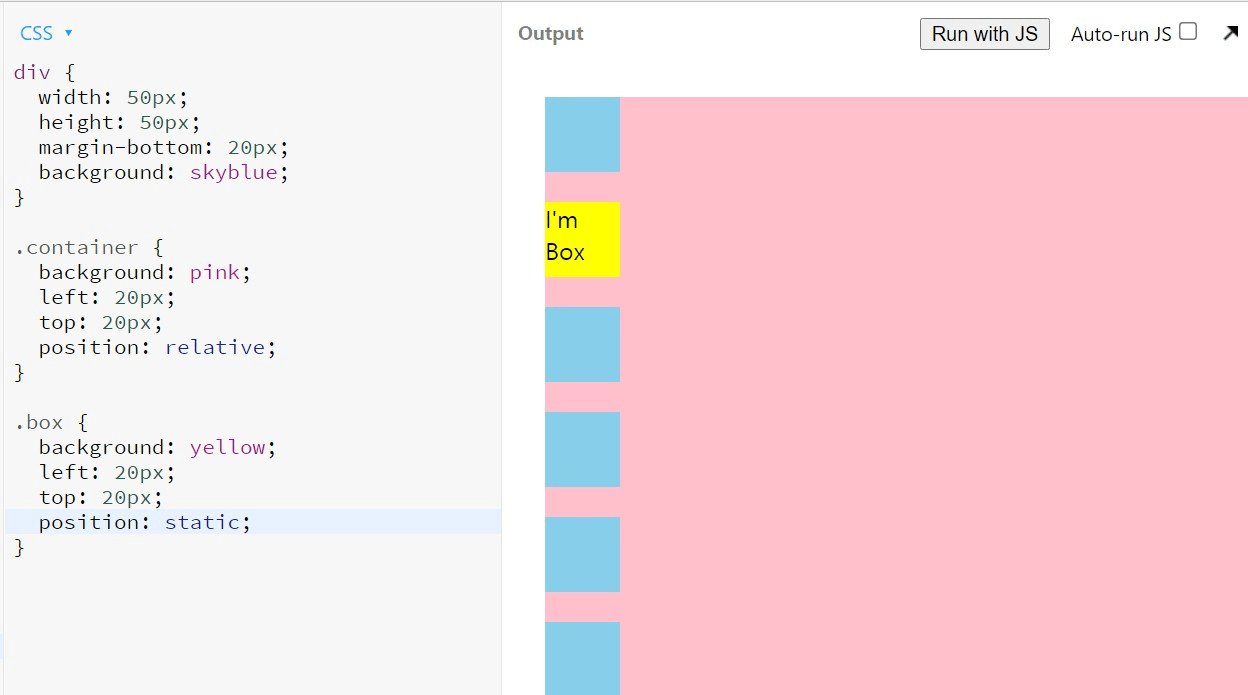
🥕 static > absolute
box 클래스 상에서 이동하였다.

🥕 static > fixed
box 클래스 상에서 이동하였다.

🥕 static > sticky
box 클래스 상에서 이동하였다.

태그나 속성 값 등을 사용하려면 browser 호환성을 체크하는 것이 중요하다.
https://caniuse.com/ 에서 항상 확인하는 것이 좋다.