구현해야 할 기능
- "날짜"와 "할일"을 입력하는 input 창을 만든다.
- 입력 버튼을 누를 시 해당 "날짜"에 "할일"을 추가한다.
- 입력 옆에 있는 삭제 버튼을 누를시 해당 날짜의 전체 일정을 삭제 한다.
- 달력에 있는 수정 버튼을 누를 시, 수정을 위한 input과 수정 버튼을 표시한다.
- 4의 수정 버튼을 누를 시 스케쥴을 수정하고, input 창을 안 보이게 한다.
- 스케쥴 옆에 있는 삭제 버튼을 누르면 해당 스케줄만 삭제되게 한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>WEEKLY PLANER</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-Piv4xVNRyMGpqkS2by6br4gNJ7DXjqk09RmUpJ8jgGtD7zP9yug3goQfGII0yAns" crossorigin="anonymous"></script>
<style>
@font-face {
font-family: 'GowunDodum-Regular';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2108@1.1/GowunDodum-Regular.woff') format('woff');
font-weight: normal;
font-style: normal;
}
html, body{
font-family: 'GowunDodum-Regular';
}
.title{
font-size: 2em;
text-align: center;
}
table{
text-align: center;
width: 1050;
}
td{
height: 50px;
width: 150px;
}
</style>
</head>
<body>
<div class = "container">
<div class = "title m-2 p-2"><b>WEEKLY PLANNER</b></div>
<div class="input-group flex-nowrap m-1 p-1">
<div class="input-group-prepend m-1">
<span class="input-group-text">숫자</span>
</div>
<input id = "day" type="text" class="form-control m-1" placeholder="요일에 해당하는 숫자를 입력하세요">
<div class="input-group-prepend m-1">
<span class="input-group-text">할일</span>
</div>
<input id ="toDo" type="text" class="form-control m-1" placeholder="할일을 입력하세요">
<button type="button" class ="btn btn-outline-dark m-1" onclick="schedule_insert()">입력</button>
<button type="button" class ="btn btn-outline-dark m-1" onclick="schedule_removeAll()">모두삭제</button>
</div>
<div id ="edit_" class="input-group flex-nowrap m-1 p-1 d-none">
<div class="input-group-prepend m-1">
<span class="input-group-text">변경사항</span>
</div>
<input id = "edit_list" type="text" class="form-control m-1" placeholder="변경사항을 입력하세요">
<button type="button" class ="btn btn-outline-dark m-1" onclick="schedule_edit()">변경</button>
</div>
<div class ="list">
<table class ="table ttodo-list">
<thead>
<th>Monday(1)</th>
<th>Tuesday(2)</th>
<th>Wednesday(3)</th>
<th>Thursday(4)</th>
<th>Friday(5)</th>
<th class ="text-primary">Saturday(6)</th>
<th class ="text-danger">Sunday(7)</th>
</th>
<tr class="todo">
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</div>
</div>
<script>
var edittodo;
function schedule_insert(){
var num =$("#day").val()-1;
$($(".todo").children()[num]).append("<div class ='parent'><div class = 'to_do'>" + $("#toDo").val()+ "</div><div><button type='button' class ='btn btn-outline-dark btn-sm m-1' onclick='edit(this)'>수정</button><button type='button' class ='btn btn-outline-dark btn-sm m-1' onclick='schedule_remove(this)'>삭제</button></div></div>");
}
function schedule_removeAll(){
$(".to_do").parent().remove();
}
function edit(ths){
if( $("#edit_").hasClass("d-none")){
$("#edit_").removeClass("d-none");
edittodo = ths;
$('#edit_list').val($($($(edittodo).parent()).parent('.parent')).children('.to_do').text());
}
else{
$("#edit_").addClass("d-none");
}
}
function schedule_edit(){
$($($(edittodo).parent()).parent('.parent')).children('.to_do').text($('#edit_list').val());
$("#edit_").addClass("d-none");
}
function schedule_remove(ths){
$($(ths).parent()).parent().remove();
}
</script>
</body>
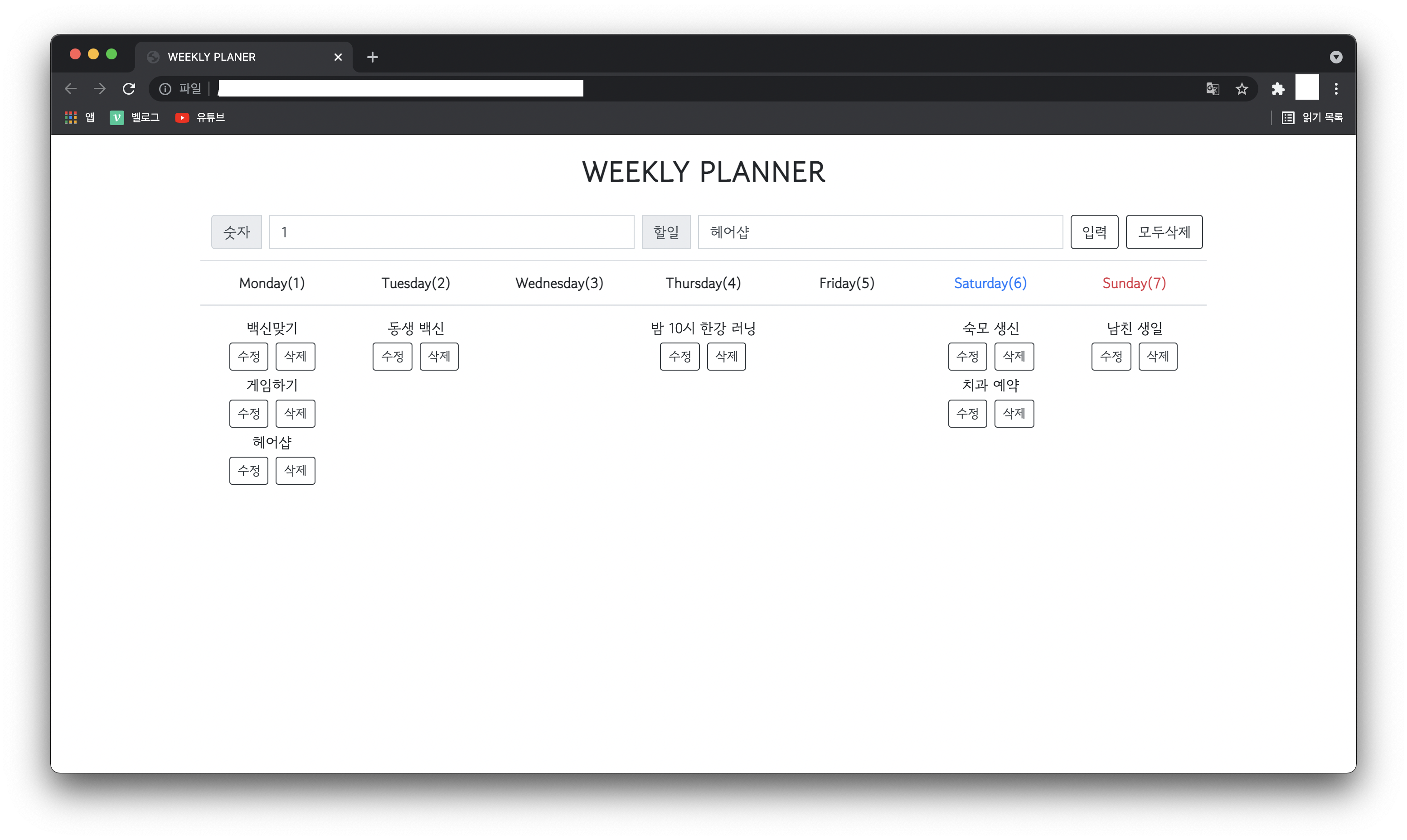
</html>실행창




javascript에서 this 사용하는 것을 어렴풋이 알았지만 제대로 몰랐고,
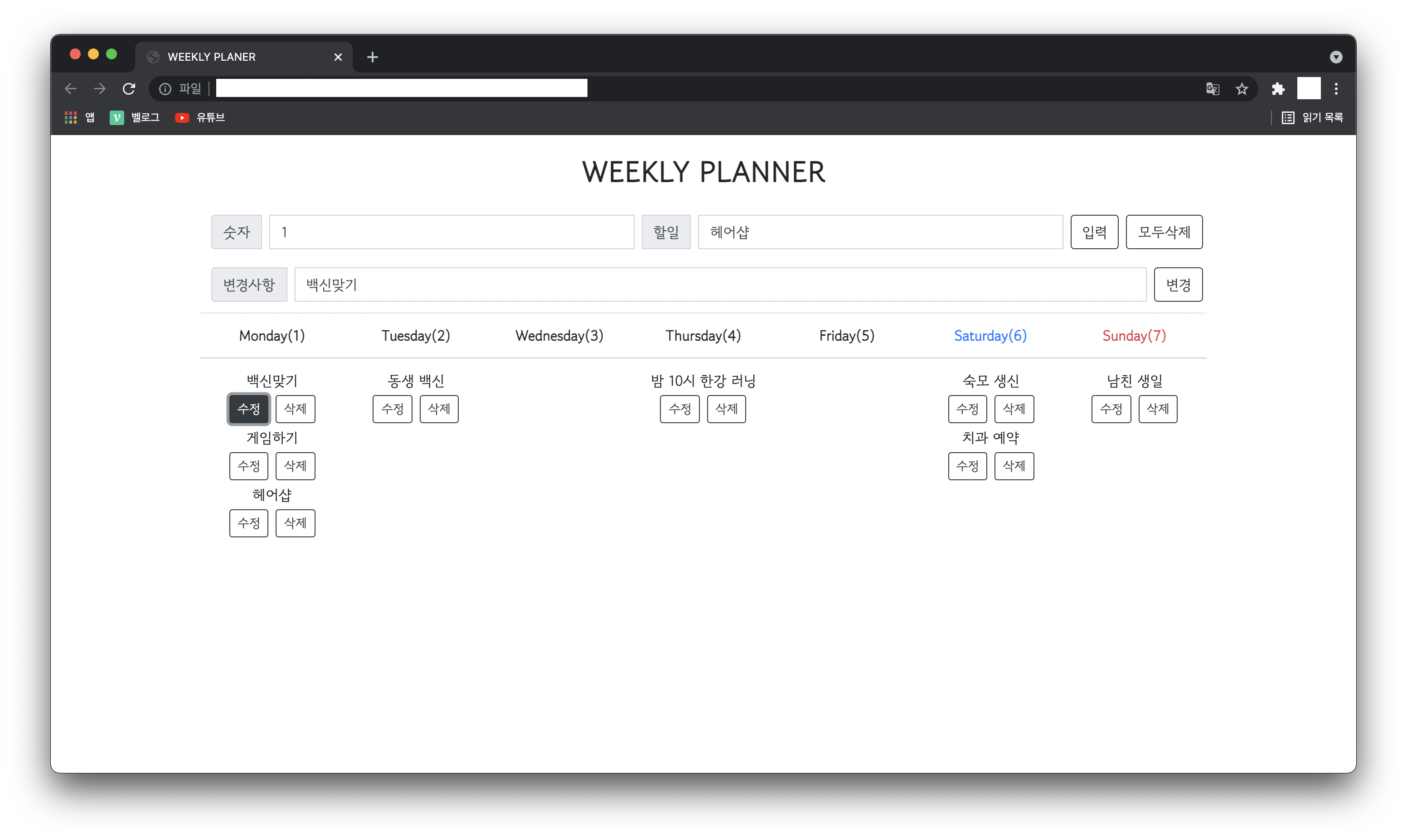
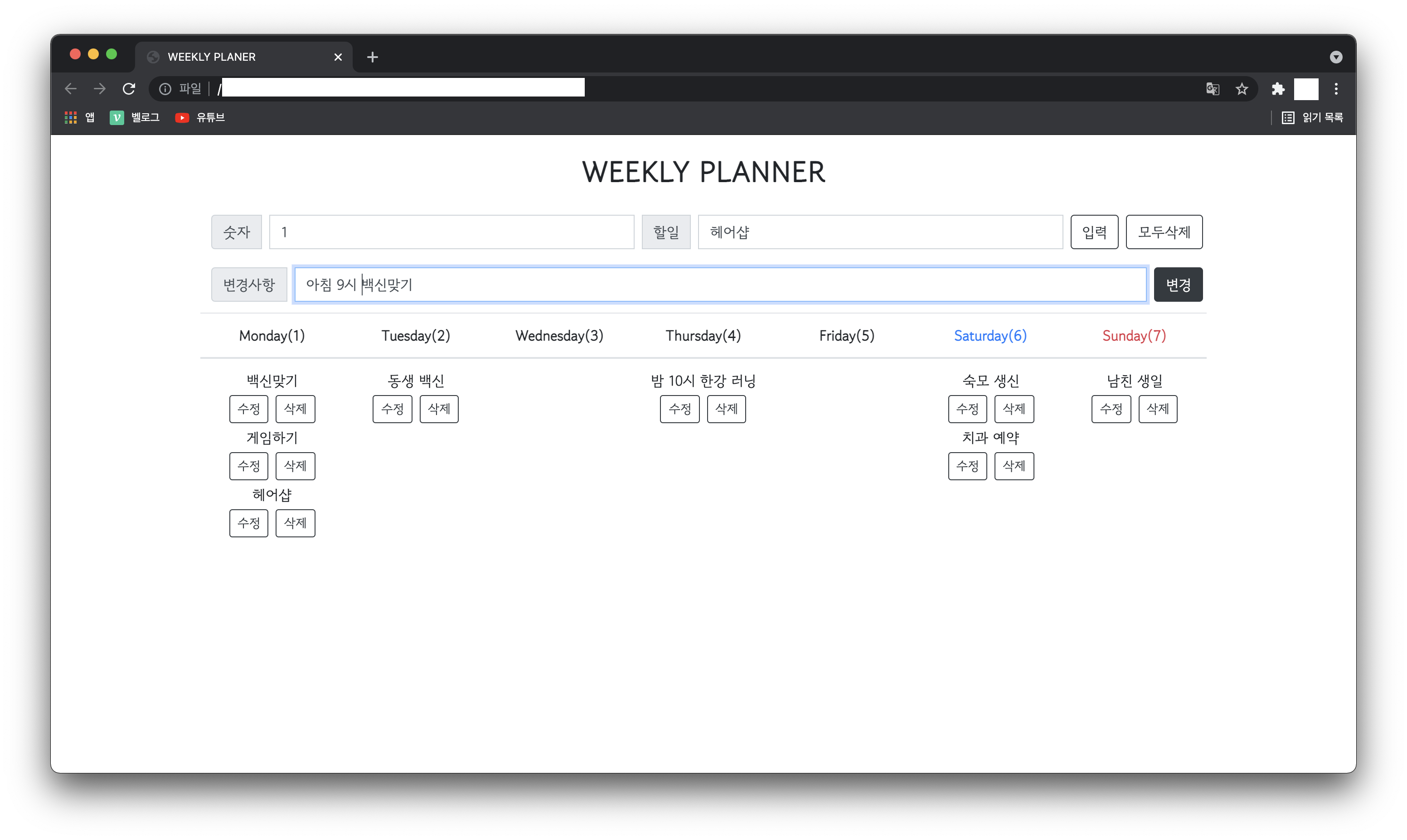
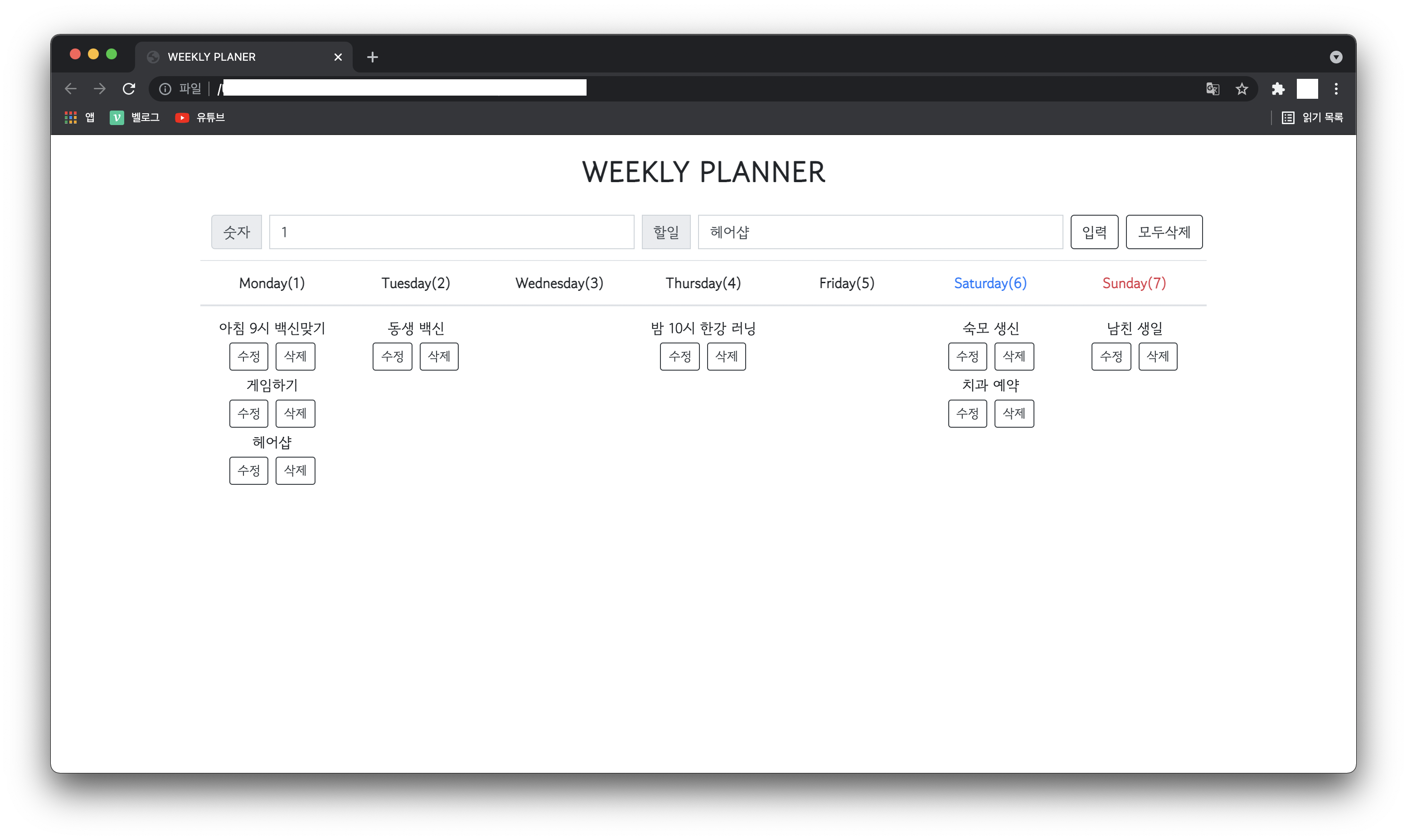
일정을 수정하는 것에서 애먹었다...
변경 창에 원래 입력되어있던 텍스트를 받아와서 그 값을 변경하면 원래의 텍스트가 변경되는 로직?을 생각 못했다.
추가로,
숫자 입력창이나 할일 입력창에 아무것도 입력 안했을 때
두 값을 필수로 입력해야한다는 알림창이 뜨게 하는 기능과,
입력 버튼으로 일정을 등록하고 나면 입력창이 리셋되는 기능을 구현하였다.
