📝CSS 속성
📌박스 속성
✅ 박스 크기와 여백

| 속성 | 설명 | |
|---|---|---|
| margin | 테두리와 다른 태그 사이의 테두리 바깥쪽 여백 | 바깥쪽여백 |
| border | 테두리 | |
| padding | 테두리와 글자 사이의 테두리 안쪽 여백, 배경색은 padding까지만 적용 | 안쪽 여백 |
| width | 글자를 감싸는 영역의 가로 크기 | |
| height | 글자를 감싸는 영역의 세로 크기 |
전체너비 = width + 2 x(margin+border+padding)
전체높이 = height + 2 x(margin+border+padding)
| 속성 | 설명 |
|---|---|
| margin-left | 왼쪽 여백 |
| margin-right | 오른쪽 여백 |
| margin-top | 위쪽 여백 |
| margin-bottom | 아래쪽 여백 |
| padding-left | 왼쪽 패딩 |
| padding-right | 오른쪽 패딩 |
| padding-top | 위쪽 패딩 |
| padding-bottom | 아래쪽 패딩 |
<style>
div{
margin:0 30px 0 30px;
padding:0 30px 0 30px;
}
</style>각각 지정해주었을 때 순서

<style>
div{
margin:0 30px;
padding:0 30px;
}
</style>두개만 써주었을 땐
첫번째 값이 상하, 두번째 값이 좌우를 뜻함
✅ 박스 테두리
테두리 두께는 border-width 속성(ex. thick), 테두리 형태는 border-style속성(ex.dashed), 테두리 색상은 border-color속성(ex.black) 사용
border속성으로 한번에 두께, 형태, 색상 지정 가능
border속성도 상하좌우 속성 각각 입력 가능
border-radius 속성 이용하면 박스 테두리 둥글게 가능
(이것도4가지 각각 입력가능, 한가지 값만 입력시 4모서리 모두 같은값으로 둥글게!)

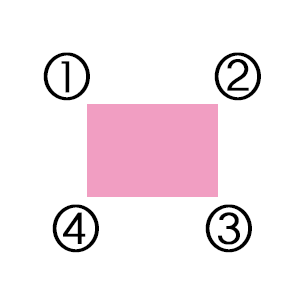
☝🏻border-radius속성 순서
📌가시 속성
:화면에 보이는 방식 지정
| 키워드 | 설명 |
|---|---|
| none | 화면에 보이지 않음 |
| block | 블록 박스 형식으로 지정 |
| inline | 인라인 박스 형식으로 지정 |
| inline-block | 블록과 인라인의 중간형태로 지정 |
<head>
<style>
#box{
display: inline;
background-color: red;
width: 100px; height: 100px;
margin:10px;
}
</style>
</head>
<body>
<p>의미 없는 더미 객체</p>
<span>더미 객체</span>
<div id ="box">대상 객체</div>
<span>더미 객체</span>
<p>의미 없는 더미 객체</p>
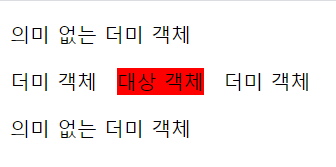
</body>👉🏻결과

<head>
<style>
#box{
display: inline-block;
background-color: red;
width: 100px; height: 100px;
margin:10px;
}
</style>
</head>
<body>
<p>의미 없는 더미 객체</p>
<span>더미 객체</span>
<div id ="box">대상 객체</div>
<span>더미 객체</span>
<p>의미 없는 더미 객체</p>
</body>
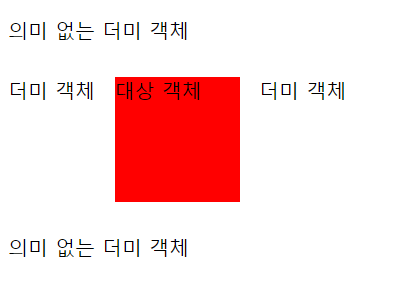
</html> 👉🏻결과

인라인 키워드 사용하면
width, height 속성은 지정 X
margin은 왼쪽, 오른쪽만인라인 블록 키워드를 사용하면
width, height, margin의 상,하,좌,우 모두 지정
📌배경 속성
| 속성 | 설명 |
|---|---|
| background-image | 배경 이미지 삽입 |
| background-size | 배경 이미지의 크기 지정 |
| background-repeat | 배경 이미지의 반복 형태지정 |
| background-attachment | 배경 이미지의 부착 형태 지정 지정 |
| background-position | 배경 이미지의 위치 지정 |
| background | 한번에 모든 배경 속성 입력 |
<style>
body{
background-img : url('cow.png'),url('cow2.png);
background-size : 100% 250px;
}
</style>👉🏻결과
background이미지의 크기의 너비는 100%이고 높이는 250px로 지정
📢주의사항
background-size에서 100%, 250px처럼 콤마(,)를 써주면 각각의 이미지의 너비가 100%, 250px라는 의미임
콤마와 띄어쓰기 주의!!
✅ background-repeat속성
repeat; => 이미지를 패턴처럼
repeat-x;=> x축 방향으로만 이미지가 반복
repeat-y; => y축 방향으로만 이미지가 반복
no-repeat; => 배경 이미지 반복 없앰
✅ background-attachment속성
scorll => 화면 스크롤을 따라 배경이미지가 함께 이동
fixed => 화면에 배경 이미지를 고정
✅ background-position속성
background-position : 키워드;
background-position : x축 위치;
background-position : x축 위치 y축 위치;
형태로 입력 가능
<style>
div{background-position: center;}
h1{background-position: 10px;}
h2{background-position : 10px 50%;}
</style>📌글자 속성
✅ font-size속성
크기 단위나 키워드 입력
✅ font-family속성
컴퓨터에 설치된 글꼴 이름 입력
여러개 입력하면 여러 글꼴 중 사용자 컴퓨터에 설치된 글꼴을 찾아 출력함
웹페이지 개발시 사용자에게 어떤 글꼴이 있는지 일일이 확인 불가
=> family속성의 마지막에'serif','sans-serif','mono sapce'체처럼 웹 브라우저에서 지정하는 generc-family글꼴 입력
크롬의 경우, [설정] - [고급설정표시] -[글꼴 맞춤 설정]에서 설정 가능
Serif글꼴 (명조체) : 모서리가 뾰족한 글꼴
Sans-serif글꼴 (고딕체) : 모서리가 네모진 글꼴
✅ font-style속성
기울기 등 지정. 키워드로!
✅ font-weight속성
글자 두께 지정. 키워드로!
400은 일반, 700은 두껍게
✅ text-align속성
글자 정렬. 키워드로
center, left, right 등
📢span태그는 inline태그여서 너비가 없음. 중앙이라는 개념이 없기 떄문에 test-align 속성 적용 불가
✅ lign-height속성
글자를 수직 중앙에 정렬할 수 있음
<head>
<style>
.font_big{font-size: 2em;}
.font_italic{font-style : italic;}
.font_bold{font-weight : bold;}
.font_center{text-align :center;}
.button{
width :150px;
height : 70px;
background-color: #FF6400;
border : 10px solid #FFFFFF;
border-radius: 30px;
box-shadow : 5px 5px 5px #A9A9A9;
}
.button > a{
display : block;
line-height : 70px;
}
</style>
</head>
<body>
<div class ="button">
<a href ="#" class ="font_big font_italic font_bold font_center">Click</a>
</div>
</body>👉🏻결과
글자를 감싸는 박스 높이와 같은 크기의 line-height 속성 적용
✅ text-decoration속성
<style>
a{text-decoration:none;}
</style>a태그에 적용되는 밑줄 제거할 수 있음
📌위치 속성
✅ 위치속성
화면의 크기가 고정된 프로그램 개발시 절대위치를 많이 사용하고
html페이지는 사용자가 화면 크기가 각기 다른 장치에서 실행할 수 있으므로 상대위치를 주로 사용(절대위치는 일정 크기의 영역을 지정한 태그 내부에서만 사용)
| 속성 | 설명 |
|---|---|
| absolute | 절대 위치 좌표 설정 |
| fixed | 화면을 기준으로 절대 위치 좌표 설정 |
| relative | 초기 위치에서 상하좌우로 위치 이동 |
| static | 위쪽에서 아래쪽으로 순서대로 배치 |
left,top,right,bottom 속성으로 위치 지정
기본적으로 뒤쪽에 작성한 코드 태그가 상위에 올라감
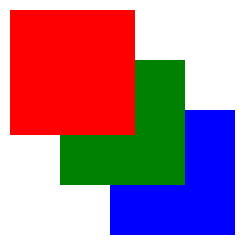
z-index 속성으로 실행 결과의 도형순서를 바꿀 수 있음. z-index값이 클수록 앞에 위치함.
<head>
<meta charset="UTF-8">
<title>CSS3 Property Basic</title>
<style>
.box{
width : 100px; height:100px;
position : absolute;
}
.box:nth-child(1){
background-color : red;
left : 10px; top: 10px;
z-index : 100;
}
.box:nth-child(2){
background-color : green;
left : 50px; top:50px;
z-index : 10;
}
.box:nth-child(3){
background-color : blue;
left: 90px; top:90px;
z-index : 1;
}
</style>
</head>
<body>
<div class ="box"></div>
<div class ="box"></div>
<div class ="box"></div>
</body>👉🏻결과
✅ 위치 속성 공식 (⭐)
① 자손의 position속성에 absolute 키워드를 적용하려면 부모에 height속성을 입력한다
=> 부모태그가 영역을 차지하게 할 수 있음
②자손의 position 속성에 absolute 키워드를 적용하려면 부모의 position속성에 relative 키워드를 적용한다
=> 자손 태그가 부모 위치를 기준으로 절대 위치 좌표를 설정
✅ overflow속성
| 키워드 | 설명 |
|---|---|
| hidden | 영역을 벗어나는 부분을 감춤 |
| scroll | 영역을 벗어나는 부분을 스크롤로 만듦 |
<style>
div{overflow: scroll;}
</style>overflow-x속성 : x축 방향으로만 scroll 생성
overflow-y속성 :y축 방향으로만 scroll 생성
<style>
div{overflow-x: scroll;}
div{overflow-y : scroll;}
</style>📌유동 속성
✅ float속성
원래 유동적인 대상 만드려고 개발, but 현대에는 웹페이지 레이아웃 잡을 때 많이 사용
웹브라우저 크기와 상관없이 일정한 위치에 고정할 때
| 키워드 | 설명 |
|:----|:----|
|left |태그를 왼쪽에 붙임|
|right|태그를 오른쪽에 붙임|
<head>
<meta charset="UTF-8">
<title>Float Style Property</title>
<style>
img{
float:left;
width: 300px;
}
</style>
</head>
<body>
<img src = "cow.png">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
...
</p>
</body>
</html> 👉🏻결과
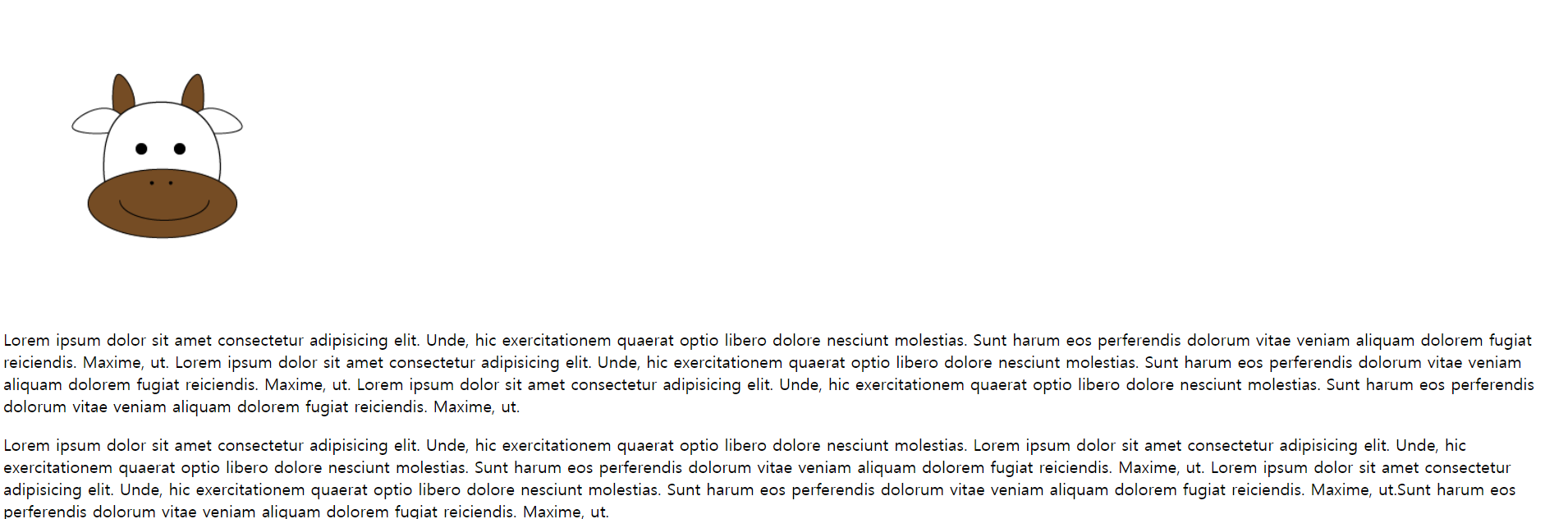
img{float:left;} 적용전
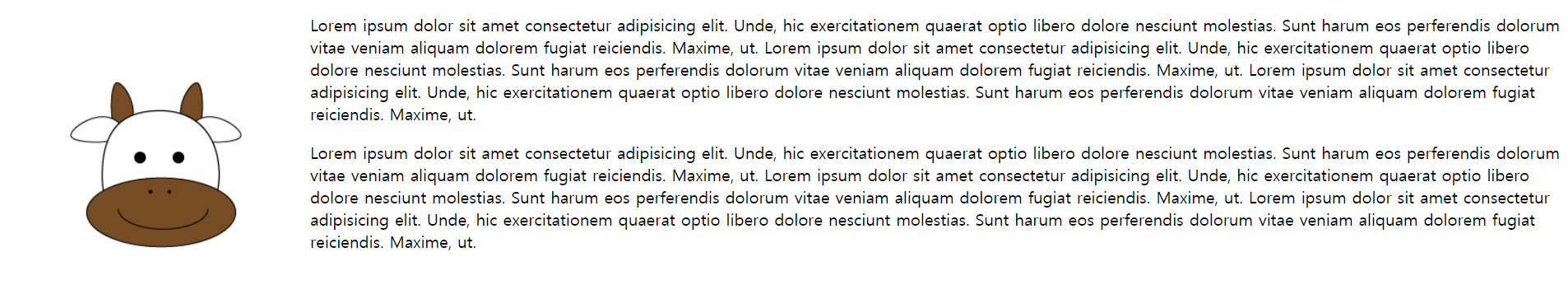
img{float:left;} 적용후
이미지 태그에 float속성을 적용하면 이미지와 글이 어우러진 형태로 출력됨
📢float속성이 right일 때 주의하기!!
<head>
<style>
.box{
width: 100px; height: 100px;
background-color: red;
margin : 10px; padding: 10px;
float : right;
}
</style>
</head>
<body>
<div class ="box">1</div>
<div class ="box">2</div>
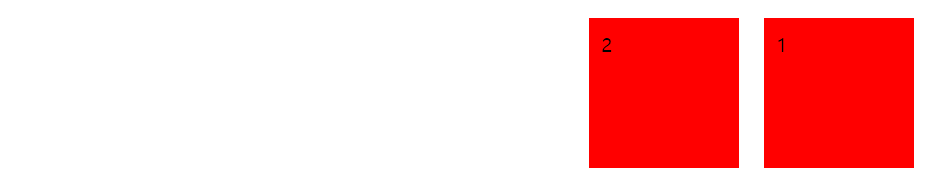
</body>👉🏻결과
⭐오른쪽 정렬된 순서 주의!
첫번째 위치한 1번div가 오른쪽에 붙고 그다음 2번div가 그 옆에 붙음
📌그림자와 그레이디언트 속성
✅ 그림자 속성
text-shadow : 5px 5px 5px black;
box-shadow : 5px 5px 5px black;
속성값은 오른쪽, 왼쪽, 흐림도, 색상을 나타냄
div{
text-shadow : 5px 5px 5px black, 10px 10px 20px yellow, 10px 10px 30px red;
box-shadow : 5px 5px 5px black, 10px 10px 20px yellow, 10px 10px 30px red;
}=>쉼표로 값 여러개 입력해 그림자 속성 중첩 적용 가능
접속해 generator항목 이용해서 원하는 스타일 고른 후 코드 복사해서
text-shadow와 box-shadow 속성을 쉽게 생성 가능
✅ 그레디언트 속성
두가지 이상의 색상 혼합
그레이디언트 생성 웹사이트
접속해 원하는 형태의 그레이디언트 생성 후 코드 복사해서 사용
📌실습 예제
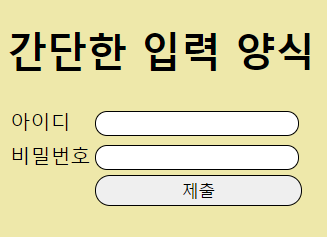
<style>
input[type =text]{
border-radius:12px;
border: solid 1px black;
}
input[type =submit]{
width: 165px;
height: 25px;
border-radius: 12px;
border: solid 1px black;
}
body{background-color: palegoldenrod;}
</style>
</head>
<body>
<div><h1>간단한 입력 양식</h1></div>
<form>
<table>
<tr>
<td><label for ="id">아이디</td>
<td><input id ="id" type ="text"/></td>
</tr>
<tr>
<td><label for ="pw">비밀번호</td>
<td><input id ="pw" type ="text"/></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="제출"/>
</tr>
</table>
</form>
</body>👉🏻결과
저렇게 동그란 테두리 만들때!
border-radius : 12px;
로 설정