[엘리스 AI 트랙] 9주차 - 4
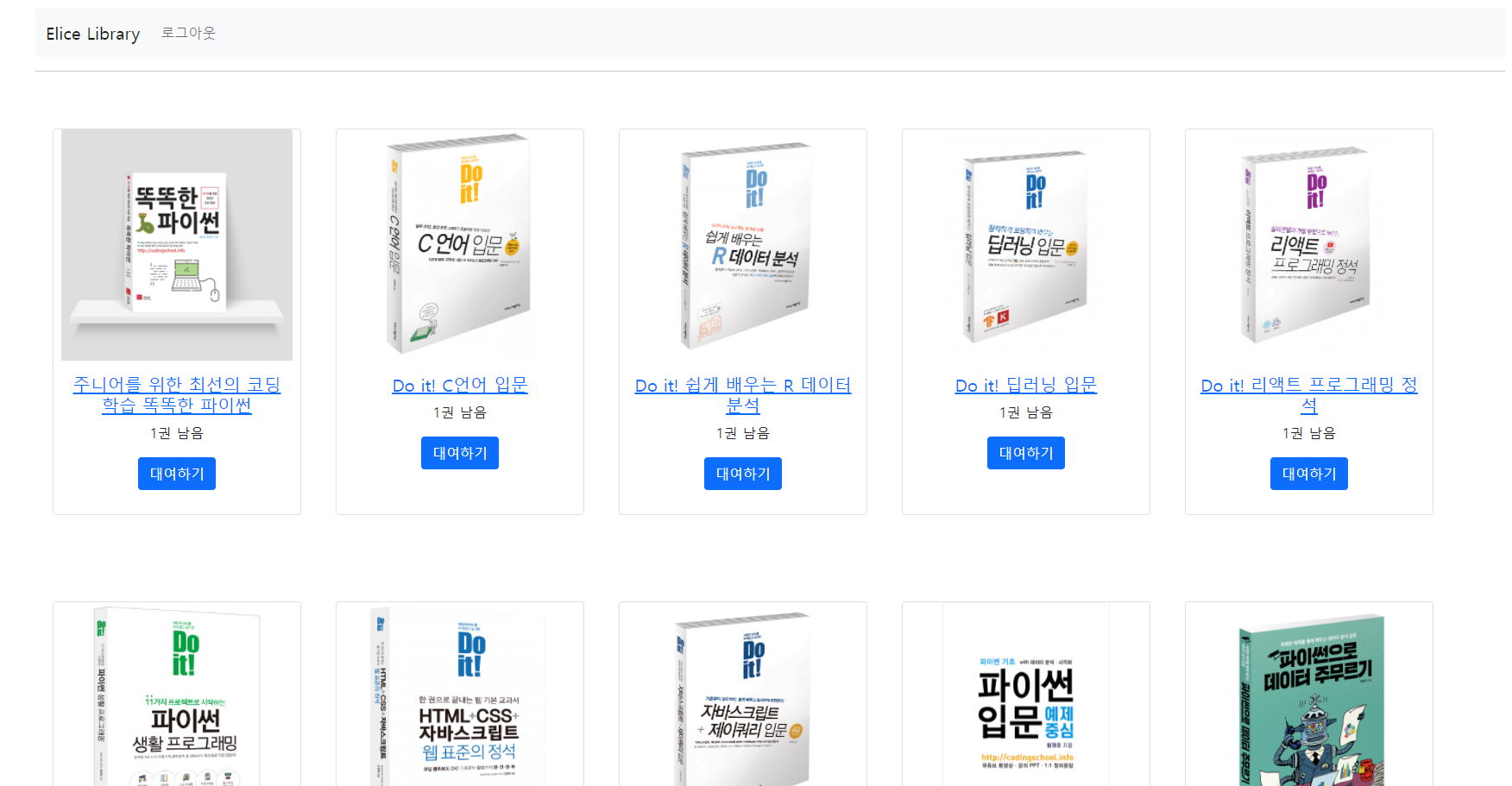
- 메인 페이지 구현
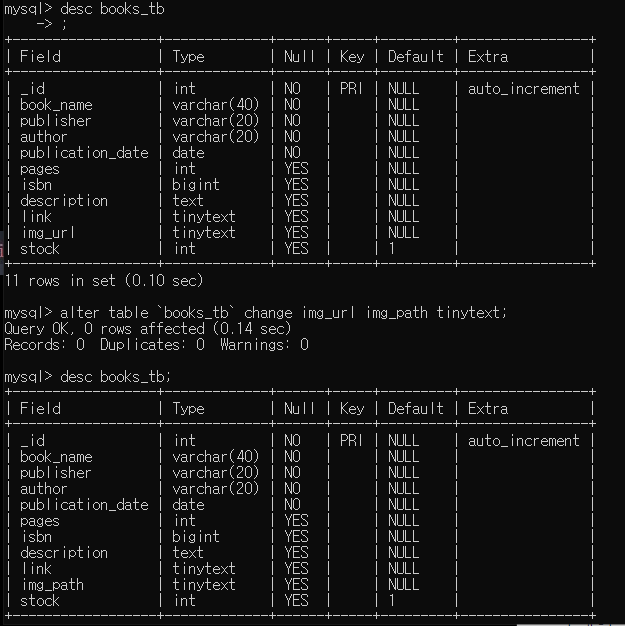
- books_tb 스키마 수정
TIL
- main 페이지 구현과 books_tb 스키마 수정
- 오늘의 오류 해결 과정
- books_tb에 재고(stock)를 추가해야 했다. 구글링 후 아래처럼 하니 기존에 있던 모든 데이터에 stock 컬럼 값이 1로 추가되었다.
ALTER TABLE `books_tb` ADD `stock` INT DEFAULT 1; 확인해본 결과! 모든 재고가 1로 저장 됨.
확인해본 결과! 모든 재고가 1로 저장 됨.
- html img 태그로 로컬에 저장되어 있는 파일을 불러오려고 아래와 같이 시도했다. 하지만 어림없지! 오류 발생.
<img src="'{{book.img_path}}'" alt="책 이미지"><내가 추측해본 오류의 원인 세가지>
-
jinja 템플릿 문법을 내가 잘 몰라서 발생한 오류
-
url 주소에 띄어쓰기가 포함되어 있어서 잘 못 읽어오는 것
-
구글링 해보니 flask에선 static 폴더 내부에 이미지 파일을 저장해야 불러올 수 있다고 해서 발생한 오류
내 경우에는 3번이었다. 일단은 설명부터.
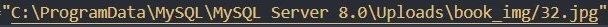
내 데이터베이스에는 img_path가 아래 사진처럼 저장되어 있었다. 여기서 내가 잘못 생각하고 있던 몇가지...
여기서 내가 잘못 생각하고 있던 몇가지...-
나는 저 path를 url이라고 생각했다... 그런데 url이 아니라 uri라고 한다.
(친구한테 오류 물어보다가 url이라구 말했는데 친구가 못알아듣고 내가 아? 저건 url이 아닌가? 하고 바로 구글링 후 아닌 걸 깨달음.)<url과 uri 차이>
https://blog.naver.com/wishket/222475083068 참고따라서 데이터베이스 테이블 컬럼 이름인 img_url은 틀린 것. → img_path로 변경했다.

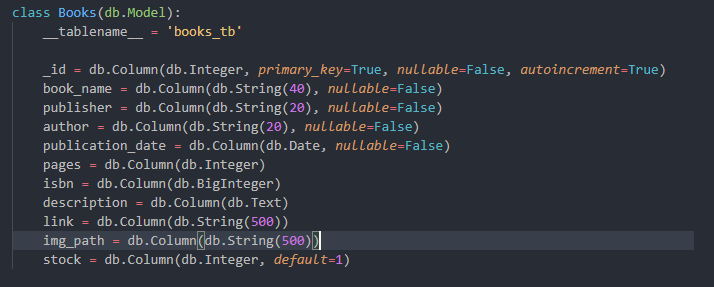
이어서 파이썬에서 models.py의 테이블도 수정했다.

-
나는 static 폴더 내부에 이미지를 저장하면 프로젝트 폴더가 너무 용량이 커져서 왠지 모르게 부하가 생기거나 성능이 나빠질 거라고 생각했다. 그래서 구글링 할 때 왜 자꾸 사람들이 static 폴더에 넣는 방법만 썼지? 하면서 혼자 이해 못하고 있었다. 하지만 여기서 또 잘못 생각한점... 서버가 이미지를 전달해주려면 당연히 서버를 돌리는 프로젝트 폴더 내에 있어야 한다.. ㅠㅠ 그게 싫으면 CDN이라는 걸 사용하면 된다. (CDN이란 ? 참고 자료 : https://www.akamai.com/ko/our-thinking/cdn/what-is-a-cdn) 다른 로컬 환경에 저장되어 있으면 보안상의 문제 때문에 접근할 수 없게 막아둔게 당연한 거였다.
-
static 폴더 내부에 모든 이미지 저장
-
db에서 img_path 수정

-
아래 코드로 수정.
<img src="{{ url_for('static', filename = book.img_path) }}" alt="책 이미지">
-
- books_tb에 재고(stock)를 추가해야 했다. 구글링 후 아래처럼 하니 기존에 있던 모든 데이터에 stock 컬럼 값이 1로 추가되었다.
- 오늘의 오류 해결 과정
- css 조금 적용한 후 결과 화면