먼저
조건
1.위 공식문서을 읽다 포기하신분들...
2.HTML CSS javascript는 잘하는데 리액트로 컴포넌트 관리해야하는분들
3.지름길로만 다니시는분들..
읽으면 도움 될 수 있게 만들었습니다.
그리고 혹시 뭐 물어보고 싶으면 메일 보내세요...
(메일 보내는것도 정말 큰 용기인걸 잘알기에 잘 알려드리겠습니다.)
뭐든 물어보삼..ㅋㅋㅋㅋ 리액트 말고도 (호구조사 빼고)
그럼
시작 ......
리액트 설명은 좀 나중에 설치부터 하면서 직접 보면 이해가 빠름
리액트 설치
1. vscode
vscode 설치 링크

이런 컴퓨터언어를 편리하게 해주는 편집기라고 생각하면 됨.
자동으로 적어주고,줄도 만들어주고 야호~~
이건 자세히 설명 안함...
2. node.js
node.js는 JavaScript 런타임
런타임 - 프로그래밍 언어가 실행되는 환경
다시!!
자바스크립트는 웹브라우저 환경에서만 작동이 되는데.(크롬,사파리,익스플로러) 근데
node.js 개발로 웹브라우저 환경이 아닌곳에서도 작동이 됨
wow🙊
그래서 여기서 모듈을 만들어 놓고 사람들이 필요한거 찾아서 해당모듈을 적용함~~
리액트도 마찬가지로 이렇게 만들어져 있음
3. react 라이브러리 설치
리액트 작업할 폴더(디렉토리) 만들고
그 위치로 이동한뒤 터미널 창에
npx create-react-app 작업할파일명 추가
예제) npx create-react-app hello
간단하쥬 설치 완료
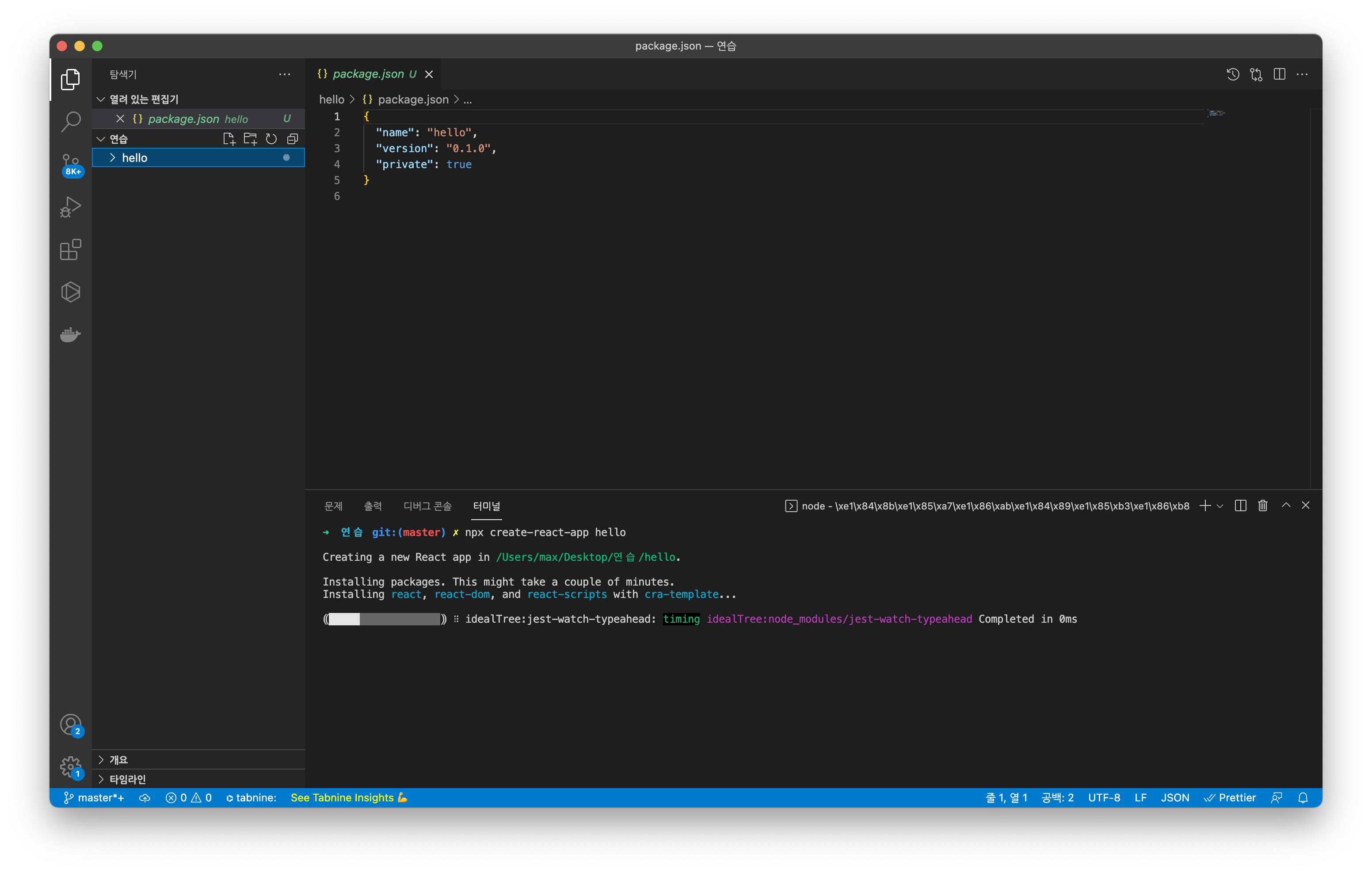
터미널에 명령어 입력하면 아래와 같이 보임

그리고 설치 완료되면
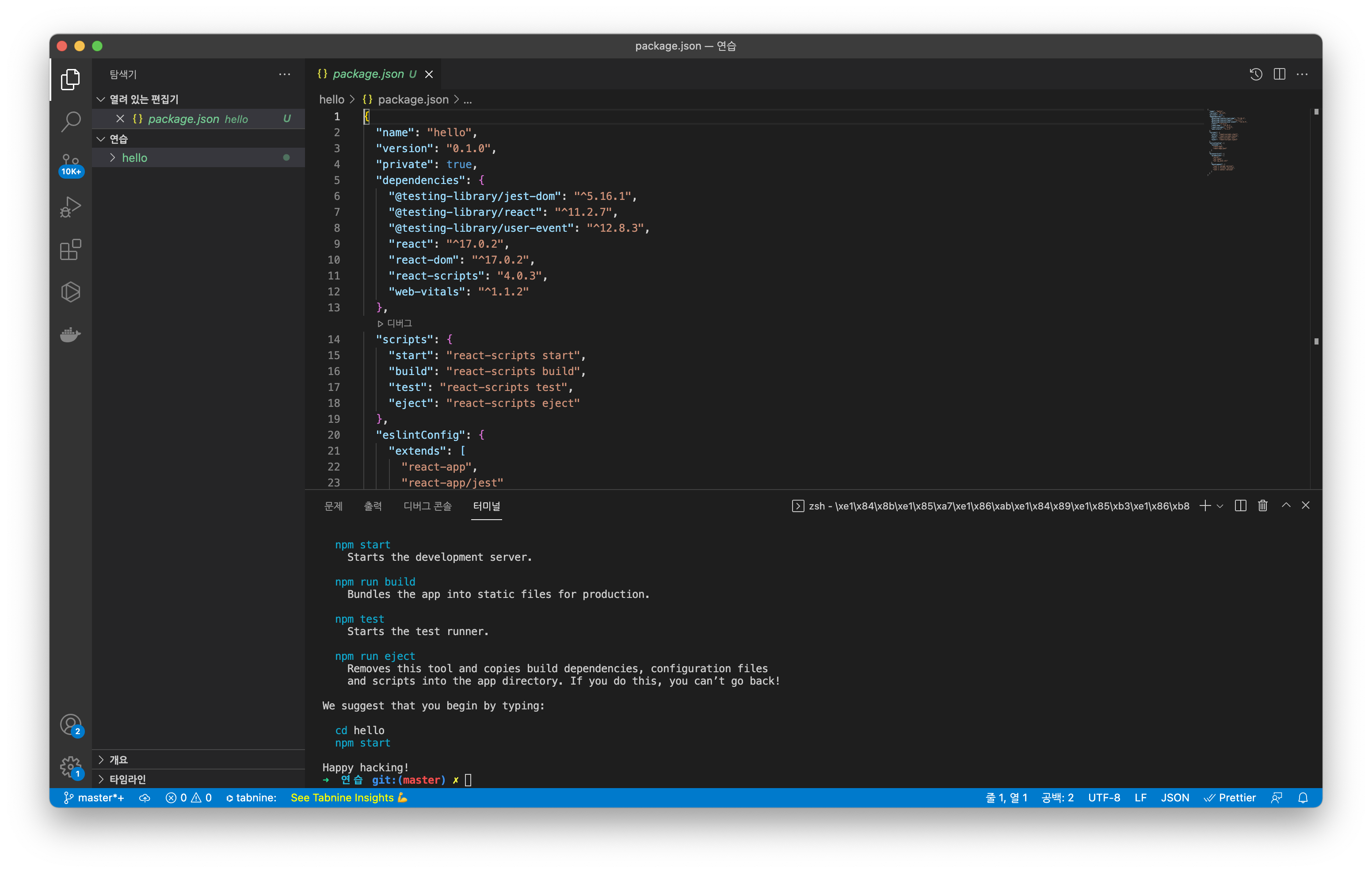
happy hacking 나오면 설치 완료
너무 쉬워서 킹받네

그리고
여러명령어가 많은데
그중에 npm start를 누르면
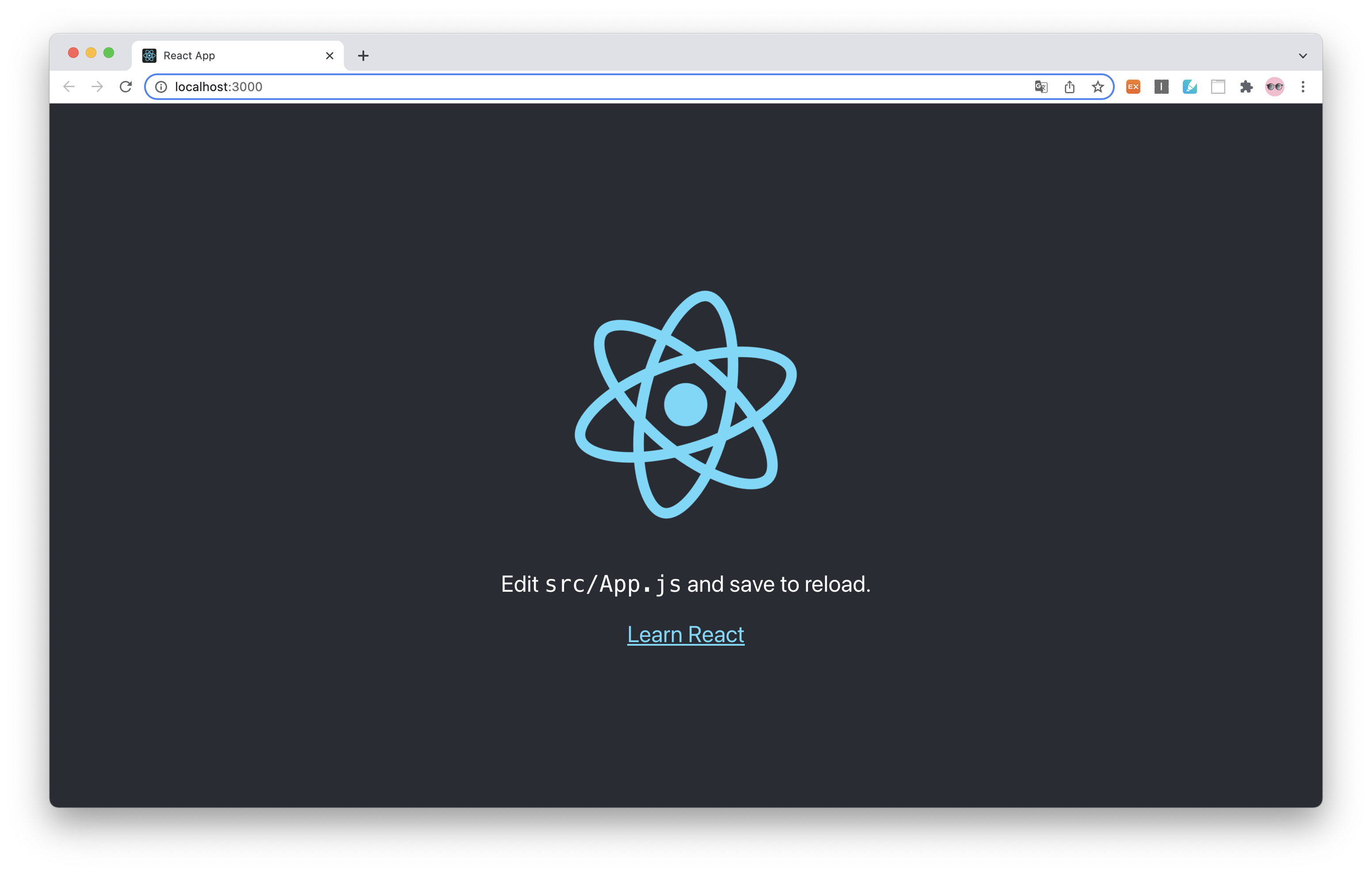
리액트 서버가 작동 되면서 만들어 놓은 기본 화면이 보임

당신은 리액트 개발자 임 ~~ GG

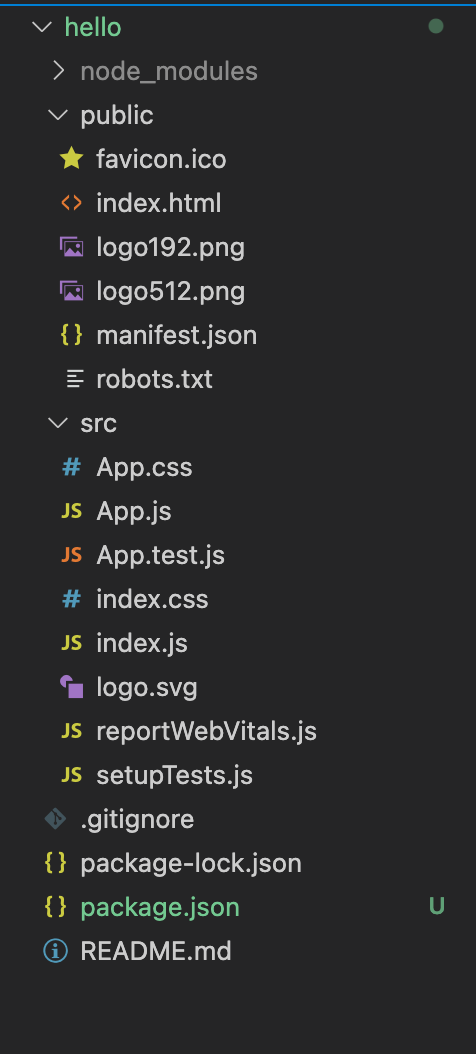
설치하면 이런 파일,모듈이 생성됨
package.json 파일에
어떤 모듈이 설치 되어 있는지 알수 있음
여럽다고 대충 보지 말고 한번 잘 봐
리액트 컴포넌트 관리

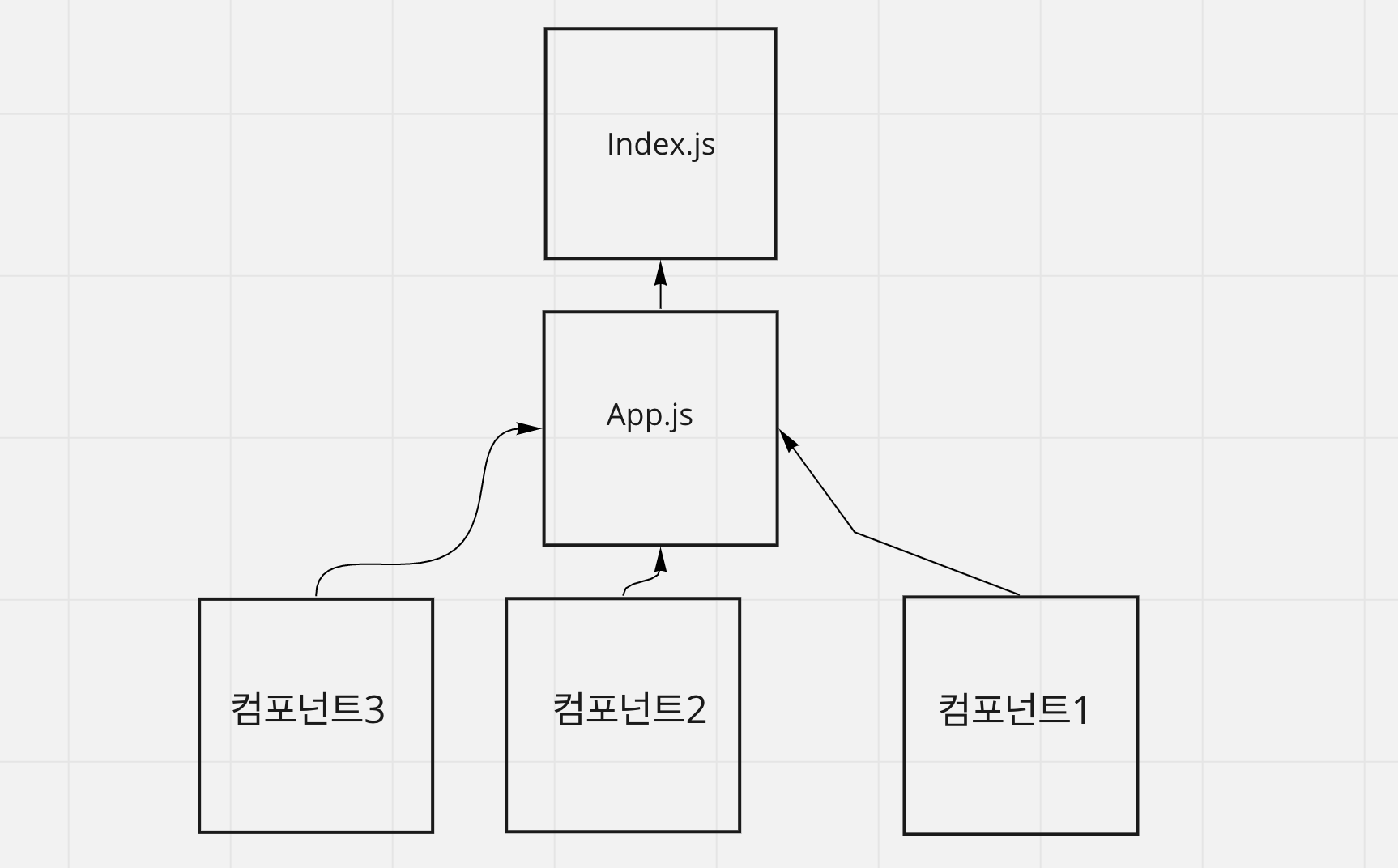
이런 구조를 가지고 있는데
이런 보고체계를 통해서 ㅋㅋㅋ 화면에 나타남
최종보스 인덱스.js 파일이고
중간보스 app.js 파일
그 다음에 쪼렙들.. ㅋㅋ
이런것을 컴포넌트라고 불러
리액트 특 1
화면에 보이는 웹페이지를 부분별로 만들어서 합쳐서 개발하는것이 특징
그래서 navbar 만 수정하고 싶으면 그 해당하는 컴포넌트만 수정하면됨
반대로 너무 많이 컴포넌트로 만들면 나중에 관리하기 힘드니까......
잘 생각해서 만들어 나중에 개고생한다...

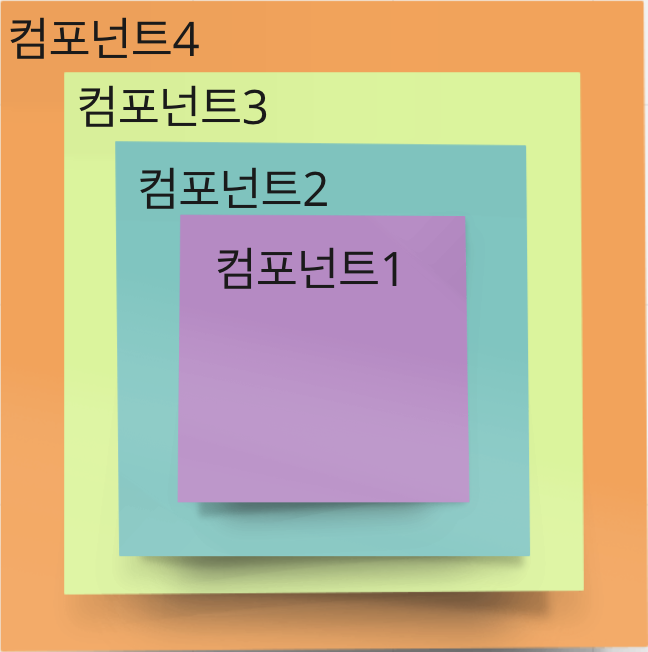
이렇게 하면 안됨
컴포넌트 상태 관리라고 끌어내리기 이런것도 있음
중요 데이터는 항상 상위컴포넌트에만 넣어놔 이게 국룰
jsx 문법
그럼 다음은 리액트 특2인 jsx 알려드림!~~~