css에서 flexbox에 대해서 알아보자

(이런거 뭐가 중요하겠어.... 비트코인 따따따따상하고 있는데)
HTML에서 요소들의 배치를 편리하게 할 수 있엄 !!
display: flex;
우리 웹페이지는
구성이 잘 되어 있어 ~~ 눈치챔?

이렇게 웹화면서 구성을 짜는거야
이렇게 화면 나눈는 방법 정말 다양한데
그 중에 플렉스박스 라는걸 알려줄께~~ ㅇㅋ 레츠고
그럼 오늘의 목표를 공개 할께~
1번
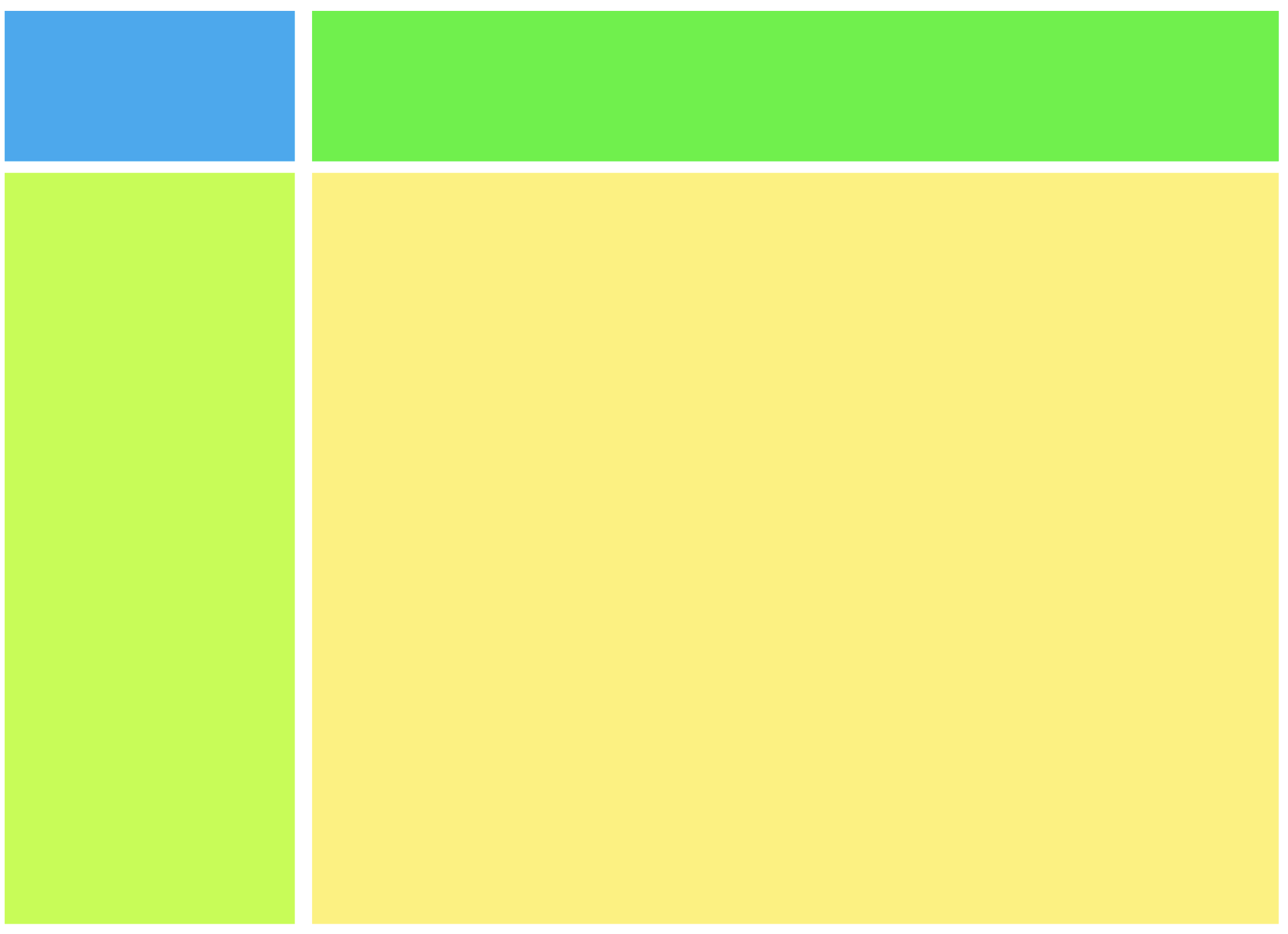
영역나누기 HTML

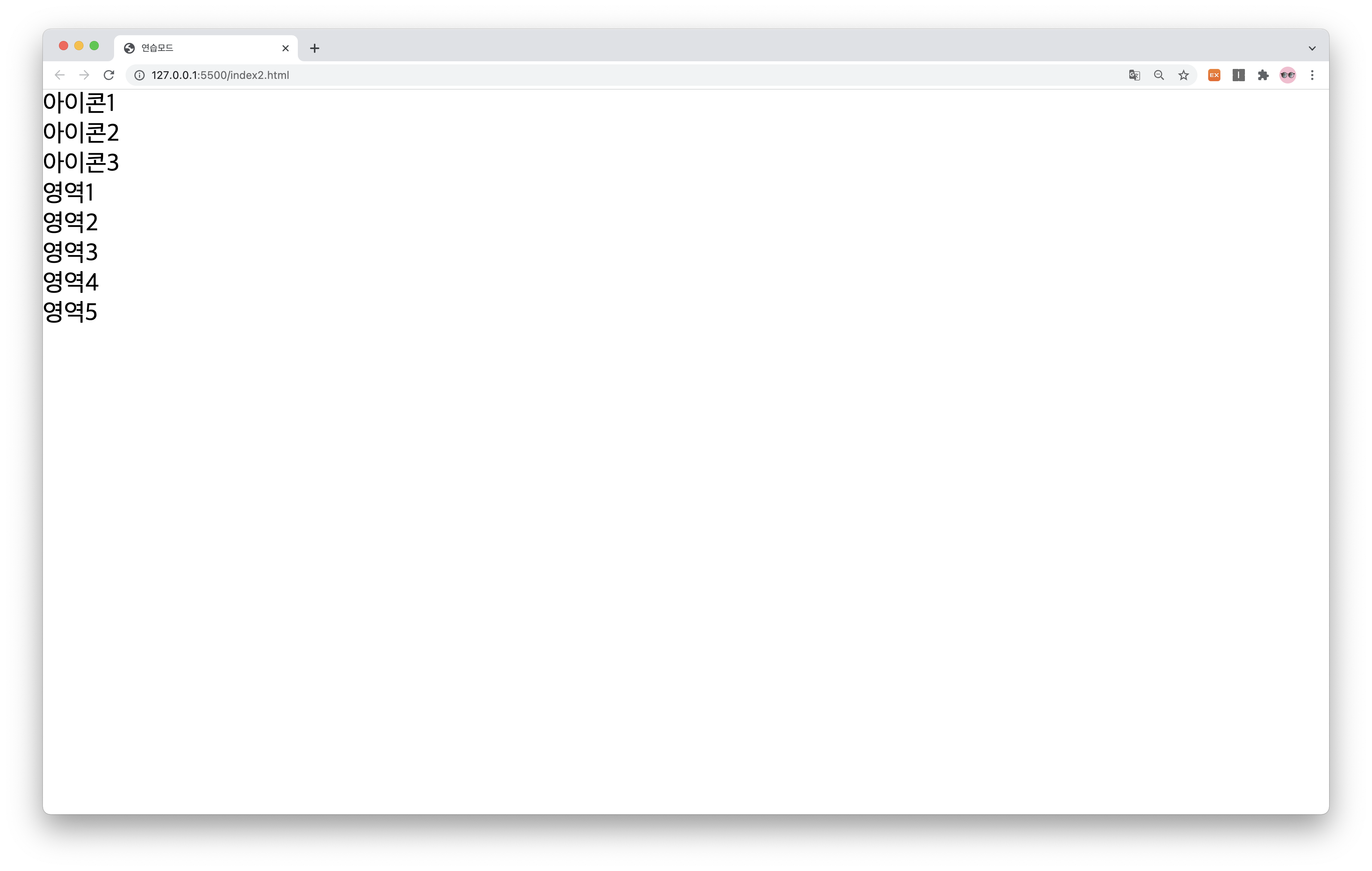
스타일을 나누지 않으면 그냥 글로 보인다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="main2.css">
<title>연습모드</title>
</head>
<body>
<div id="container">
<div class="col w10">
<div class="icon">아이콘1</div>
<div class="icon">아이콘2</div>
<div class="icon">아이콘3</div>
</div>
<div class="col w20">
<div class="row h40">영역1</div>
<div class="rowh40">영역2</div>
<div class="row h20">영역3</div>
</div>
<div class="col W70">
<div class="row h80">영역4</div>
<div class="row h20">영역5</div>
</div>
</div>
</body>
</html>스타일을 바로 HTML에서 줘도 되지만
너무 복잡하기 때문에
CSS라는 파일에 한곳에서 관리를 한다.
그 관리를 위해 셀렉터라고 하는걸 사용한다.
크게 두가지가 있다.
1)#id
2).class
id는 딱봐도 뭔가
고유해 보이지 않는가?
그렇다. 진짜 겹치지 않는 태그를 아이디로 묶어주는게 좋다.
class는 뭔가 ㅋㅋㅋㅋ겹쳐도 될거 같은?
그리고 네이밍이 중요하다.
2번
영역을 새로 나누기
가로로 나누기