Model1
: View와 Controller를 JSP로, Model을 Java로 구현
→ 구현이 쉽지만 유지보수가 어려움
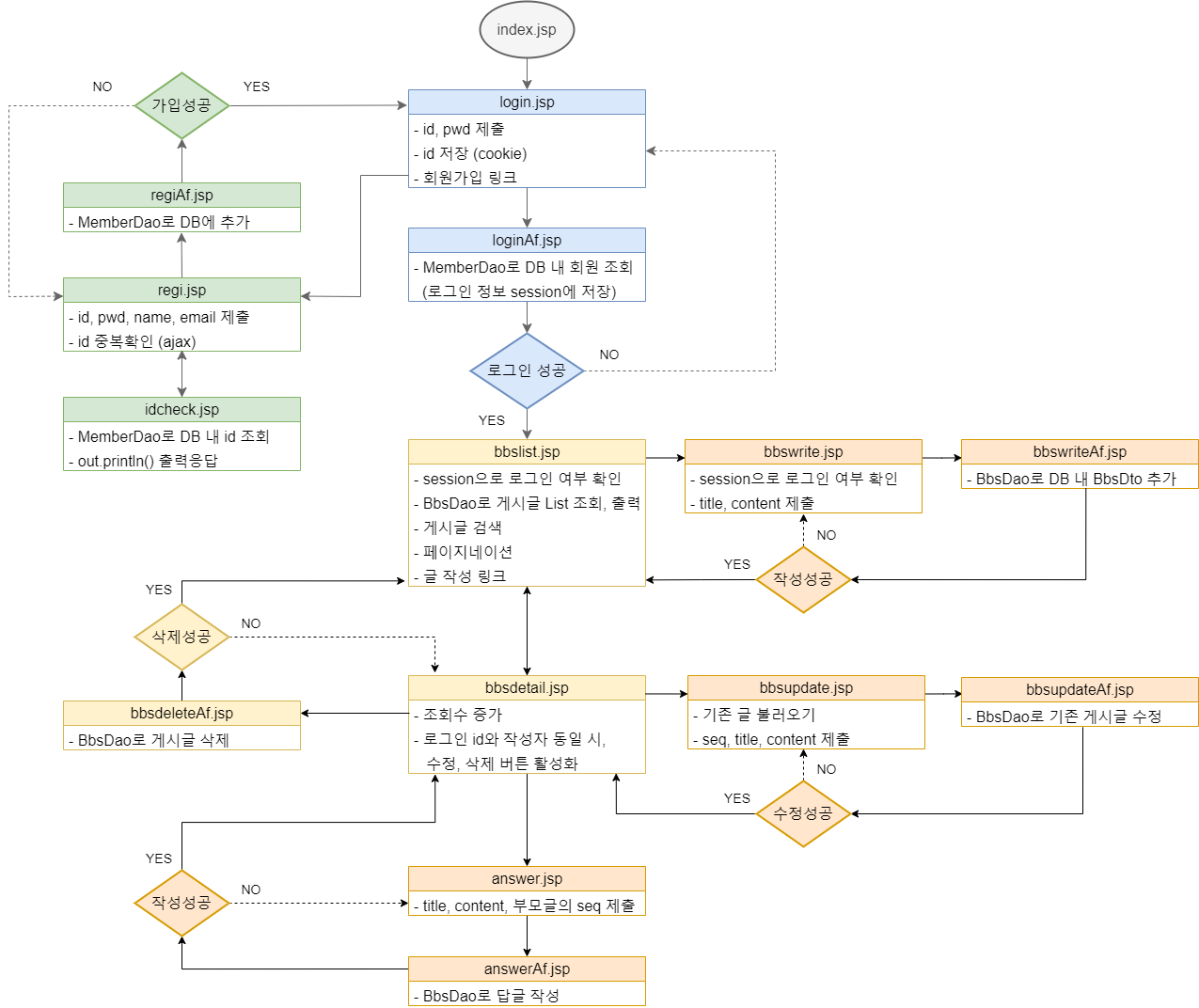
게시판 페이지
Flowchart

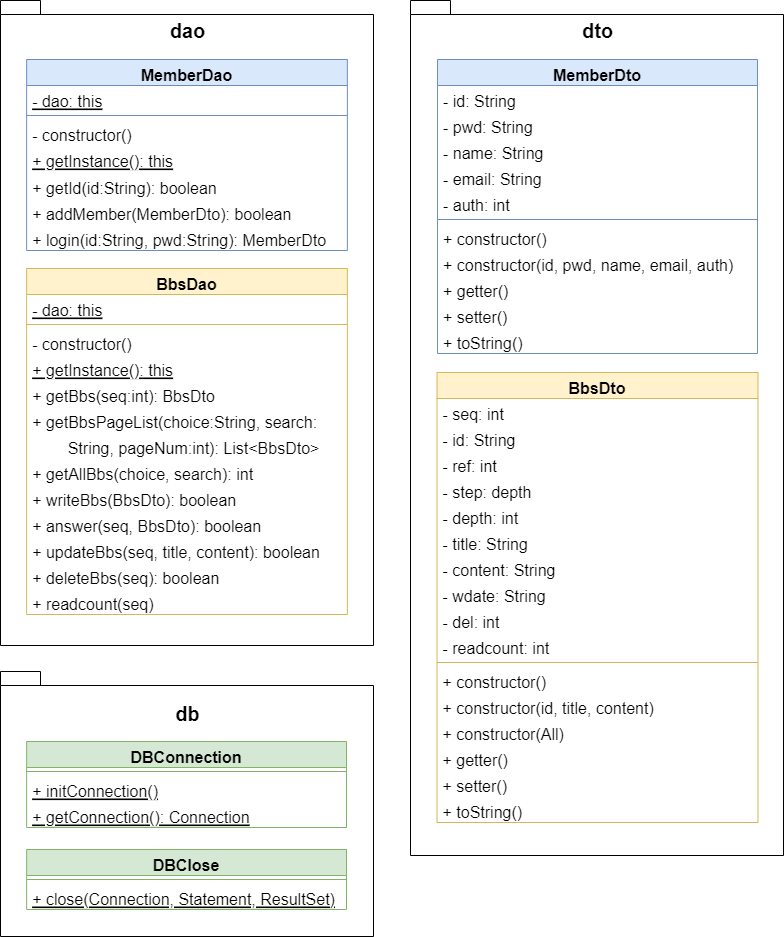
Class diagram

View (+ Controller)
- session으로 로그인 여부 확인
<%
MemberDto login = (MemberDto)session.getAttribute("login");
if(login == null) { // 로그인을 안했거나 세션 만료 시
%>
<script>
alert("로그인을 해주세요.");
location.href = 'login.jsp';
</script>
<%
}
%>- 게시글 검색 및 페이지네이션
<% // 게시글 검색 종류 및 검색어
String choice = request.getParameter("choice");
String search = request.getParameter("search");
if(choice == null || search == null) {
choice = "";
search = "";
}
// 현재 페이지
String sPageNumber = request.getParameter("pageNumber");
int pageNumber = 0;
if(sPageNumber != null && !sPageNumber.equals("")) {
pageNumber = Integer.parseInt(sPageNumber);
}
// 현재 페이지의 글 목록
BbsDao dao = BbsDao.getInstance();
List<BbsDto> list = dao.getBbsPageList(choice, search, pageNumber);
// 글의 총 갯수
int count = dao.getAllBbs(choice, search);
// 페이지의 총 갯수
int pageBbs = count / 10;
if((count % 10) > 0) {
pageBbs += 1;
}
%>
.
.
.
<script type="text/javascript">
// 검색 결과 확인 시
if(search != "") {
// 검색 카테고리 설정
let obj = document.getElementById("choice");
obj.value = "<%= choice %>";
obj.setAttribute("selected", "selected");
// 검색어 설정
document.getElementById('search').value = "<%= search %>";
}
// 검색 버튼 클릭 시
function searchBtn() {
let choice = document.getElementById('choice').value;
let search = document.getElementById('search').value;
if(choice == ""){
alert("카테고리를 선택해 주십시오");
return;
}
location.href = "bbslist.jsp?choice=" + choice + "&search=" + search;
}
// 페이지 번호 클릭 시
function goPage(pageNumber) {
let choice = document.getElementById("choice").value;
let search = document.getElementById("search").value;
location.href = "bbslist.jsp?choice=" + choice
+ "&search=" + search + "&pageNumber=" + pageNumber;
}
</script>Model
DB
- 테이블 생성
create table bbs(
seq int auto_increment primary key,
id varchar(50) not null,
ref decimal(8) not null,
step decimal(8) not null,
depth decimal(8) not null,
title varchar(200) not null,
content varchar(4000) not null,
wdate timestamp not null,
del decimal(1) not null,
readcount decimal(8) not null
);
alter table bbs
add foreign key(id) references member(id);DAO
getBbsPageList()쿼리문
select seq, id, ref, step, depth, title, content, wdate, del, readcount
from (select row_number()over(order by ref desc, step asc) as rnum,
seq, id, ref, step, depth, title, content, wdate, del, readcount
from bbs
-- + 검색 쿼리문 (ex. where title like '%search%')
order by ref desc, step asc) a
where rnum between ? and ?; -- 현재 페이지에 표시할 게시글 answer()쿼리문
-- 기존 답글을 아래로
update bbs
set step=step+1
where ref=(select ref from bbs where seq=?)
and step>(select step from bbs where seq=?);
-- 답글 추가
insert into bbs(id, ref, step, depth, title, content, wdate, del, readcount)
values(?, (select ref from bbs where seq=?),
(select step from bbs where seq=?)+1,
(select depth from bbs where seq=?)+1,
?, ?, now(), 0, 0);