
local에서 개발할때는 kakao map 지도가 잘 보였는데
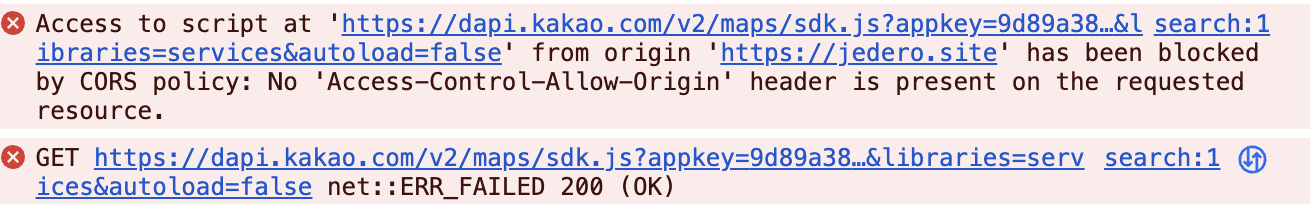
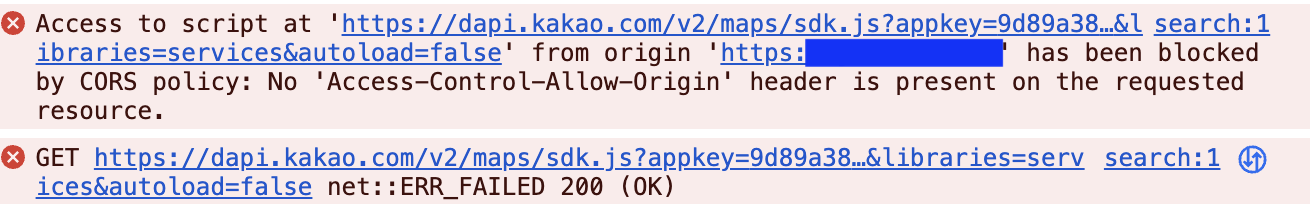
vercel에서 배포를 하니까

이렇게 뜨면서 지도가 전혀 뜨지 않는 오류가 발생했었다.
이전에도 지금 상황처럼 똑같이 next.js로 개발하고 kakao map 지도를 사용한 프로젝트를 vercel로 배포한 적이 있었는데, 그때 당시에는 전혀 이런 오류가 발생하지 않았었다.
그렇다면 왜 why? 이 문제가 내게 발생한 것인가!!!!
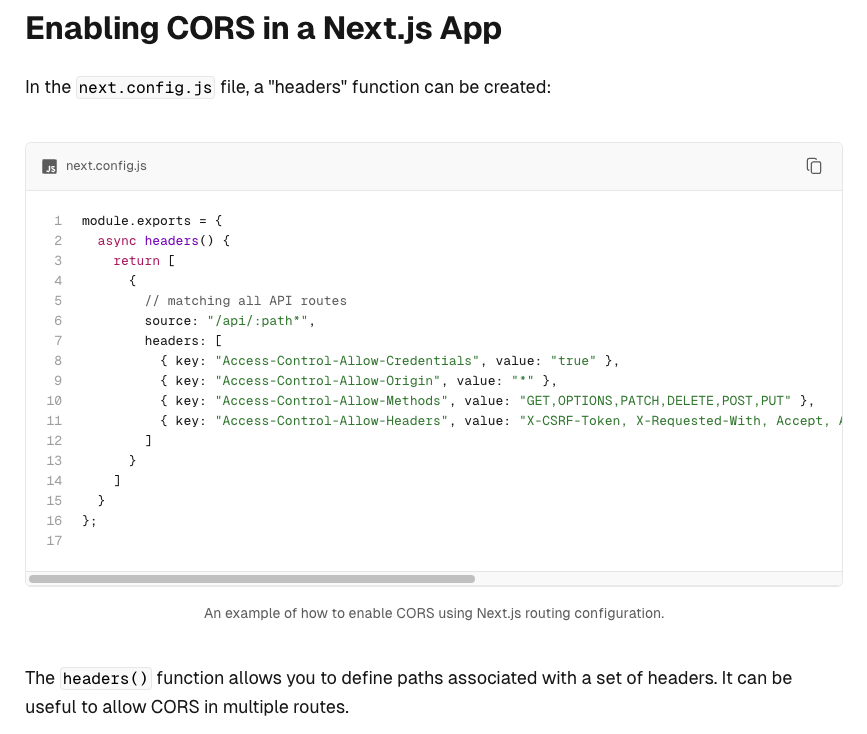
같은 환경에서 개발했을 당시에도 추가하지 않았던 설정을 추가로 설정하게 되었는데 이 문제의 해결 방법이 vercel 공식 문서에 나와있다.
해결방법
// _document.tsx
import { Html, Head, Main, NextScript } from "next/document";
export default function Document() {
return (
<Html lang="en">
<Head />
<body>
<script
dangerouslySetInnerHTML={{
__html: `
var script = document.createElement('script');
script.src = '//dapi.kakao.com/v2/maps/sdk.js?appkey=${process.env.NEXT_PUBLIC_KAKAO_MAP_KEY}&libraries=services&autoload=false';
document.body.appendChild(script);
`,
}}
/>
<Main />
<NextScript />
</body>
</Html>
);
}
// next.config.js
const nextConfig = {
reactStrictMode: true,
async headers() {
return [
{
// matching all API routes
source: "/api/:path*",
headers: [
{ key: "Access-Control-Allow-Credentials", value: "true" },
{ key: "Access-Control-Allow-Origin", value: "*" },
{
key: "Access-Control-Allow-Methods",
value: "GET,OPTIONS,PATCH,DELETE,POST,PUT",
},
{
key: "Access-Control-Allow-Headers",
value:
"X-CSRF-Token, X-Requested-With, Accept, Accept-Version, Content-Length, Content-MD5, Content-Type, Date, X-Api-Version",
},
],
},
];
},
webpack(config, options) {
config.module.rules.push({
test: /\.svg$/,
issuer: { and: [/\.(js|ts)x?$/] },
use: ["@svgr/webpack"],
});
return config;
},
};
module.exports = nextConfig;
여기서부터는 시행착오의 story...
팀원들과 모여서 밤샘 작업을 하다가 이걸 새벽 3시에 발견을 했던거라 에러 수정하는 방법 찾고 여러가지 시행착오를 겪다가 머리가 돌아가지 않는 상태까지 와서
https://devtalk.kakao.com/t/local-vercel/133236
여기에 글을 남겼는데 집 도착하고 보니까 답변이 달려있었고 이 답변 그대로 진행하였더니 성공해버렸던.. (눈물 좔좔)

마감 하루 전날이라 같이 프로젝트를 진행한 백엔드 친구와 해가 뜰때까지 6시간 동안 이 문제를 해결하려고 밤새 찾았는데 이 해결방법이 vercel 공식 문서에 적혀 있을거라고는 생각도 못했다.
(공식문서의 중요성을 뼈저리게 느낀 순간이었다...)

6시간동안고민한흔적.jpg
일단 백엔드 친구가 모든 방법을 다 써보면서 해결을 해보려고 했으나 다양한 방법을 시도를 해보면 해볼수록 '이거 뭔가 프론트에서 해결을 해야한다' 라는 생각이 점점 들기 시작했었다...

백엔드 친구도 함께 시도한 수많은 노력의 흔적들......
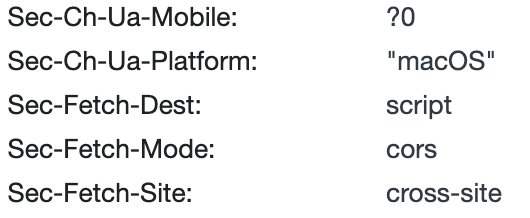
백엔드에서도 정말 다양한 방법을 시도했는데

Sec-Fetch-Mode: cors
로 설정이 되어있던것이 다른 프로젝트와의 차이점이었다고 생각한다.
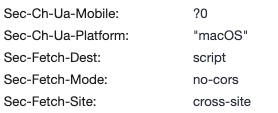
지도가 제대로 실행이 되면
이렇게 no-cors 라고 뜬다
