
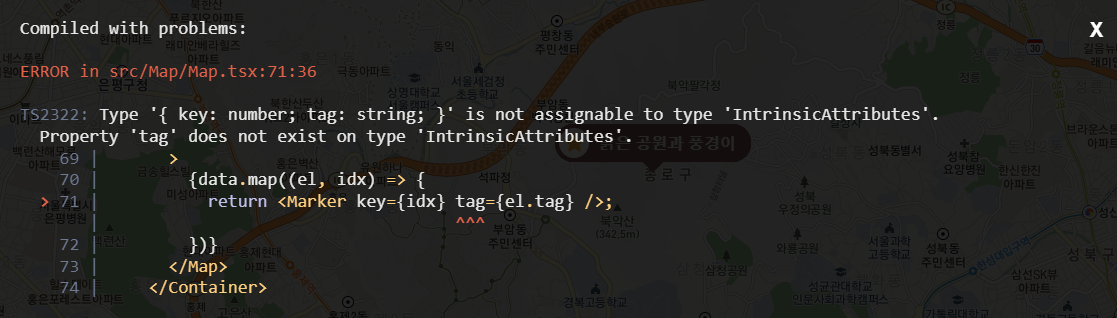
typescript로 props를 내려주는 도중에 오류가 발생해서 찾아보니까
type을 제대로 정의해주지 않아서 발생하는 문제라는 것을 알게 되었다.

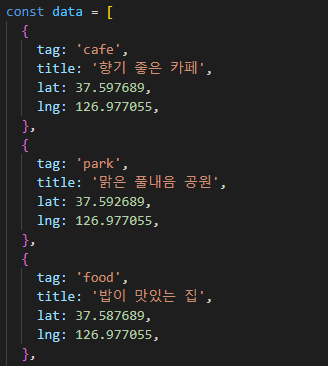
이런식으로 정의되어 있는 더미 데이터를

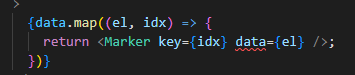
data={el} 이렇게 보내주려고 해서 오류가 발생한 것이다.
(1) https://kth990303.tistory.com/253
이분도 나랑 비슷한 오류가 발생하셔서
(2) https://pinokio0702.tistory.com/365
1번 분이 참고하신 2번 해결방법을 사용했다.
export interface IProps {
detail: {
tag: string;
title: string;
lat: number;
lng: number;
};
}인터페이스를 부모에서 정의해주고
import { IProps } from './Map';
const Marker = (detail: IProps['detail']) => {
...
}평소 리액트라면 { } 안에 적었을 내용을 괄호 없이 detail: IProps['detail'] 적어줬더니 오류가 해결되었다.
확실히 처음에는 굉장히 당황스러웠는데 오류 한번 해결하고 나니까 다른것들도 잘 해결할 수 있을것 같은 그런 느낌....
