
[프로그래머스 Lv.1] 크레인 인형뽑기 게임
[문제 설명]
게임개발자인 "죠르디"는 크레인 인형뽑기 기계를 모바일 게임으로 만들려고 합니다.
"죠르디"는 게임의 재미를 높이기 위해 화면 구성과 규칙을 다음과 같이 게임 로직에 반영하려고 합니다.

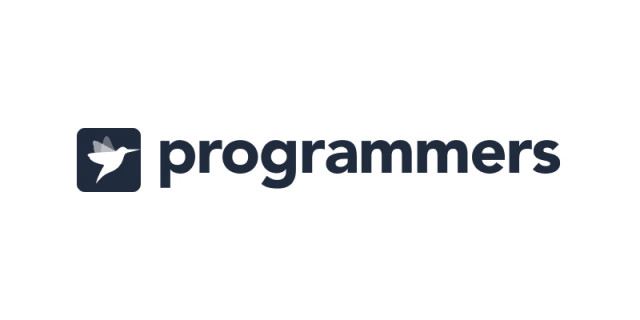
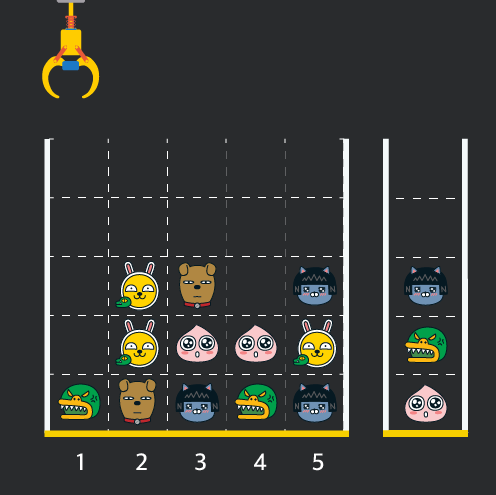
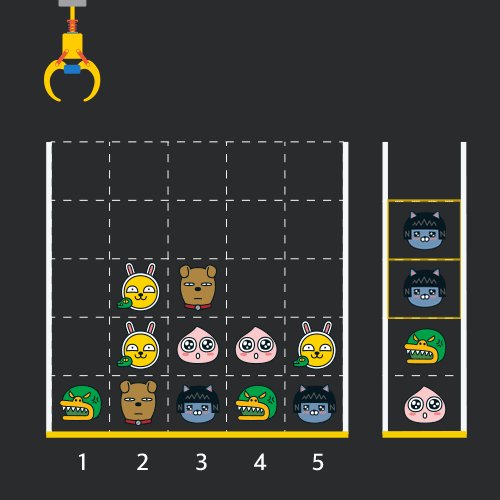
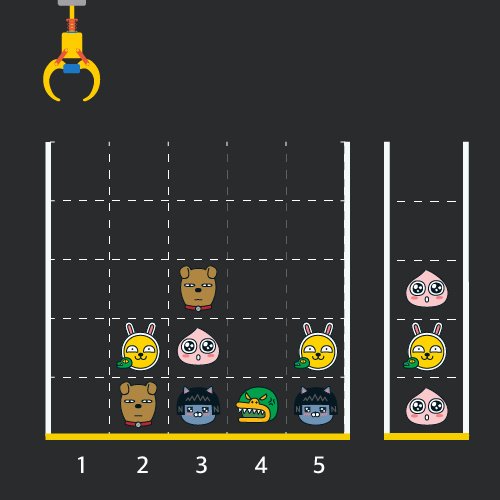
게임 화면은 "1 x 1" 크기의 칸들로 이루어진 "N x N" 크기의 정사각 격자이며 위쪽에는 크레인이 있고 오른쪽에는 바구니가 있습니다. (위 그림은 "5 x 5" 크기의 예시입니다). 각 격자 칸에는 다양한 인형이 들어 있으며 인형이 없는 칸은 빈칸입니다. 모든 인형은 "1 x 1" 크기의 격자 한 칸을 차지하며 격자의 가장 아래 칸부터 차곡차곡 쌓여 있습니다. 게임 사용자는 크레인을 좌우로 움직여서 멈춘 위치에서 가장 위에 있는 인형을 집어 올릴 수 있습니다. 집어 올린 인형은 바구니에 쌓이게 되는 데, 이때 바구니의 가장 아래 칸부터 인형이 순서대로 쌓이게 됩니다. 다음 그림은 [1번, 5번, 3번] 위치에서 순서대로 인형을 집어 올려 바구니에 담은 모습입니다.

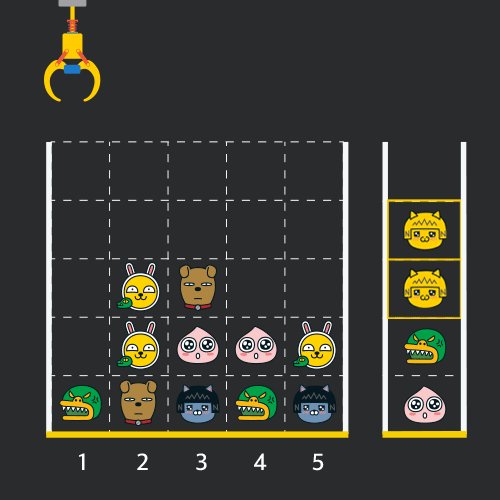
만약 같은 모양의 인형 두 개가 바구니에 연속해서 쌓이게 되면 두 인형은 터뜨려지면서 바구니에서 사라지게 됩니다. 위 상태에서 이어서 [5번] 위치에서 인형을 집어 바구니에 쌓으면 같은 모양 인형 두 개가 없어집니다.

크레인 작동 시 인형이 집어지지 않는 경우는 없으나 만약 인형이 없는 곳에서 크레인을 작동시키는 경우에는 아무런 일도 일어나지 않습니다. 또한 바구니는 모든 인형이 들어갈 수 있을 만큼 충분히 크다고 가정합니다. (그림에서는 화면표시 제약으로 5칸만으로 표현하였음)
게임 화면의 격자의 상태가 담긴 2차원 배열 board와 인형을 집기 위해 크레인을 작동시킨 위치가 담긴 배열 moves가 매개변수로 주어질 때, 크레인을 모두 작동시킨 후 터트려져 사라진 인형의 개수를 return 하도록 solution 함수를 완성해주세요.
[제한사항]
- board 배열은 2차원 배열로 크기는 "5 x 5" 이상 "30 x 30" 이하입니다.
- board의 각 칸에는 0 이상 100 이하인 정수가 담겨있습니다.
- 0은 빈 칸을 나타냅니다.
- 1 ~ 100의 각 숫자는 각기 다른 인형의 모양을 의미하며 같은 숫자는 같은 모양의 인형을 나타냅니다.
- moves 배열의 크기는 1 이상 1,000 이하입니다.
- moves 배열 각 원소들의 값은 1 이상이며 board 배열의 가로 크기 이하인 자연수입니다.
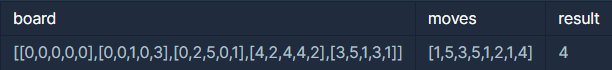
[입출력 예]

[입출력 예에 대한 설명]
입출력 예 #1
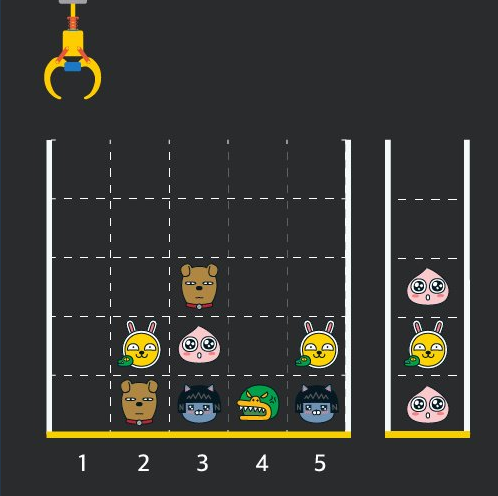
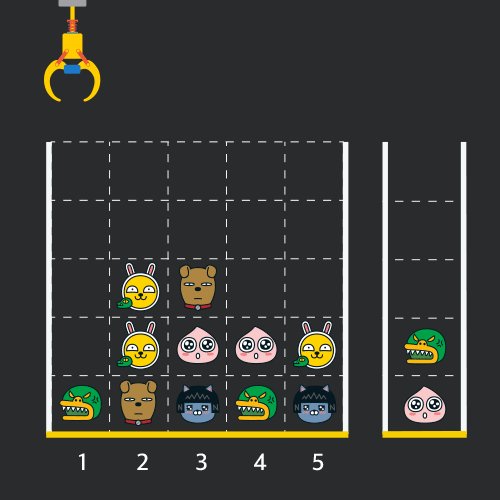
인형의 처음 상태는 문제에 주어진 예시와 같습니다. 크레인이 [1, 5, 3, 5, 1, 2, 1, 4] 번 위치에서 차례대로 인형을 집어서 바구니에 옮겨 담은 후, 상태는 아래 그림과 같으며 바구니에 담는 과정에서 터트려져 사라진 인형은 4개 입니다.

[나의 풀이]
- 이중 for문을 통해 해당 위치에서 0이 아닌 값을 찾는다.
(아래 코드에서 forEach와 for문을 썼는데 둘의 차이는 있지만 여기서는 큰 의미 없는듯 하다. 둘의 차이는 마지막에 설명.) - bucket에 크레인이 뽑은 값을 배열로 저장
- 크레인이 뽑아낸 현재 값과 이전에 뽑아낸 값을 비교
- 같을 경우) bucket에서 끝에서 2개 값 삭제, answer 2개 추가
- 다를 경우) 현재값을 이전값에 넣어줌
전체코드
function solution(board, moves) {
var answer = 0;
bucket=[]
let before = 0
moves.forEach((e,i)=>{
for(let dep=0; dep<board.length; dep++){
if(board[dep][e-1] === 0) continue
else{
let now = board[dep][e-1]
bucket.push(now)
board[dep][e-1] = 0
// bucket check
if(bucket.length === 1) before = bucket[0]
else if(before === now){
bucket.splice(-2,2)
answer += 2
before = bucket[bucket.length-1]
}else before = now
break
}
}
})
return answer;
}다른 사람의 풀이를 봤는데 획기적인 코드가 있었다.
const transpose = matrix =>
matrix.reduce(
(result, row) => row.map((_, i) => [...(result[i] || []), row[i]]),
[]
);아래의 설명을 요약하자면 Matrix의 행과 열을 바꿔주는 것!
(프로그래머스 댓글에 KS님이 아주 정리를 잘해주었다.)
(1) map : 대상의 되는 배열의 ‘각 요소’를 화살표 함수의 ‘반환값으로 대체’한다.
(2) reduce : 현재 reduce에서 돌아가고 있는 인덱스의 ‘이전 반환값’을 result에 저장한다.
(3) 화살표함수 : A=>B는 B를 ‘반환’한다는 말이다.
(4) … : …에 뒤따라오는 것이 ‘배열이라면 요소만 추출’해주고, ‘빈배열이라면 삭제’한다.
예를 들어..
let A = transpose([[1, 2, 3], [4, 5, 6]]A를 위와 같다고 한다면
map((_, i) => [(result[i] || []), row[i]])위와같은 코드에서에서 reduce = [1,2,3]일 때 1 은 map = […(result[0]||[]),row[0])이 된다.
result[0]은 [][0]와 같고 이 값은 null이다.
따라서 […(null||[]),row[0])과 똑같기에 이 결과는 […[],1]이 된다.
(여기서 A||B는 A의 값이 null이나 undefined가 라면 B를 반환하고, 아니라면 A를 반환)
같은 방식으로 2와 3은 […[],2],[…[],3]이 된다.
그러므로 reduce = [1,2,3]일 때 map을 통해서 반환되는 것은 [[…[],1],[…[],2],[…[],3]]이 되며, …문법은 빈배열을 무시해버리기 때문에 [[1],[2],[3]]이 된다.
다음 reduce가 [4,5,6]일 때에 result에는 ‘이전 인덱스의 반환값’인 [[1],[2],[3]]가 저장되어 있으므로 reduce가 [4,5,6]일 때에는 4에서 […(result[0],[]),row[0])인데 이 값은, […([1]||[]),row[0])과 같고 이는 […[1],4]와 같고 같은 방식으로 [2,5],[3,6]이 나온다.
따라서 A에는 [[1,2,3],[4,5,6]]을 함수를 통해 변환해준 [[1,4],[2,5],[3,6]]이 저장되는 것!
[forEach와 for 차이]
- sync, async차이
- for는 동기 방식이라 for문 내의 오류가 발생하면 이후 코드는 동작하지 않고 멈춤.
- forEach는 ES6 문법으로 콜백함수를 뿌림. 즉, 비동기 방식으로 오류가 발생해도 동작함. (단!원하는 순서와 다르게 프로그램이 동작할 수 있음.)
- 성능 차이
- forEach문은 내장함수이며 "향상된 for"문이라 칭함. 가변적 배열이나 리스트 크기를 구할 필요가 없어 복잡한 반복문에 적합하며, 인덱스를 생성하여 접근하는 for문보다 수행속도가 더 빠르다.
[forEach 사용의 단점]
-
반복문 내에서 배열이나 리스트 값을 변경, 추가 X
-> 읽기 전용으로 불러오기 때문에 데이터를 수정하는 행위가 불가능 -
배열 역순 탐색 X
