오늘 배운것과 프론트엔드 기술면접 질문들을 종합하여 정리한다.
질문 출처 - 프론트엔드 인터뷰 핸드북
CSS
box model이 무엇이며, 브라우저에서 어떻게 동작하나?
box model은 각각의 Object를 박스 형태로 나타내어 브라우저에 배치하기 위한 규칙이다.
W3C 박스 모델과 IE 박스 모델이 있는데 두 가지 박스 모델은 차이가 있다.
W3C 박스 모델은 content-box로 width가 content만 포함한다.
IE 박스 모델은 border-box로 width에 content, padding, border를 모두 포함한다.
CSS margin과 padding의 차이
margin은 대상 바깥쪽 여백을 통제할 수 있고, padding은 대상 안쪽 여백을 통제할 수 있다.
class와 id의 차이점
- id : 한 페이지에 하나의 정의만 있어야한다.
- class : 한 페이지에 반복적으로 사용되는 스타일을 정의할 수 있다.
float는 어떻게 동작할까
선택된 요소를 왼쪽 끝 혹은 오른쪽 끝에 정렬시키고자 할 때 사용한다. 이름 그대로 선택자를 띄워 새로운 레이어층을 만든는 것
📌레이어가 겹쳐지지 않는 상태로 왼쪽에서부터 정렬시키고 싶은 경우 float:left;를 연속적으로 입력
clearing에는 어떤 것들이 있으면 언제 사용할까
float 속성이 부여된 엘리먼트는 부모 엘리먼트의 높이에 영향을 주지 않으며, 레이아웃의 좌/우로 배치되면서 주변 콘텐츠의 배치에도 영향을 미친다.
clearing 기술은 이 float 속성이 주변 엘리먼트의 배치에 더 이상 영향을 미치지 않도록 해제시키는 속성이다.
CSS의 Cascading
Cascading은 적용된 여러 스타일 중에서 어떤 스타일로 브라우저에 렌더링할지 결정하는것이다.
중요도
시스템 스타일 > !important > 개발자 작성 스타일 > User Agent Style
선택자에 의한 캐스케이딩
인라인 style > id > class > type 순으로 우선순위가 높다.
순서
나중에 적용한 속성값의 우선순위가 높음
CSS selector의 동작원리
가장 마지막에 있는 선택자를 키 선택자라고 부른다. 스타일 엔진은 키 선택자부터 왼쪽으로 이동하면서 ID 규칙, Class 규칙, Tag 규칙, universal 규칙에 부합하는지 검사하면서 파싱을 진행한다.
display 속성
display CSS 속성은 요소를 블록, 인라인, 플로우, 그리드, 플렉스처럼 자식 요소를 배치할 때 사용할 레이아웃을 설정한다.
| block | inline-block | inline | |
|---|---|---|---|
| 크기 | 부모 컨테이너의 너비를 채움 | 내용에 의존 | 내용에 의존 |
| 위치 | 새 줄에서 시작, 옆에 HTML 요소를 허용하지 않음(float를 추가할 때 제외) | 다른 요소가 옆에 있는 것 허용 | 다른 요소가 옆에 있는 것 허용 |
| width, height 지정 가능 여부 | ⭕️ | ⭕️ | ❌ |
| vertical-align 가능 여부 | ❌ | ⭕️ | ⭕️ |
| margin,padding | 모든 방향 ⭕️ | 모든 방향 ⭕️ | 수평만 ⭕️ |
- none : 요소가 차지하는 공간이 사라지게 만든다.
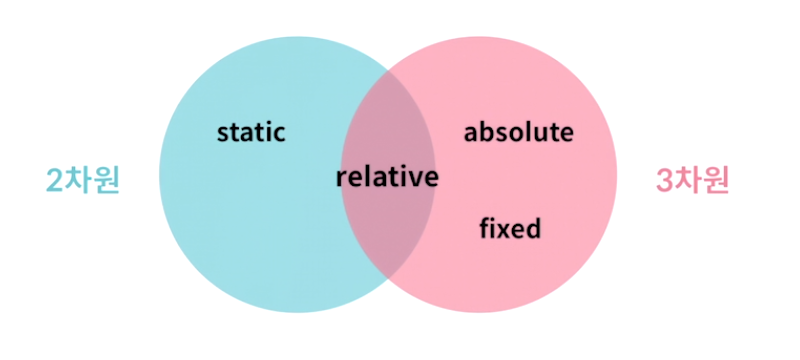
요소를 배치하는 방법(static, relative, fixed, absolute) 간의 차이,position사용방법
📌2차원과 3차원 요소에 따라 성질이 달라진다.

| 특징 | 2차원 | 3차원 |
|---|---|---|
| 부모-자식 마진병합 현상 | ⭕️ | ❌ |
| top,left,right,bottom | ❌ | ⭕️ |
| 부모 높이값이 없을경우 자식 높이값이 부모 높이값에 영향 | ⭕️ | ❌ |
-
static : 기본값으로 요소들이 겹치지 않고 상→하로 배치된다.
👉 모든 태그들은position:static;이 기본값으로 설정되어 있다. -
relative : 원래 배치되어야 할 위치에서 지정한 값 만큼 떨어진 곳에 요소를 배치한다.
👉 top,left,right,bottom의 좌표 기준점 브라우저 왼쪽 상단 -
fixed : 웹 브라우저 화면 전체를 기준으로 배치한다. 스크롤을 하더라도 위치가 고정된다.
👉 top,left,right,bottom의 좌표 기준점 부모 -
absolute : 가장 가까운 상위 요소의 위치를 기준으로 지정한 값 만큼 떨어진 곳에 요소를 배치한다.
👉 top,left,right,bottom의 좌표 기준점 부모의 position에 따라
부모가 static: 브라우저 기준
부모가 relative, fixed, absolute: 부모 기준
z-index와 스택 컨텍스트가 어떻게 형성되는지
3차원의 position속성을 가지고 있어야 z-index를 사용할 수 있다. 즉 static position에서는 사용이 불가능하다.
z-index 값이 없으면 DOM에 나타나는 순서대로 요소가 쌓이게 된다.
- 스택 컨텍스트는 다른 스택 컨텍스트에 포함될 수 있으며 함께 스택 컨텍스트 계층을 생성한다.
- 각 스택 컨텍스트는 형제와 완전히 독립적이다. 스택이 처리될 때 하위 요소만 고려된다.
- 각 스택 컨텍스트는 자체 포함된다. 요소의 콘텐츠가 스택된 후 전체 요소는 상위 스택 컨텍스트의 스택 순서로 고려된다.


