웹 제작시 고려사항
1.웹 표준
웹 사이트를 작성할 때 따라야 하는 공식 표준이나 기술규격
2.웹 접근성
장애 여부와 상관 없이 모두가 웹 사이트를 이용할 수 있게 하는것
3.크로스 브라우징
모든 브라우저 또는 기기에서 사이트가 제대로 작동하도록 하는 기법
DOCTYPE이란?
내가 작성하려는 문서가 어떤 형식을 갖고 있는 지 선언하는 것이다.
모든 HTML 문서는 선언으로 시작해야 한다.
웹 브라우저에서 문서 형식 선언이 없으면 웹 브라우저마다 다르게 해석하여 다른 결과물을 출력하게 될 수 있다.
DNS란?
인터넷에 연결된 각 기기에는 다른 컴퓨터가 기기를 찾는 데 사용하는 고유한 IP 주소가 있고 웹 브라우저(클라이언트)는 서버의 IP 주소를 통해 상호작용한다.
DNS를 사용하면 사람이 192.342.1.1과 같은 길고 복잡한 IP 주소를 기억할 필요가 없다.
DNS는 브라우저가 인터넷 자원을 로드할 수 있도록 도메인 이름을 IP 주소로 변환한다.
블록요소와 인라인 요소
블록요소 -> 쌓이는 상자처럼
- 항상 새 줄에서 시작한다.
- 항상 사용 가능한 전체 너비를 차지한다.
- 위쪽 여백과 아래쪽 여백이 있다.(인라인 요소에는 없음)
- width는 옆으로 늘어날 수 있는 만큼 최대한 (자기 부모 요소의 width 만큼)
- height는 내용물의 높이만큼 (요소가 없다면 height도 0-> 눈에 안보임)
📌자주 쓰는 block 요소
<div><p><h1>-<h6><hr>
인라인 요소 -> 텍스트처럼
- 새 줄에서 시작하지 않는다.
- 필요한 너비만큼 차지한다.
- 공간이 모자라면 다음 줄로 넘어간다.
- img 태그를 제외하고 width와 height를 설정할수 없다.
📌자주 쓰는 inline 요소
<span><a><img><strong>
inline-block
- inline처럼 텍스트 흐름대로 쭉 나열되고, block 처럼 박스 형태라 width, height로 크기 설정이 가능하다.
HTML5 tag
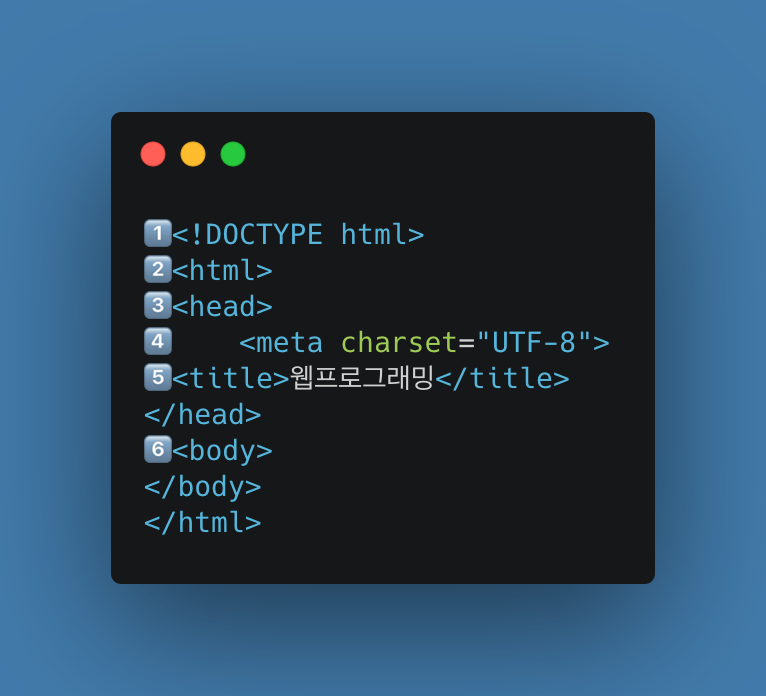
HTML5의 필수 태그 - html, head, body

1️⃣ HTML5라는 신조어로 문서를 선언하는 태그
2️⃣ HTML 문서의 시작과 끝을 의미
모든 HTML 태그들은 <html>태그 안쪽에 입력
3️⃣ 웹 사이트의 간단한 요약정보를 담는 영역
4️⃣ html 파일의 인코딩을 알려주는 태그 모든 문자를 깨짐없이 출력할 수 있도록 해줌
메타태그는 웹 페이지의 보이지 않는 정보를 제공하는데 쓰인다. 페이지에 대한 설명, 제작자, 크롤링 정책 등의 정보를 제공할 수 있다.
5️⃣ 웹 사이트 탭에 나타나는 제목을 적는 태그
6️⃣ 눈에 보이는 정보를 담는 영역
Sementic tag

시멘틱 태그란?
의미에 맞게 태그를 작성하여 브라우저나 개발자가 사용의미를 잘 이헤힐 수 있게 하는 것
태그가 의미를 가짐으로써 검색엔진의 크롤링에게 사이트에 대한 정보를 정확히 제공할 수 있게 된다.
non-semantic elements: <div> <span>...
semantic elements
<header>👉 웹 사이트의 머리글을 담는 공간
<nav> 👉메뉴 버튼을 담는 공간 <ul><li><a>와 함께 사용
<main>👉 문서의 주요 내용을 담는 태그, IE(Internet Explorer)는 지원하지 않으므로 role=“main” 속성 필수 입력
<article> 👉문서의 주요 이미지나 텍스트 등의 정보를 담고 구역을 설정하는 태그 태그 내에 구역을 대표하는 타이틀 <h1>...<h6> 태그가 반드시 존재해야 함.
<footer>👉 하단에 들어가는 정보를 표기할 때 사용
시멘틱 태그를 잘 적절히 활용하면 SEO와 접근성에 도움이 되고 웹의 견고함에도 크게 도움이 된다.
SEO란?
Search Engine Optimization의 약자로 검색 엔진 최적화를 의미한다
검색엔진 최적화(SEO) 기본 가이드
검색 엔진에서 권장하는 요구사항을 맞추면 유저들이 접속하는 비중이 높아질 수 있다.

