HTML 이란?
Hyper Text Markup Language의 약어로 웹페이지를 만들 때 사용하는 언어이다. HTML은 프로그래밍 언어는 아니고 웹페이지가 어떻게 구조화되어있는지 정의하는 마크업 언어이다.
하이퍼텍스트(Hyper Text)란?
Hyper(초월한, 뛰어넘은)와 Text(문서)의 합성어로 기존의 문서는 책처럼 순차적으로 하나씩 접근하는 방식이었다면 하이퍼텍스트는 링크에 따라 다른 페이지로 이동하거나 동일 페이지 내 다른 위치로 이동하는 비순차적 접근 방식이다.
마크업 언어(Markup Language)란?
태그 등을 이용하여 문서 혹은 데이터의 구조를 명기하는 언어이다.
즉 해당 문서, 데이터가 어떤 의미를 가졌는지 쉽게 알 수 있게 해준다. 마크업 언어는 정적인 언어이기 때문에 프로그래밍 언어라고 하지 않는다.
- html이란?누구나 쉽게 따라하고 이해할 수 있는 책. 최민영 -
위와 같이 작성했을 경우 해당 정보가 무엇을 의미하는지 명확히알기 어렵다.
<도서명>html이란?</도서명>
<책소개>누구나 쉽게 따라하고 이해할 수 있는 책.</책소개>
<저자>최민영</저자>
하지만 위와 같이 이렇게 작서하면 해당 정보가 무엇을 의미하는지,
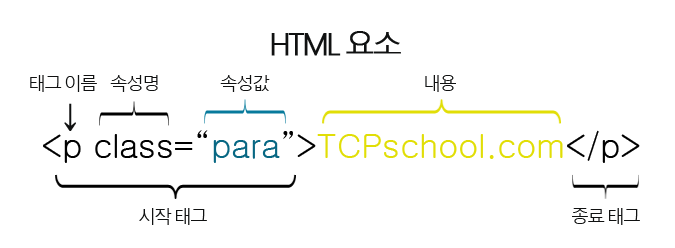
어떤 구조로 짜여져 있는지 한눈에 알아 볼 수 있다.HTML 요소(element)
HTML 요소(element)는 태그(시작, 종료), 내용을 포함하고 있고 요소별 여러 속성을 가지고 있다.
태그의 이름과 속성 명은 소-대문자를 가리진 않지만, 소문자를 권장하고 종료 태그가 없는 경우도 존재한다.

HTML 문서 기본 구조
<!DOCTYPE html>
<html>
<head>
<title>html 문서 기본 구조</title>
<meta charset="UTF-8">
<meta name="author" content="html">
<head>
<body>
html 문서 기본 구조 내용...
</body>
</html><!DOCTYPE html> : 현재 문서가 HTML5 언어로 작성된 웹 문서라는 의미
<html> : 웹문서의 시작과 끝을 나타내는 태그로 브라우저가 해당 태그를 만나면 종료 태그까지 소스를 읽어서 브라우저에 표시
<head> : 브라우저가 웹문서를 해석하기 위한 메타 정보들이 포함되어 있다. 해당 태그안에 있는 정보들은 title, favicon만 브라우저의 탭에 표시되고 나머지는 브라우저에 표시되지 않는다.
<body> : 브라우저에 보여질 내용들이 포함되어 있다.
시멘틱 태그(Semantic Tag)란??
시멘틱 태그는 브라우저와 개발자 모두에게 태그의 의미를 명확하게 셜명해준다.

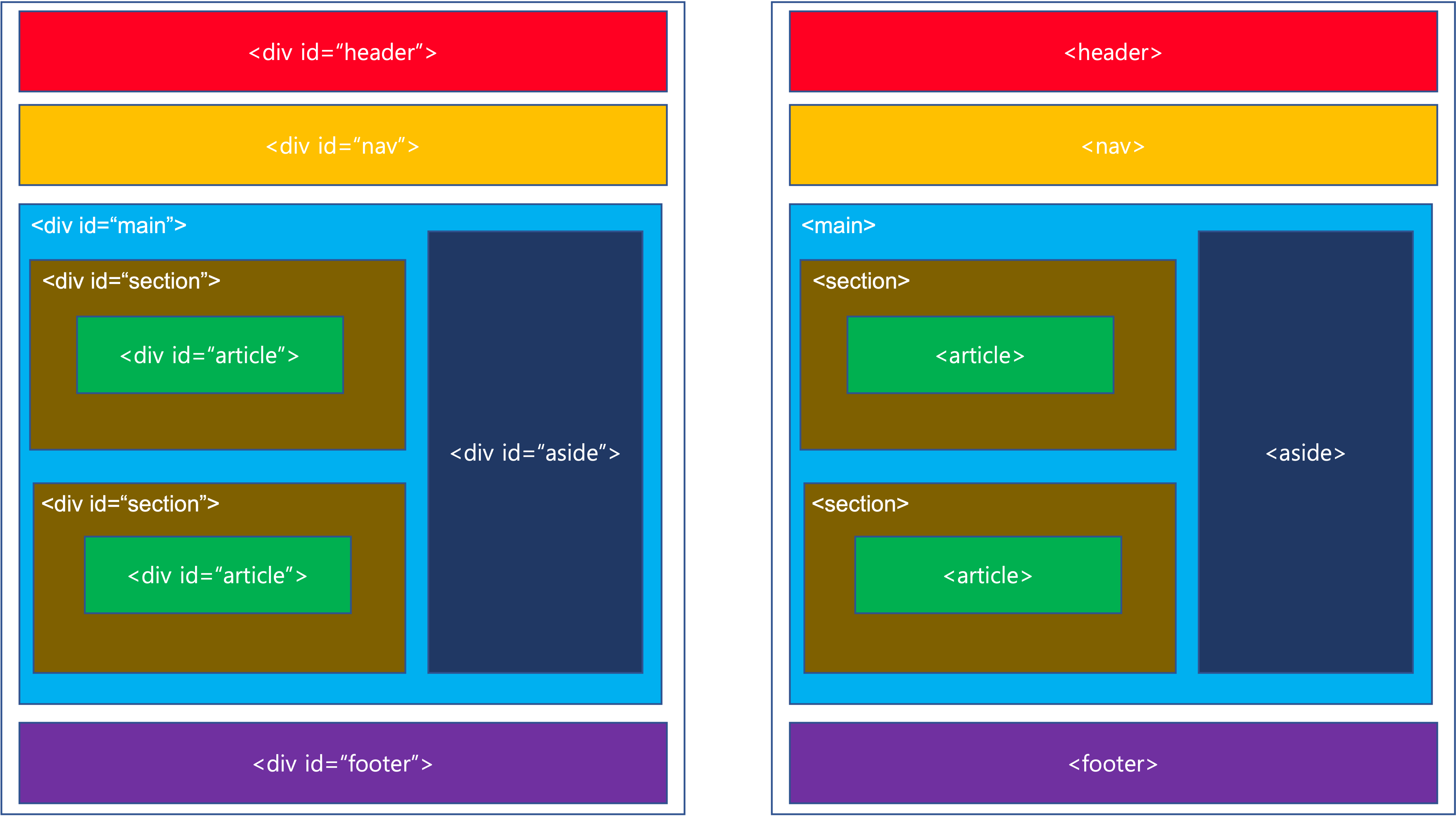
HTML5이전의 문서는 왼쪽의 이미지 처럼 div 태그안에 class or id 속성을 이용하여 구조를 표현했는데 HTML5 부터는 오른쪽의 이미지처럼 시맨틱 태그(Semantic Tag)를 이용하여 화면의 구조를 명확하게 정의하였다.
웹 사이트 구조를 위한 시멘틱 태그 종류
<header>: document, section, article등의 가장 상단에 위치하여 타이틀을 나타낼 때 사용한다.nav: 내비게이션 링크를 모아놓은 태그이다. 동일 사이트내의 다른 페이지로의 이동 또는 다른 사이트로 이동하는 링크를 모아둔것main: 문서의 주요 콘텐츠를 지정할 때 사용한다. 태그의 내용은 고유해야 하며 중복되는 컨텐츠를 포함할 수 없다.section: 주제별로 묶을 때 사용하며 section안에 section이 들어갈수도 있다.article: 블로그의 포스터나 웹 사이트의 내용 등 독립적인 웹 콘텐츠 항목일 때 사용한다. 즉 해당 태그의 내용을 따로 떼어내도 완전한 하나의 컨텐츠가 될 때 사용한다.aside: 주로 페이지의 왼쪽 또는 오른쪽에 위치하며 사이드바는 필수 요소가 아니여서 광고 또는 링크들을 모음등 메인 내용에 영향이 없는 내용들이 위치한다.footer: 페이지의 하단에 위치하며 사이트 제작자 연락처, 이메일 정보, 저작권 정보를 표시할 때 사용한다.
시맨틱 태그를 사용하는 이유
-
검색엔진 최적화(SEO)를 위해: 특정 검색어로 검색 했을 때 검색엔진은 HTML 태그를 분석하여 중요도에 따라 검색결과를 내는데 이때 시멘틱 태그가 있으면 문서를 식별하기가 수월해져 검색엔진이 보다 효과적으로 크롤링 및 인덱싱을 가능하게 한다.
-
웹 접근성을 위해: 시각장애인이나 몸에 불편한 사람들이 웹페이지에서 제공하는 정보를 동등하게 접근하고 이해할 수 있도록 보장하는 것을 말한다. 스크린리더를 이용하여 정보를 제공할 때 시멘틱 태그가 있으면 스크린 리더가 해석하는데 도움이 돼 명확한 전달이 가능하다.
-
개발자들의 이해를 돕기 위해: 단순히 div 와 span 태그 등으로 이루어진 문서는 해당 태그안에 어떤 내용들이 들어가는지에 대한 파악이 어렵지만 시멘틱 태그를 이용하면 태그만 보고도 안에 어떤 내용들이 담겨져 있을지 유추할 수 있어 구조를 빠르게 파악하는데 도움을 준다.
