
🌱 React SPA (Single Page Application)
- 정의 : 서버로부터 완전히 새로운 페이지를 불러오지 않고 페이지 갱신에 필요한 데이터만 서버에서 전달받아 브라우저에서 해당하는 부분만 업데이트하는 방식으로 작동하는 웹 애플리케이션이나 웹 사이트
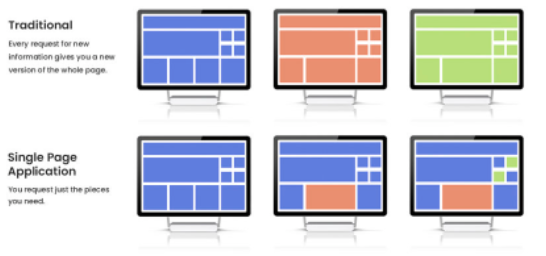
기존의 웹페이지는 웹사이트 내의 다른 페이지를 로딩할 때마다 서버에 미리 준비되어 있는 페이지 전체(HTML 파일)를 전달 받아와서 렌더링을 했다. 하지만, 규모가 커질수록 사용자와의 상호 작용이 많아지고, 속도 저하 등의 문제가 발생하게 되었다..ㅠㅠ
➡️ React에서는 이러한 문제를 해결하기 위해 HTML 문서 전체가 아닌, 업데이트에 필요한 데이터만 서버에서 전달 받아 동적으로 HTML 요소를 생성해서 화면에 보여주는 방식인 SPA를 사용한다! (Youtube, facebook, Gmail, airbnb, Netflix 등)

-
장점 :
- 전체 페이지가 아니라 필요한 부분의 데이터만 받아서 화면에 업데이트 하면 되기 때문에 사용자와의 상호작용(interaction)에 빠르게 반응한다.
- 서버에서는 요청 데이터만 넘겨주면 되어서 서버 과부하 문제가 줄어든다.
- 전체 페이지를 렌더링 할 필요가 없어 더 나은 유저 경험(UX)을 제공한다.
-
단점 :
- JavaScript 파일의 크기가 커서 첫 화면 로딩 시간이 길어진다.
- HTML이 거의 비어있기 때문에 검색 엔진 최적화(SEO)가 좋지 않다. (검색 엔진은 검색 로봇이 웹 페이지에 있는 HTML 파일의 정보를 수집 & 분석해서 인덱스를 만들어 관련성 순으로 보여주는 방식, 검색 엔진이 발전함에 따라 이 단점은 사라지고 있는 추세다.)
- 브라우저의 앞으로 가기, 뒤로 가기 등의 상태 관리도 해야 해서 개발의 복잡도가 늘어난다.
🌱 Wireframe
-
와이어프레임(wireframe) : 디자인에 들어가기 전 단계로 선(wire)을 이용해 윤곽선(frame)을 잡는 것을 말한다.
-
목업(mockup) : 데스크탑, 스마트폰의 프레임을 덧씌워 직관적으로 이해하기 쉽게 디자인한 것을 말한다.
예를 들어,
<Header />컴포넌트는 애플리케이션의 어느 페이지에 가더라도 항상 화면 상단에 위치하므로 한번만 만들어서 모든 페이지에서 사용할 수 있게 로직을 짜야한다!
🌱 React Router
- 라우팅(Routing) : 다른 주소에 따라 다른 뷰를 보여주는 과정을 "경로에 따라 변경한다."라는 의미
SPA는 하나의 페이지를 가지고 있지만, 한 종류의 화면만 사용하지 않는다. ➡️ 화면에 따라 주소가 달라진다!
하지만, React 자체에는 내장된 기능이 없기 때문에 React Router라는 라이브러리를 사용한다.
🌿 주요 컴포넌트
<BrowserRouter>: 라우터 역할 컴포넌트<Routes>,<Route>: 경로를 매칭해주는 컴포넌트<Link>: 경로를 변경하는 컴포넌트
import { BrowserRouter, Routes, Route, Link } from "react-router-dom";- 비구조화 할당(destructuring assignment)으로 필요한 모듈을 import 한다.
🌿 라우팅 실습
- 개발 환경 구축
npx create-react-app simpleroute
cd simpleroute
npm start // 리액트 앱 실행
npm install react-router-dom@^6.3.0 // React Router 설치// 컴포넌트 import
import React from 'react'
import { BrowserRouter, Routes, Route, Link } from "react-router-dom";// App.js
function App() {
return (
<BrowserRouter>
<div>
<nav>
<ul>
<li>
<Link to="/">Home</Link>{/* Link 컴포넌트를 이용하여 경로를 연결합니다 */}
</li>
<li>
<Link to="/mypage">MyPage</Link>
</li>
<li>
<Link to="/dashboard">Dashboard</Link>
</li>
</ul>
</nav>
<Routes>
<Route path="/" element={<Home />} />
{/* 경로는 path로 컴포넌트는 element로 연결해 줍니다. */}
<Route path="/mypage" element={<MyPage />} />
<Route path="/dashboard" element={<Dashboard />} />
</Routes>
</div>
</BrowserRouter>
);
}
function Home() {
return <h1>Home</h1>;
}
function MyPage() {
return <h1>MyPage</h1>;
}
function Dashboard() {
return <h1>Dashboard</h1>;
}
export default App;- index.js에도
<BrowserRouter>를 활용할 수 있다.
// Version 18 기준
import React from 'react';
import ReactDOM from 'react-dom';
import { BrowserRouter } from 'react-router-dom';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<BrowserRouter>
<App />
</BrowserRouter>
</React.StrictMode>
);
// Version 17 기준
import React from 'react';
import ReactDOM from 'react-dom';
import { BrowserRouter } from 'react-router-dom';
ReactDOM.render(<BrowserRouter><App/></BrowserRouter>, document.querySelector('#root'));🌱 Check List
- SPA(Single-Page Application) 개념을 이해하고 설명할 수 있다.
- SPA의 장, 단점에 대해 이해하고 설명할 수 있다.
- 와이어프레임을 보고 어느 부분을 컴포넌트로 구분할지 스스로 정할 수 있다.
- React에서 npm으로 React Router를 설치(npm install react-router-dom@6.3.0)하고 이용할 수 있다.
- React Router를 이용하여 SPA를 구현할 수 있다.
- 라우팅 구조를 짤 수 있어야 하고, 이에 필요한 기초 문법들을 사용할 수 있어야 한다.
🌱 추가 학습
- 간단한 React 프로젝트 만들어보기
| 참고자료 |
- CodeStates - UrClass
