
🌱 소스코드의 타입
전역 코드: 전역에 존재하는 소스코드로, 전역 스코프를 생성하고 전역 객체와 연결되기 위해 코드 평가 시 전역 실행 컨텍스트가 생성된다. (함수, 클래스 등 내부 코드는 포함되지 않음.)함수 코드: 함수 내부에 존재하는 소스코드로, 지역 스코프를 생성 후 전역 스코프의 스코프 체인의 일원으로 연결해야 해서 코드 평가 시 함수 실행 컨텍스트가 생성된다. (내부에 중첩된 함수, 클래스 등의 내부 코드는 포함되지 않음.)eval 코드: 빌트인 전역 함수인 eval 함수에 인수로 전달되어 실행되는 소스코드로, strict mode에서 자신만의 독자적인 스코프를 생성한다. 코드 평가 시 eval 실행 컨텍스트가 생성된다.모듈 코드: 모듈 내부에 존재하는 소스코드로, 모듈 스코프를 생성하고 코드 평가 시 모듈 실행 컨텍스트가 생성된다. (모듈 내부의 함수, 클래스 등 내부 코드는 포함되지 않음.)
✔️ 소스코드에 따라 실행 컨텍스트를 생성하는 과정과 관리 내용이 다르다!
🌱 소스코드의 평가와 실행

- 소스코드 평가 과정
- 실행 컨텍스트 생성
- 변수, 함수 등 선언문 먼저 실행
- 변수, 함수 식별자를 키로 실행 컨텍스트가 관리하는 스코프(환경 레코드)에 등록
- 소스코드 실행 과정
- 평가 종료 후 런타임 시작 (소스코드 순차적 실행)
- 변수 할당문 실행하기 위해 스코프에 등록된 변수인지 확인
- 선언된 변수라면 값을 할당 후 결과를 실행 컨텍스트에 등록하여 관리
🌱 실행 컨텍스트의 정의와 역할
- 정의 : 실행 컨텍스트는 소스코드를 실행하는 데 필요한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역이다. 즉, 식별자를 등록하고 관리하는 스코프와 코드 실행 순서 관리를 구현한 내부 매커니즘으로, 모든 코드는 실행 컨텍스트를 통해 실행되고 관리된다.
- 식별자와 스코프는 실행 컨텍스트의 렉시컬 환경으로 관리하고 코드 실행 순서는 실행 컨텍스트 스택으로 관리한다.
// 전역 변수 선언
const x = 1;
const y = 2;
// 함수 정의
function foo(a) {
// 지역 변수 선언
const x = 10;
const y = 20;
// 메서드 호출
console.log(a + x + y); // 130
}
// 함수 호출
foo(100);
// 메서드 호출
console.log(x + y); // 3-
전역 코드 평가 :
전역 코드를 실행하기 전 코드 평가 과정에서 변수 선언문과 함수 선언문이 먼저 실행되고, 실행 컨텍스트가 관리하는 전역 스코프에 등록된다. 이 때, var 키워드로 선언된 전역 변수와 함수 선언문으로 정의된 전역 함수는 전역 객체의 프로퍼티와 메서드가 된다.
-
전역 코드 실행 :
전역 코드 평가 과정 이후 런타임이 시작되어 전역 코드가 순차적으로 실행된다. 전역 변수에 값이 할당되고 함수가 호출된다. 함수 호출 시 전역 코드의 실행을 일시 중단하고 코드 실행 순서를 변경해 함수 내부로 진입한다.
-
함수 코드 평가 :
함수 호출에 의해 함수 내부로 진입하면 함수 코드 평가 과정을 거쳐 매개변수와 지역 변수 선언문이 먼저 실행되고, 이후 실행 컨텍스트가 관리하는 지역 스코프에 등록된다. 또한, 함수 내부에서 지역 변수처럼 사용할 수 있는 arguments 객체가 생성되어 지역 스코프에 등록되고 this 바인딩도 결정된다.
-
함수 코드 실행 :
함수 코드 평가 과정 이후 런타임이 시작되어 함수 코드가 순차적으로 실행된다. 매개변수와 지역 변수에 값이 할당되고 console.log 메서드가 호출된다. 코드가 실행되려면 스코프를 구분해 식별자와 바인딩 된 값이 관리되어야 한다. 중첩 관계에 의해 스코프 체인을 형성해 식별자를 검색할 수 있어야 하고, 전역 객체의 프로퍼티도 전역 변수처럼 검색이 가능해야 한다. 또한, 함수 호출 종료 시 이전으로 돌아가기 위해 현재 실행 중인 코드와 이전 코드를 구분해 관리해야 한다.
🌱 실행 컨텍스트 스택

- 정의 : 스택 자료구조로 관리되는 실행 컨텍스트. 코드의 실행 순서를 관리한다. 실행 컨텍스트 스택의 최상위에 존재하는 실행 컨텍스트는 언제나 현재 실행 중인 코드의 실행 컨텍스트이다.
- 전역 코드 평가와 실행
- 함수 코드 평가와 실행
- 내부 함수 코드 평가와 실행
- 전역 코드로 복귀
코드 평가 → 실행 컨텍스트 생성 → 실행 컨텍스트 스택에 푸시 → 실행 컨텍스트에 변수와 함수 등록 → 코드 실행 시작 → 변수 값 할당 및 함수 호출
🌱 렉시컬 환경

- 정의 : 식별자와 식별자에 바인딩 된 값, 그리고 상위 스코프에 대한 참조를 기록하는 자료구조로 실행 컨텍스트를 구성하는 컴포넌트이다. 스코프와 식별자를 관리하는 저장소의 역할을 한다.
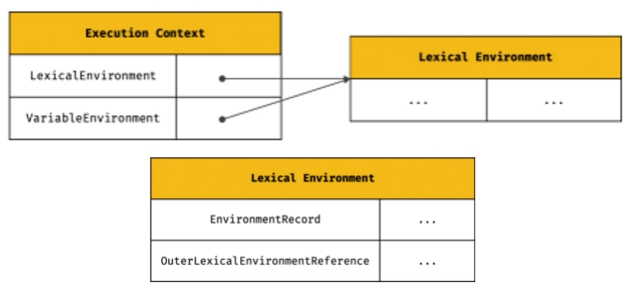
- 실행 컨텍스트는 LexicalEnvironment 컴포넌트와 VariableEnvironment 컴포넌트로 구성된다.
- 렉시컬 환경은 식별자를 등록하고 바인딩된 값을 관리하는 저장소인 EnvironmentRecord 컴포넌트와 상위 스코프를 가리키는 OuterLexicalEnvironmentReference 컴포넌트로 구성된다.
🌿 알게된 점 & 느낀 점
실행 컨텍스트 파트를 정독하고 나니 스코프 관리 방식, 호이스팅 발생 이유, 클로저의 동작 방식 등 자바스크립트의 전반적인 코어 개념들을 더욱 깊이있게 이해할 수 있게 되었다. 상쾌한 기분!
| 참고자료 |
모던 자바스크립트 Deep Dive
