6. vue-router 파헤치기 - RouteRecordRaw 에 관하여
route.ts 에서 형태로 경로 구조가 짜여진다는 것을 앞서 설명한적이 있다.이것을 조금 상세히 파고들려고 한다.타입스크립트에서는 변수의 타입을 지정한다.그러니까 route라는 변수는 RouteRecordRaw\[] 의 형식을 지니고 있다는 것을 의미한다.RouteR
5 . Index.ts로 관리
stores/index.tsstores/counter.tsstores/user.tsstores/loader.ts....가 있다고 가정하자이때, index.ts에서 나머지들을 관리할 수 있다.이것이 Vue에서 참조되는 것은 이렇게 쓰인다.
4. Vue 상태관리
react든 vue든 상태관리를 한다. vue에서 vuex가 메이저한편이긴 한데 vue3로 넘어와서는 pinia가 각광받는다.여기서는 pinia를 차용해서 설명하겠다. vuex도 근데 크게 다르지 않는다.나는 route든 store든 index.ts를 두고 그 inde
2. vue.use ?
react랑 비슷하게 index.html로 들어가고뭐 html은 다 일겠지만 app 위치에 main.ts가 들어간다. 이렇게 기초 구조가 잡힌다.
1. vue Router 디자인
이러한 방식이 정답이라는 것은 아니지만 내가 프로젝트를 진행하며 vue 프로젝트의 라우터 구조를 짰던 방식에 대하여 기술한다.vue에는 vue-router라는 일반적으로 프론트 라우트를 관리하는 모듈을 사용한다.얘가 route 라는 이름으로 경로를 던져줄것이다.crea
Vue 빠르게 훑기
Differ between Vue2 and Vue3web-app : Vue instance's Life Cycle:Component : Router : Event Bus (not recommend), Vuex (Recommend) : HyperText Transfer

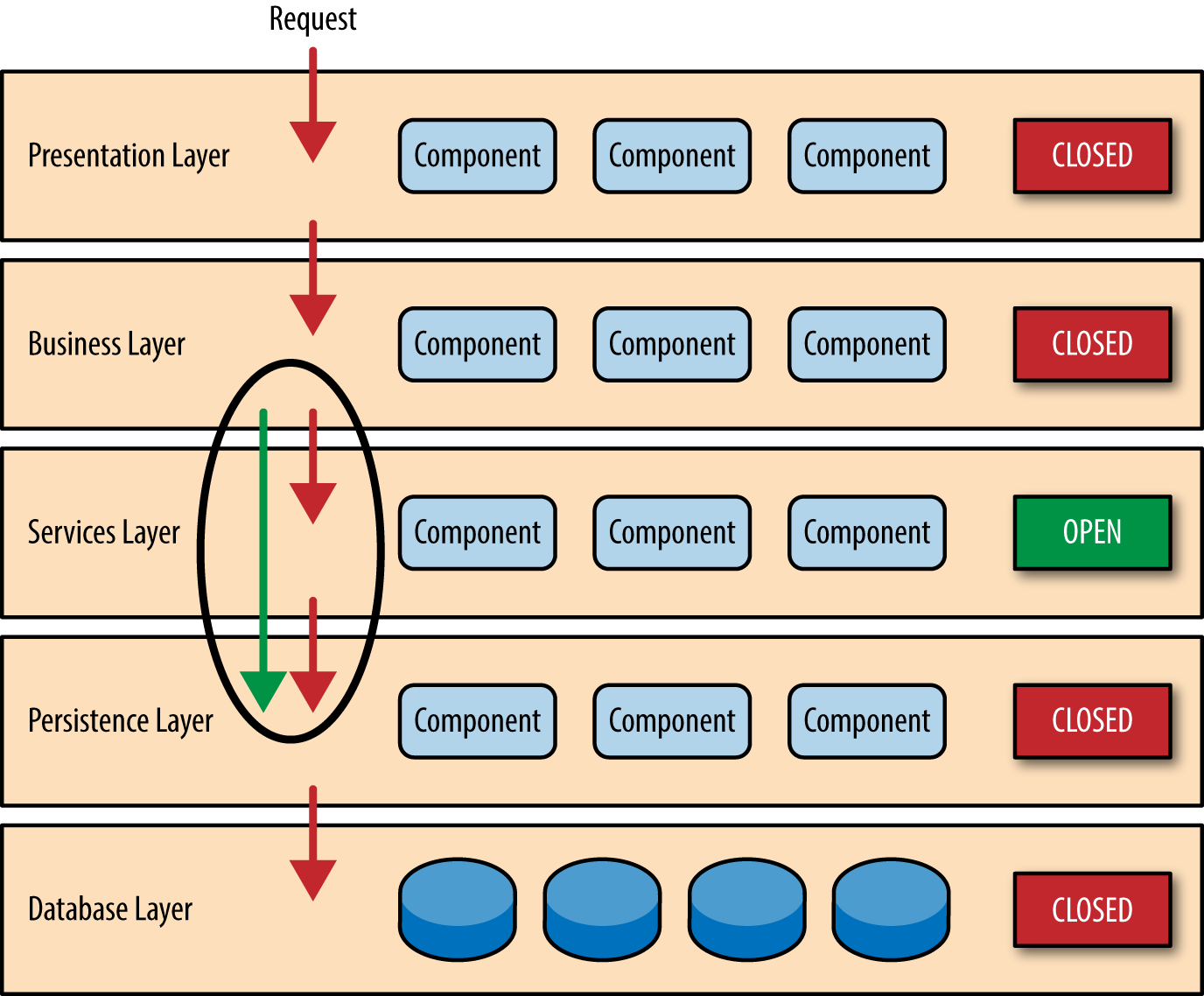
Spring MVC Layered Architecture
출처 : https://www.oreilly.com/library/view/software-architecture-patterns/9781491971437/ch01.html출처 : https://www.javaguides.net/2020/07/thre
농심 엔디에스 NDS 코테 후기
느닷없이 인성평가때 신뢰도 경고가 떠서 불안한 마음을 가지고 시작...1번 문제 - 괄호 여닫기 문제류.2번 문제 - dfs, bfs문제 dfs로 풀었다.3번 문제 - 제한된 가중치가 주어질때 가중치 순환큐에서 원소 갯수 최대문제? 그냥 테케는 통과했는데 히든테케 30

React 기본구조 뜯어보기 2
css는 디자인 적인 부분이니 차치하고, 핵심 기능 역할을 수행하는 js를 위주로 살피자.상기 작성한 function App()을 내보낸다.비슷하게, 다른 컴포넌트들도 import 임포트할 파일을 이 파일에서 사용할 이름 from "임포트할 파일 경로"; 으로 접근 가

React 기본 구조 뜯어보기
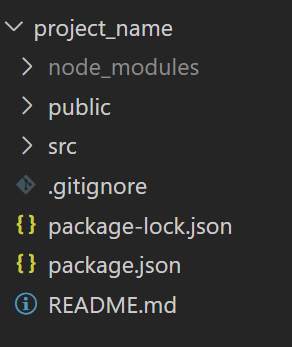
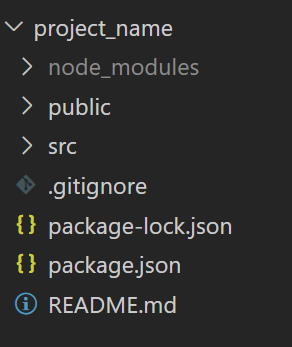
우리는 npx create-react-app 프로젝트 명 이라는 CLI명령어로 프로젝트 명 이라는 리액트 프로젝트를 생성하고 cd 프로젝트 명 으로 해당 프로젝트 폴더로 이동한 뒤 npm start 로 localhost:3000 서버에 우리의 프로젝트 명 리액트 프로젝

React의 시작
리액트 페이지 바로가기페이지에 명시된 Node >= 14.0.0 and npm >= 5.6node와 npm이 설치된 상태로 진행하겠다.추후 페이지가 수정된다 하더라도 해당 버전만 확인하면 쉬이 해결 할 수 있을 것이다.react 공식 홈페이지의 순서대로 진행하면npx
그래서 React가 뭔데?
DOM 을 직접 건드리면서 작업을 하면 코드가 난잡해지기 쉬움리액트는 어떠한 상태가 바뀌었을때, 처음부터 모든걸 새로 만들어서 보여주자는 아이디어에서 시작속도와 성능 문제는 Virtual DOM으로 해결Virtual DOM은 메모리에 가상으로 존재하는 DOM으로 (자바
0. 기술 블로그 시작
꽤 늦었지만 누군가의 말처럼 늦었다고 생각했을 때가 가장 빠르다고 오늘부터라도 기술 블로그를 시작하기로 했다.이 블로그가 내가 아는 지식들을 다시 정리하며 훗날 되돌아 보았을 때 이정표가 되었으면 한다.