Assignment 1 | 🍩 도너츠팀 - Elements panel
Elements 패널의 기능은?
DOM과 CSS 확인
소스를 직접 수정하며 화면 확인 가능
esc키를 누르면 콘솔탭 토글 가능
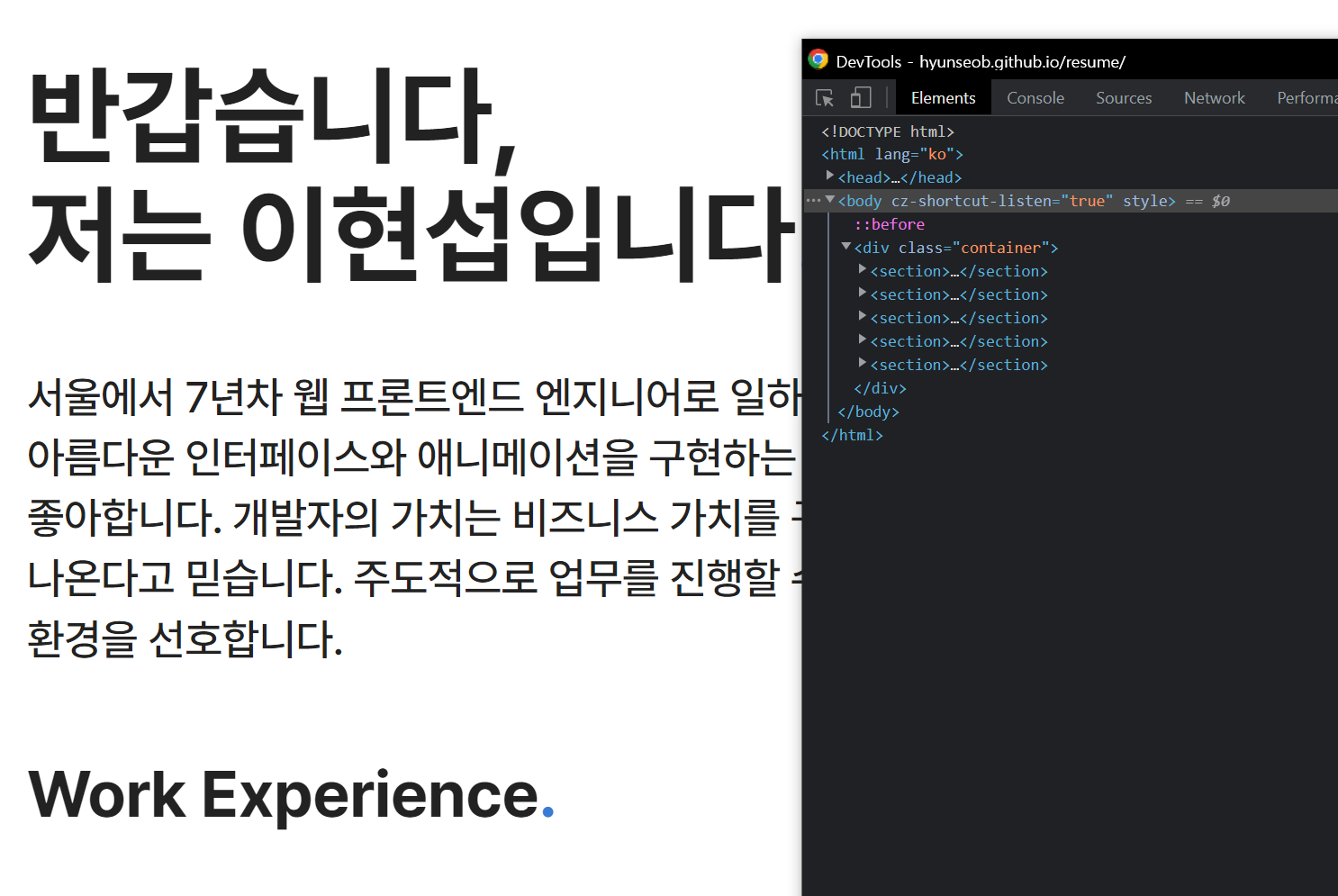
해당 페이지는 몇 개의 section 으로 이루어져있나요?
https://hyunseob.github.io/resume/
5개의 section
mdn의 section 설명:
HTML <section>요소는 HTML 문서의 독립적인 구획을 나타내며, 더 적합한 의미를 가진 요소가 없을 때 사용합니다. 보통 <section>은 제목을 포함하지만, 항상 그런 것은 아닙니다.
각각의 <section>을 식별할 수단이 필요합니다. 주로 제목(<h1>-<h6>) 요소를 <section>의 자식으로 포함하는 방법을 사용합니다.
요소의 콘텐츠를 따로 구분해야 할 필요가 있으면 <article> 요소를 고려하세요.
<section> 요소를 일반 컨테이너로 사용하지 마세요. 특히 단순한 스타일링이 목적이라면 <div> 요소를 사용해야 합니다. 대개, 문서 요약에 해당 구획이 논리적으로 나타나야 하면 <section>이 좋은 선택입니다.
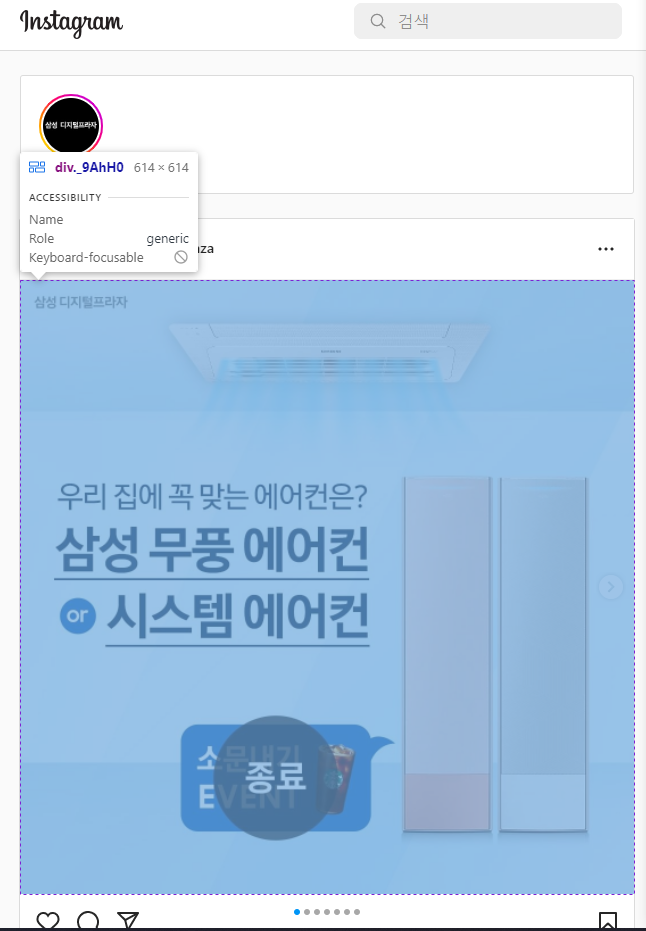
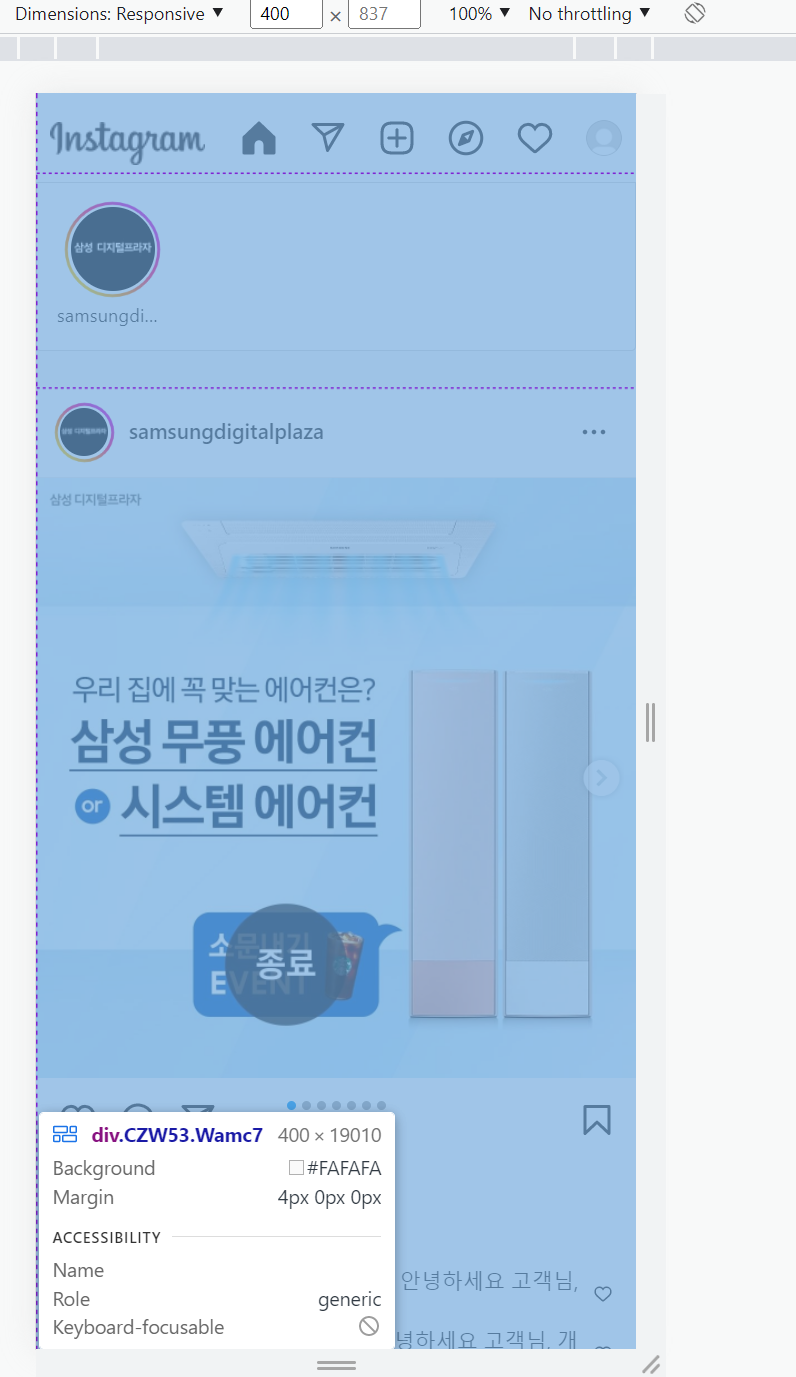
Instagram 피드의 가로 길이는?

데스크탑 화면 기준 614px

responsive 모바일 기준 400px, 디바이스마다 다름
Elements Tab > Styles 부분의 순서가 의미하는 것은?
HTML이 실행되었을때 가장 먼저 적용되는 순서대로 배치가 되어있다. 개발자가 기록한 CSS와는 순서가 다르며, 가장 상위태그인 html, ID, CLASS, TAG 순서대로 배치되어 있다. styles탭에서는 직접 값을 수정하며 테스트해볼수있음
styles 옆의 Computed 탭에는 해당 태그에 우선순위를 통해 최종 적용된 CSS가 표시됨, styles와는 다르게 값 수정이 안되고 테스트도 안됨
user agent stylesheet 란?
각 브라우저마다 정해놓은 CSS 기본 규칙
방해받지 않는 방법:
1. CSS에서 해당 속성값 정의
2. html파일에서 <!DOCTYPE html> 선언으로 최신 HTML 표준 문서로 정의
3. CSS Reset 또는 Normalize CSS 등 사용