클론 코딩 프로젝트를 마치고 개인 프로젝트 작업을 위해 슬라이더 기능을 추가하고 싶었습니다.
jQuey를 사용했을 때는 slick나 bxslider 플러그인을 이용해서 슬라이더 기능을 구현했었는데
react에서는 슬라이더 라이브러리를 이용할 수 있다고 합니다. 첫 개인 프로젝트를 위해서 공식 문서를 참고하여 직접 슬라이더 구현 진행해 보려고 합니다.
https://react-slick.neostack.com/docs/get-started
React Slick Slider 사용하기
01-1 라이브러리 설치하기
npm install react-slick --save
01-2 CSS 설치하기
npm install slick-carousel --save

설치가 완료되면 컴포넌트를 새로 만들어 줍니다.
02 Slick Slider 적용하기
설치한 라이브러리와 CSS를 import 해주고
import Slider from "react-slick";
import "slick-carousel/slick/slick.css";
import "slick-carousel/slick/slick-theme.css";
const Slick = () => {
const settings = {
dots: true,
infinite: true,
speed: 500,
slidesToShow: 1,
slidesToScroll: 1
};
return (
<div>
<h2> Single Item</h2>
<Slider {...settings}>
<div>
<h3>1</h3>
</div>
<div>
<h3>2</h3>
</div>
<div>
<h3>3</h3>
</div>
<div>
<h3>4</h3>
</div>
<div>
<h3>5</h3>
</div>
<div>
<h3>6</h3>
</div>
</Slider>
</div>
);
};
export default Slick;컴포넌트로 잘 담았으면 필요한 부분에 Slick 컴포넌트를 불러오면
import Slick from "../components/Slick";
const Home = () => {
return(
<div className="Home">
<div className="wrap">
<div className="homeContainer">
<Slick />
</div>
</div>
</div>
);
};
export default Home;
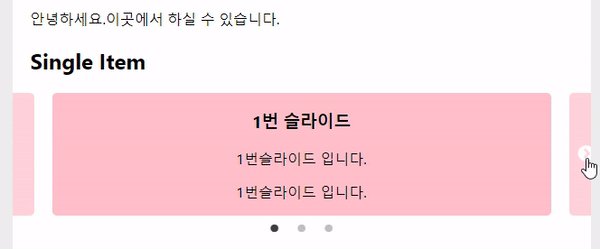
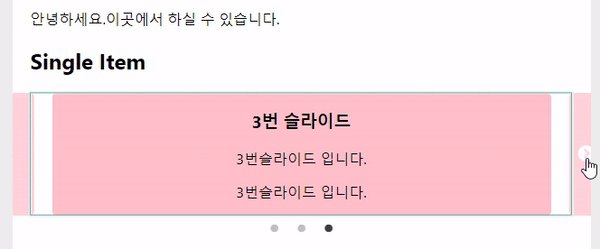
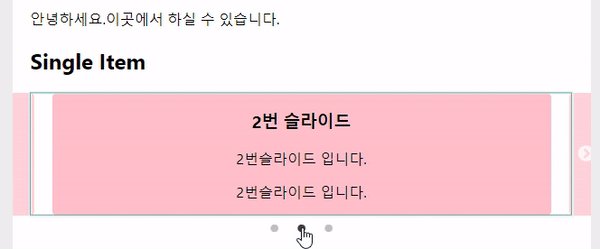
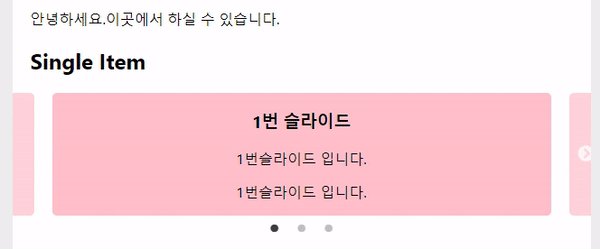
라이브러리를 이용해서 기본적으로 이용할 수 있도록 기능을 잘 갖추었다면 들어갈 컨텐츠를 담고 슬라이드 옵션 그리고 스타일을 커스텀 하는 부분은 직접 작업하는 부분입니다.
STYLE
슬라이드는 총 3개로 하고 센터에 이미지와 양옆으로 살짝 이전/ 다음 슬라이드가 보여졌으면 좋겠어요. 그리고 speed는 더 빠르게 하고 컨텐츠 사이의 간격을 주고 싶습니다. 슬라이드 옵션은 settings에서 제어하고 스타일은 CSS로 잡아줍니다.
옵션에 대한 내용은 공식 문서에 example로 다 나와있습니다. 원하는 기능을 찾아서 example을 참고하여 원하는 슬라이드 기능을 구현할 수 있습니다.
https://react-slick.neostack.com/docs/example/simple-slider