
넷플릭스 개인 프로젝트 (두구둥)
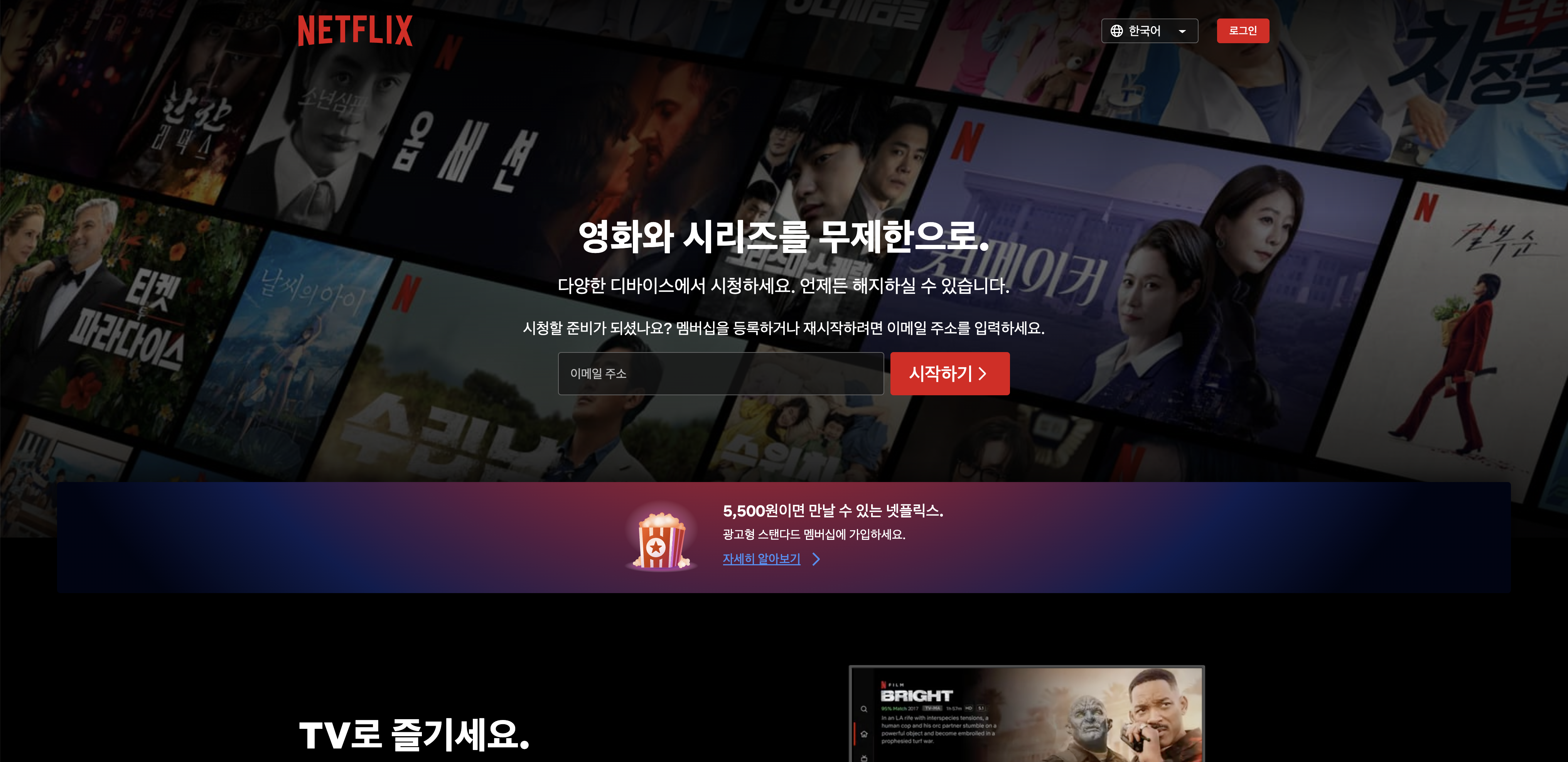
1일차 비회원용 메인 페이지 구현 후기
css 감자 탈출 할 수 있을까.....

1. 문제점
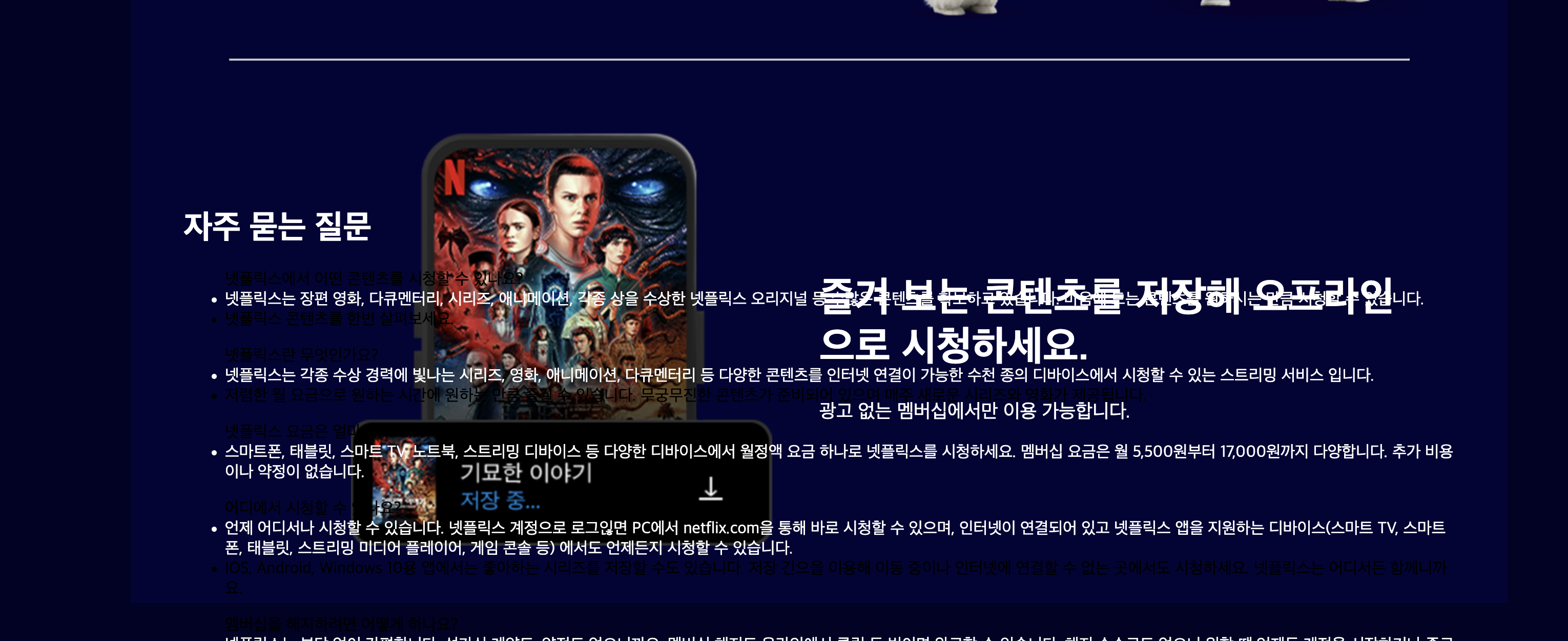
=> html에 입력한대로 나오지 않고 영역이 겹쳐서 출력되었다.

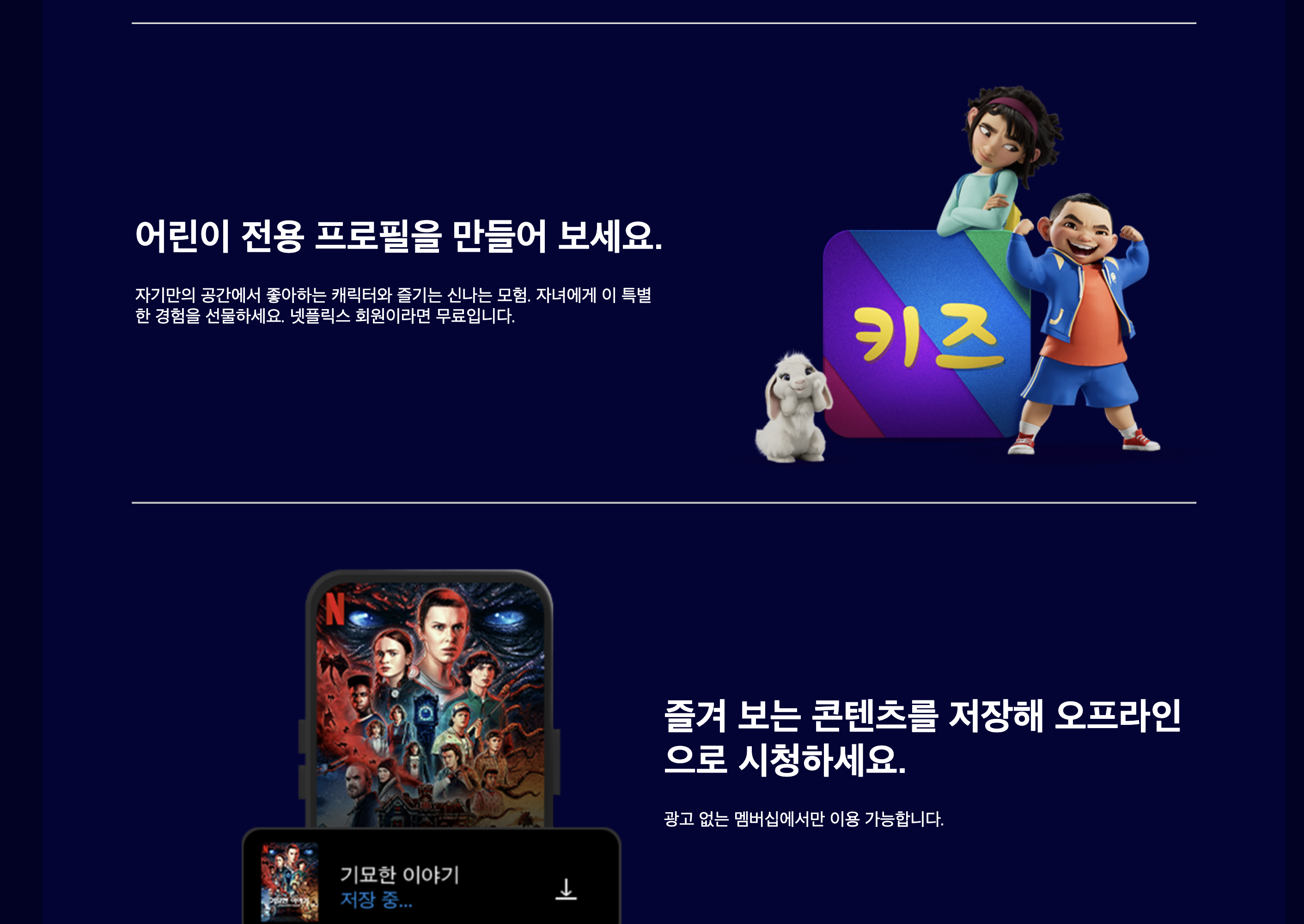
=> 해결방안 : 안내를 쌓고 있는 div 클래스에 height : auto 값을 주어 컨텐츠의 영역 내용 만큼 높이를 지정했다.
height : 요소의 세로 크기를 정의하는 데 사용하는 속성으로 content 영역의 높이를 지정한다.
- height:auto; 브라우저 자동으로 계산하여 적용하며 기본적으로 컨텐츠 영역의 내용만큼 높이를 가진다
- height : length; 고정값으로 지정한다 (em, px..)
- height : percent; 부모 요소의 height에 상대적인 크기를 지정함 (부모 요소가 명시적으로 height값이 있는 경우)
2. 문제점
=> 사진과 텍스트 각각 div를 주고 width 50%, float right, left를 줬는데 실행이 되지 않았다.

=> 해결방안 : flex-direction : row, row-reverse 를 이용하여 위치를 변환했다.
display : flex; flex-direction : row : 플렉스 컨테이너 내의 아이템을 배치할 때 사용할 방향을 지정한다.
- flex-direction : row; 왼쪽부터 시작하는 가로축 글의 작성 방향과 동일하다
- flex-direction : row-reverse; 오른쪽부터 시작하는 가로축 시작점과 끝점이 반대로 위치한다
- flex-direction : column; 위쪽부터 시작하는 세로축 블록 축과 동일하며 주축의 시작점과 끝점이 글 작성 모드 이전 지점 및 이후 지점과 동일하다
- flex-direction : coulumn-reverse; 아래쪽부터 시작하는 세로축 시작점과 끝점이 반대로 위치한다
