
랭킹닭컴

‘Good Food Good Life’
최근 건강한 생활이 많은 주목을 받아 식단과 운동 모두에 주목이 높아지고 있다. 운동을 하는 중 대표적인 식단의 주 재료인 닭가슴살부터 많은 종류의 건강식을 제공하는 '랭킹닭컴' 서비스를 UX의 심리학 관점에서 분석하고자 한다. UX의 심리학은 'Laws of US' 책에서 기반한 것이며 링크는 다음과 같다. 링크
UX의 심리학에 기초한 분석
-
제이콥의 법칙 (Jakob's Law) : 익숙한 것을 더 잘 사용한다 (익숙한 도구의 사용법)


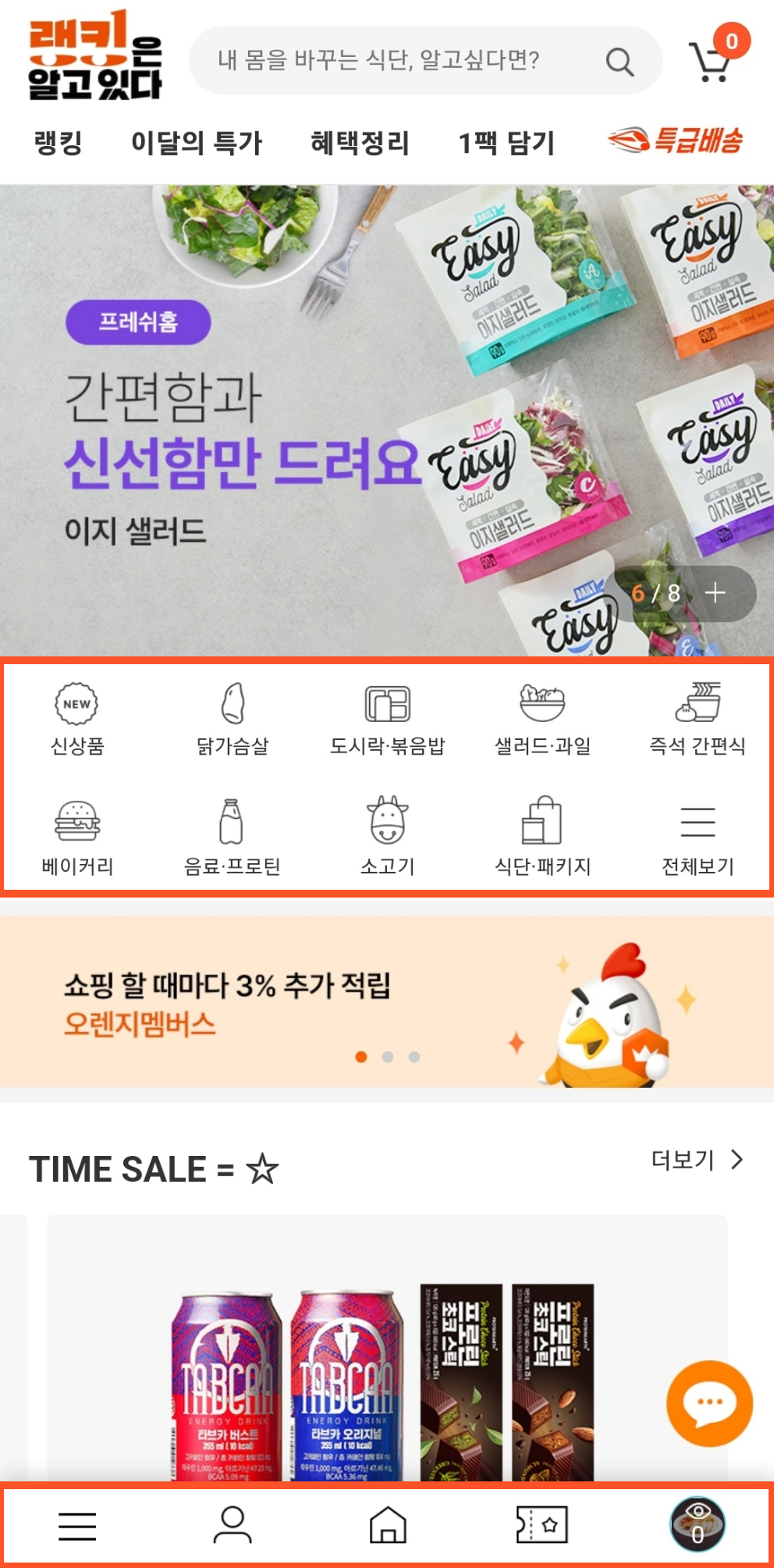
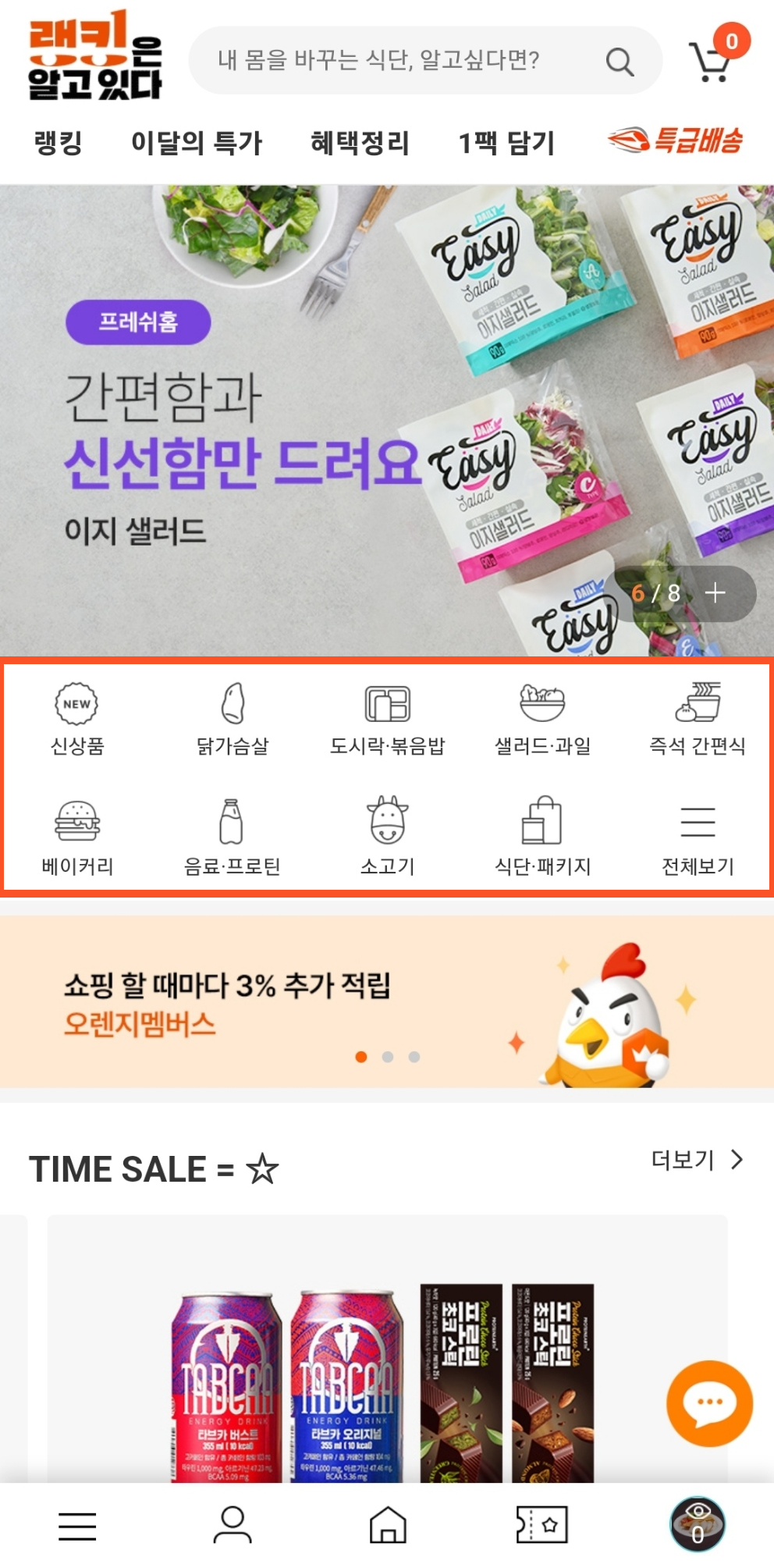
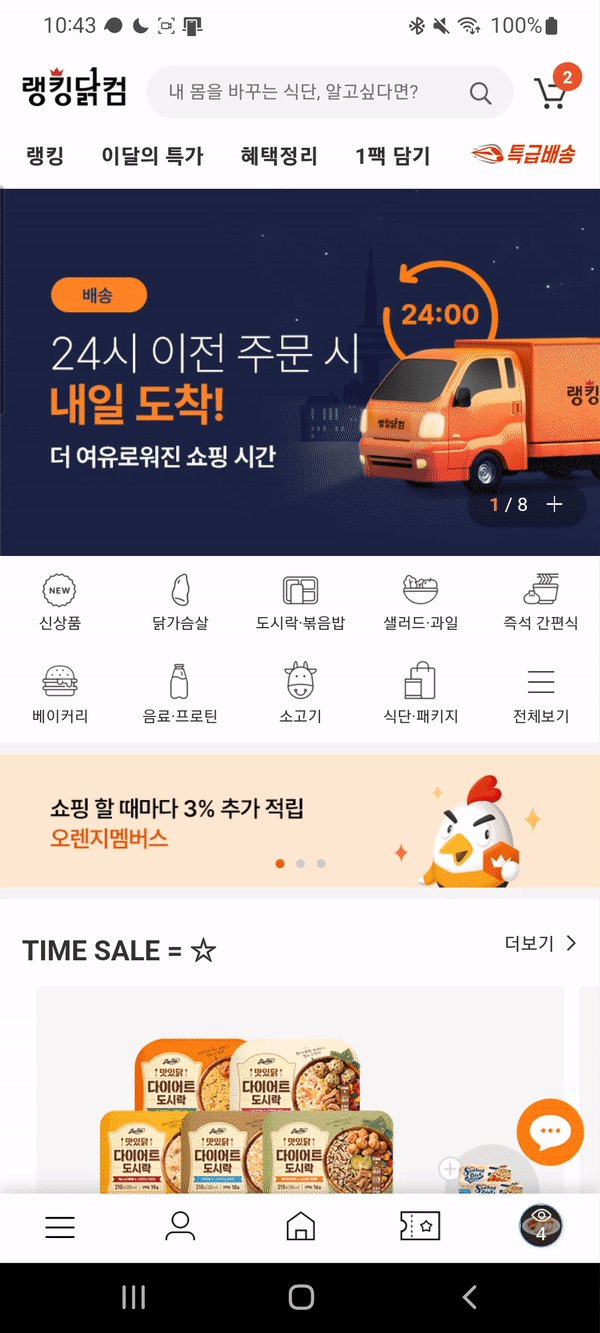
메인 화면에서 확인할 수 있듯이 구매하려는 상품의 종류, 하단 footer 기능이 다른 서비스에서 흔히 사용하거나 직관적으로 확인할 수 있는 그림으로 되어있어 사용자에게 익숙한 느낌을 줘 빠른 이해를 할 수 있다.
-
피츠의 법칙 (Fitts's Law) : 대상에 도달하는 시간은 거리가 가까울수록, 크기가 클수록 빨라진다.


랭킹닭컴의 주 이용 목적은 닭가슴살을 비롯한 건강식의 구매이다. 화면 중앙에 구매 빈도가 높은 충분히 큰 크기의 건강식 분류를 배치하여 쉽게 터치가 가능하도록 구현했다.
-
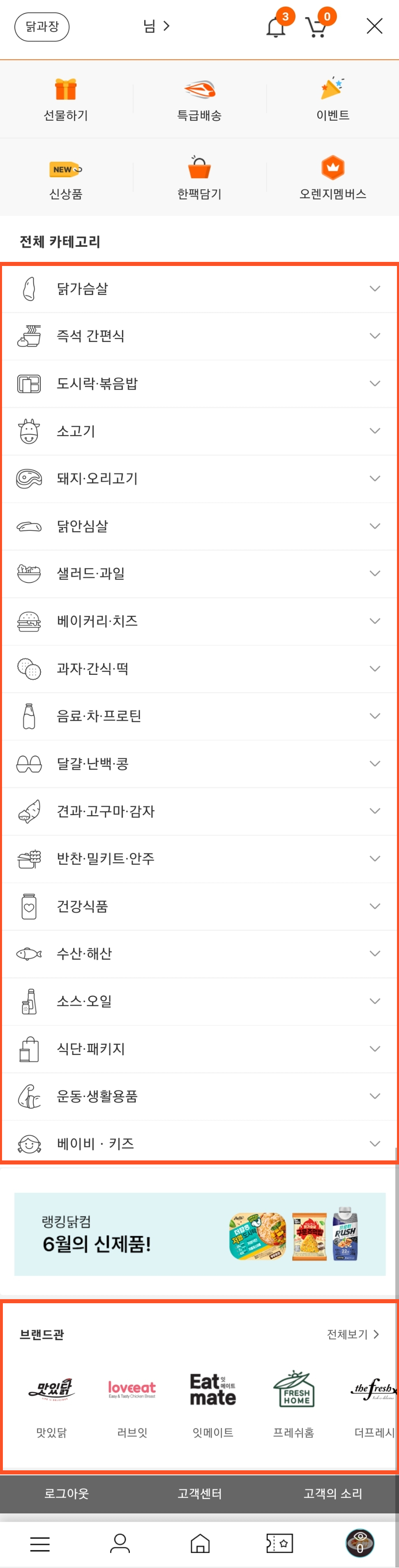
힉의 법칙 (Hick's Law) : 한 화면에 너무 많은 것 X


메인 화면 좌측 하단 메뉴 버튼 클릭 시 나타나는 메뉴 화면이다. 메인 화면에 비치되어 있는 식품 카테고리의 수보다 많음을 알 수 있다. 인기 있는 종류는 메인에 비치하고 모든 종류는 메뉴 탭을 통해 접근할 수 있기 때문에 메인 화면에 너무 많은 종류를 비치하지 않았음을 알 수 있다.
-
밀러의 법칙 (Miller's Law) : 보통 사람은 작업 기억에 7(±2)개의 항목 밖에 저장하지 못한다.



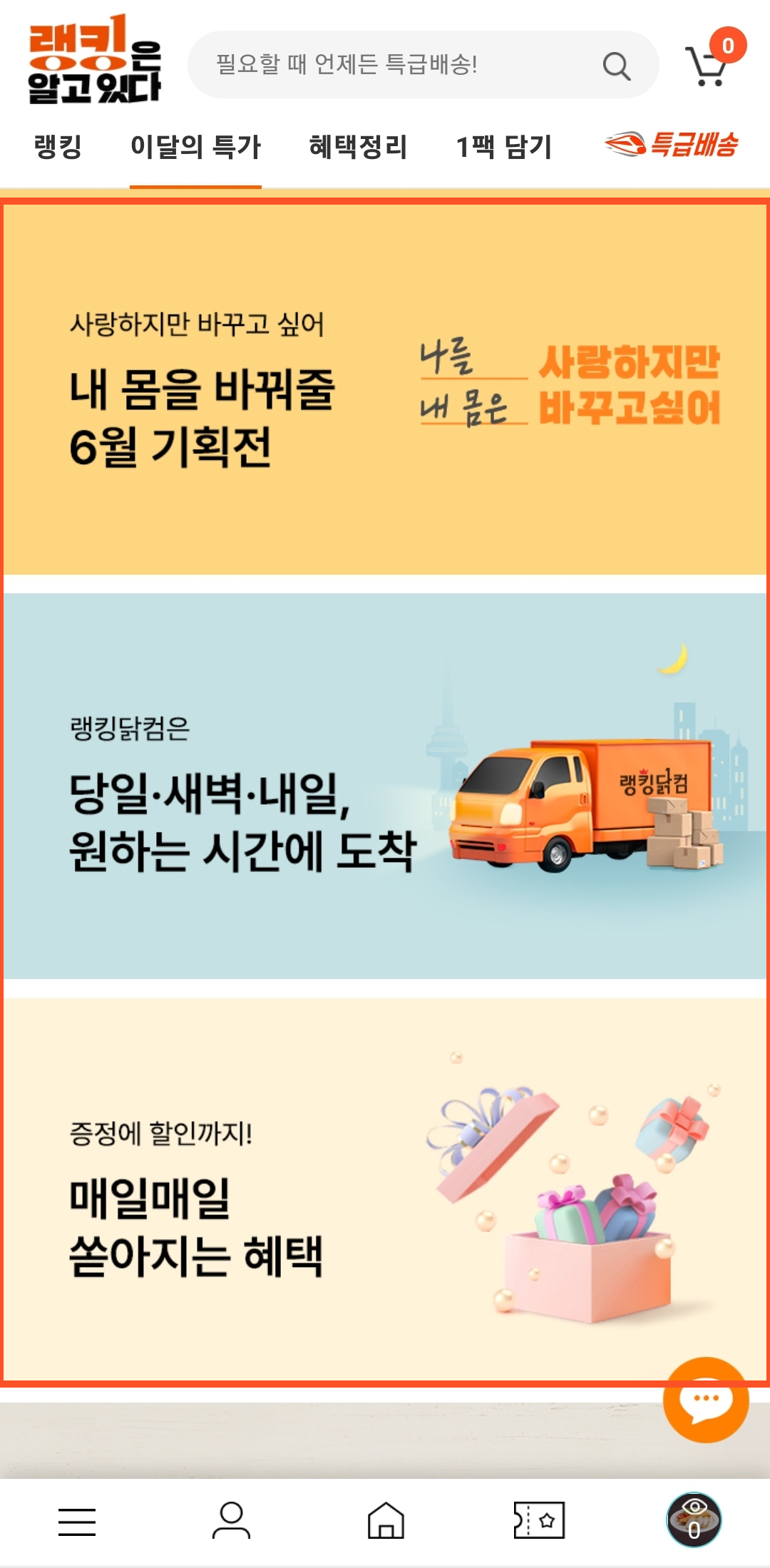
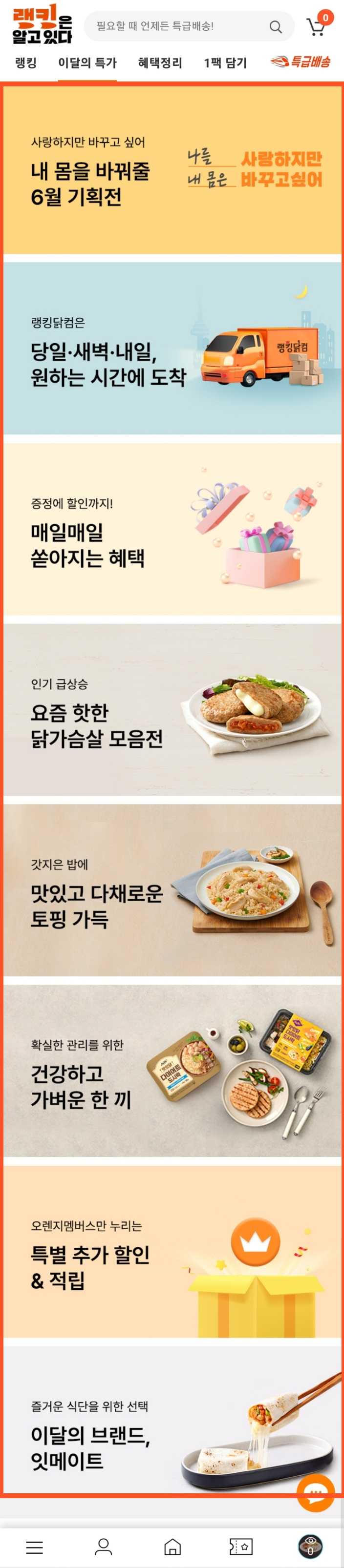
물건을 구매하는데 있어 가장 먼저 확인하는 것은 세일 정보일 것이다. 메인 화면에서 상단에 위치한 '이달의 특가' 탭을 통해 특가 상세 페이지로 이동하게 되면 3개의 탭이 보임을 알 수 있다. 하단에 더 많은 세일 정보가 있음에도 피로하지 않도록 세일 정보를 3개만 먼저 노출하고 있다. 총 세일 정보는 8개의 탭으로 구성하여 9개를 초과하지 않는 정보를 제공하고 있다.
-
포스텔의 법칙 (Postel's Law) : 좀 더 친절한 서비스


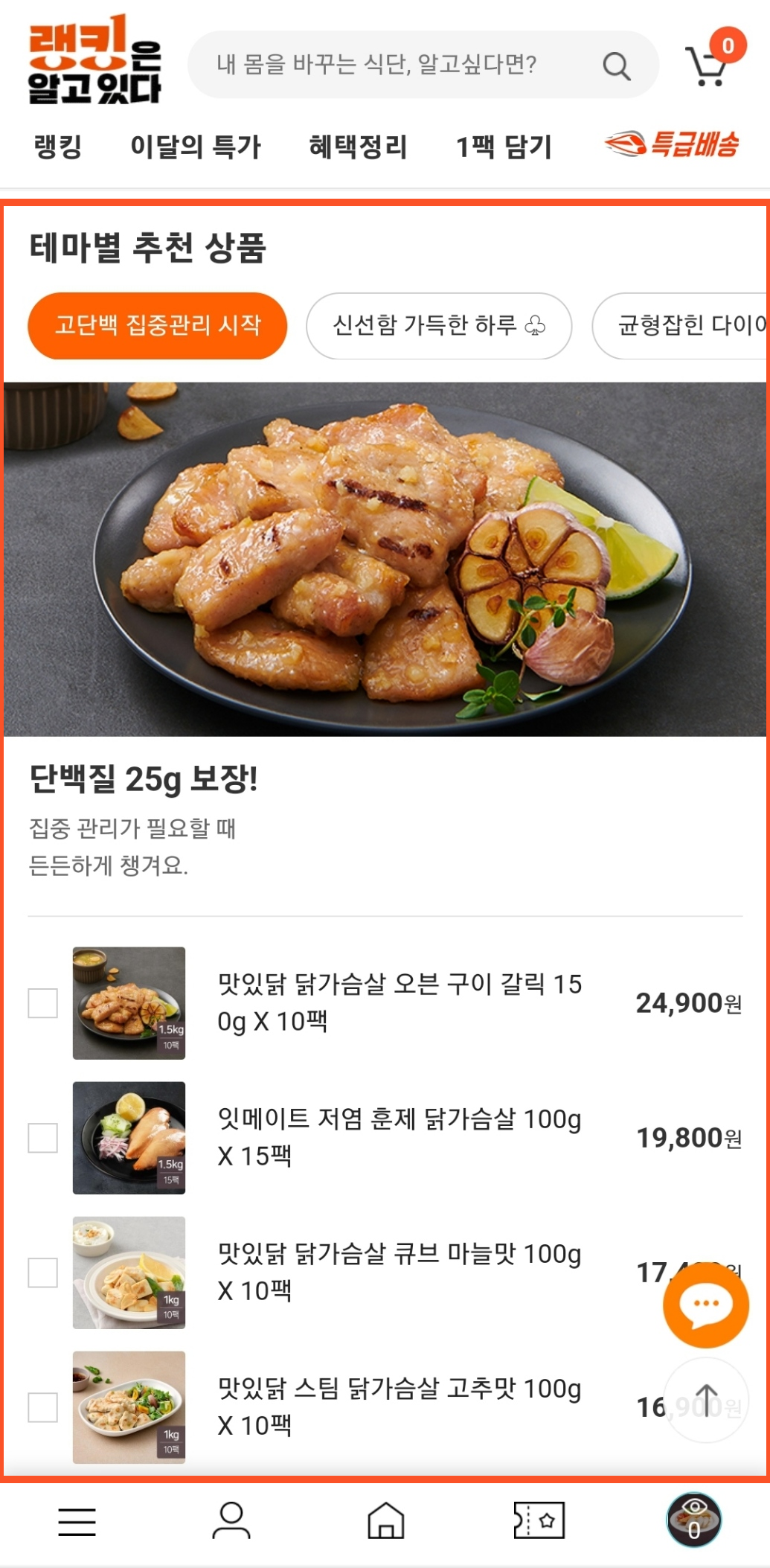
메인 화면에서 스크롤을 조금 내리면 '테마별 추천 식품' 기능이 있다. 건강식을 하는 목적은 고객마다 서로 다르다. 개별 고객의 니즈에 맞게 다른 식품군을 추천함으로써 고객이 쉽게 선택할 수 있도록 돕는다.
-
피크엔드의 법칙 (Peak-End Rule) : 부정적인 순간을 생생하게 기억한다


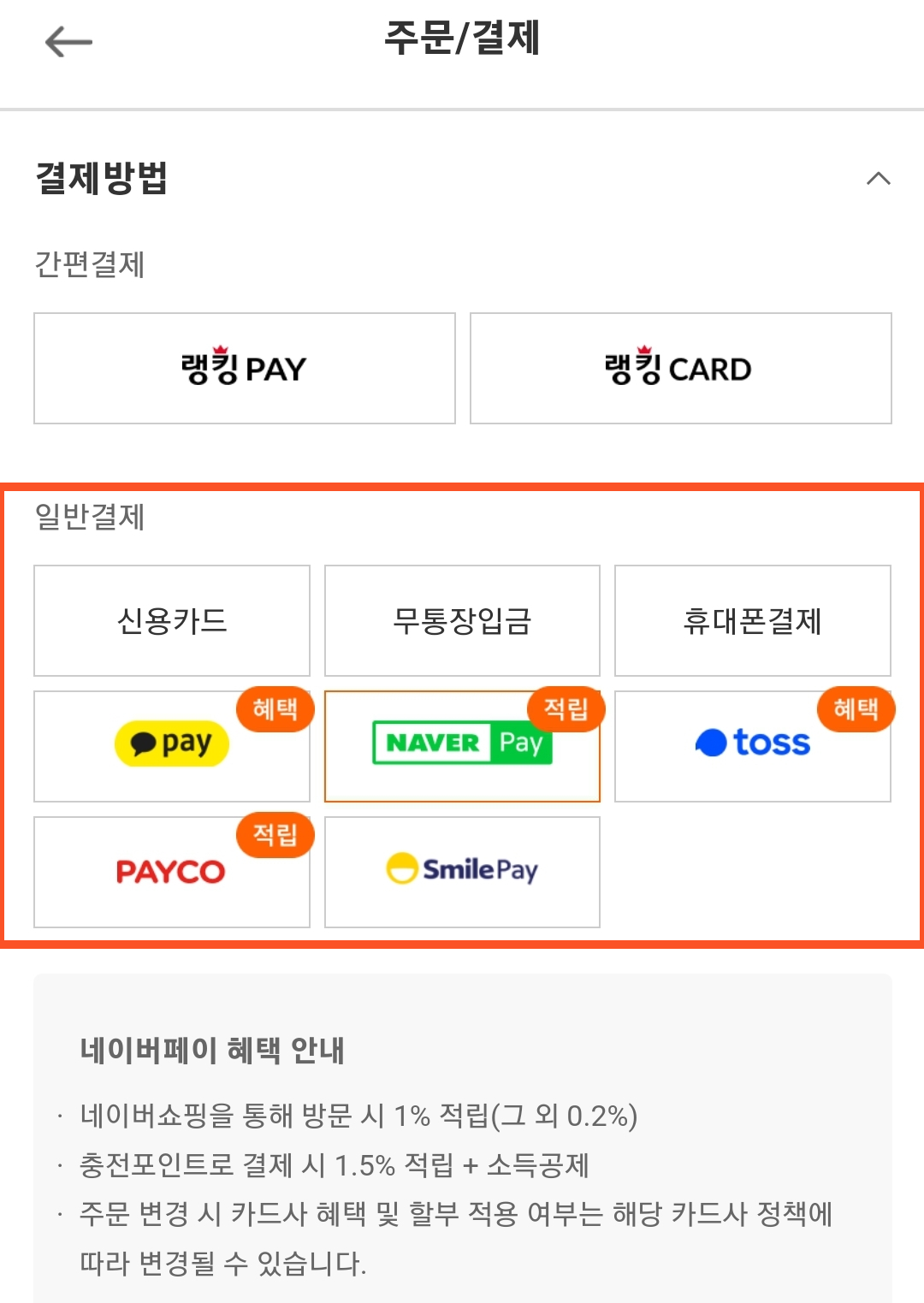
결제 바로 직전 결제 수단을 선택할 때 추가 혜택을 한 눈에 확인할 수 있도록 페이 서비스에 팝업 버튼을 배치하였다. 이는 보수적으로 접근할 수 있는 결제 과정의 마지막에 추가 혜택을 받는듯한 느낌을 줄 수 있다.
-
심미적 사용성 효과 (Aesthetic-Usability Effect) : 사용자는 보기 좋은 디자인을 사용성이 더 뛰어난 디자인으로 인식


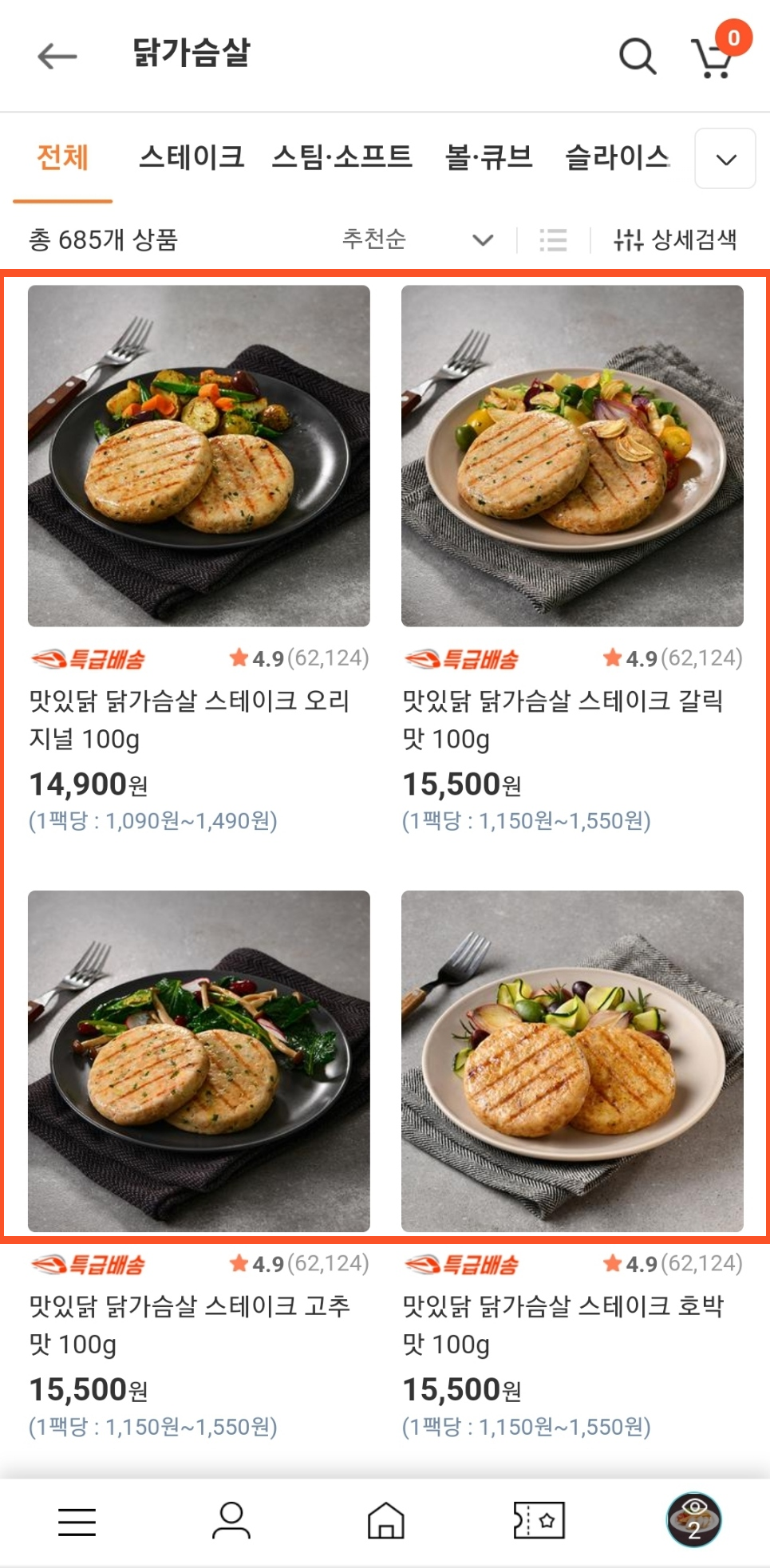
단순히 제품 봉지샷을 소개하는 것이 아닌 제품샷을 메인 이미지로 소개하여 심미적인 디자인으로 상품을 배치했다.
-
폰 레스토프 효과 (Von Restorff Effect) : 강조 but 광고로 오인되지 않도록


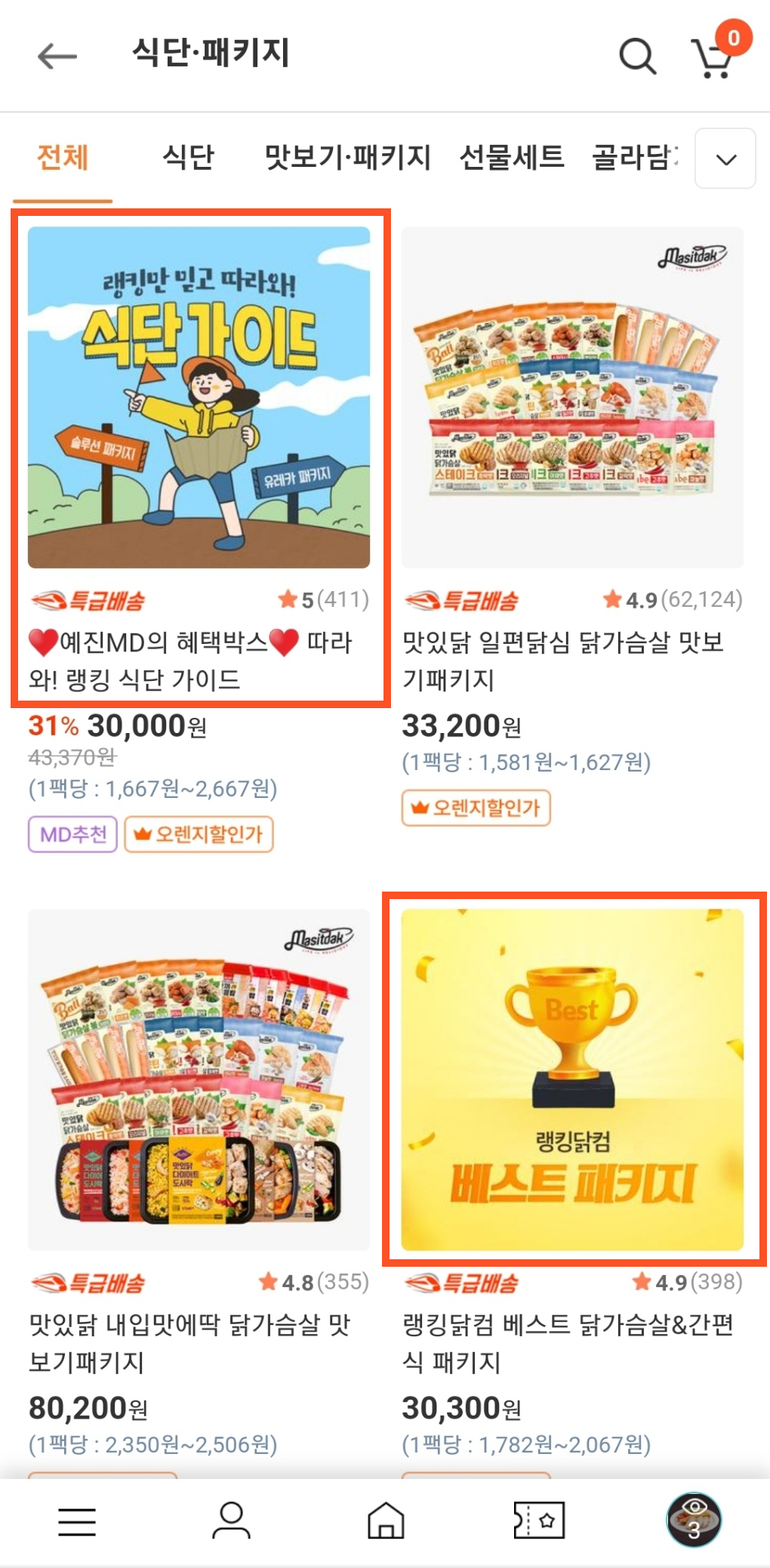
닭가슴살 식단에 입문하는 이들이 가장 먼저 선택하는 종류는 '패키지'이다. 패키지 종류에 진입한 이들이 가장 먼저 볼 수 있는 것은 제품샷이 아닌 눈을 끄는 그림과 기호를 섞은 제품 명이다. 제품 촬영 사진이나 봉지 사진을 담은 타 제품과 달리 다른 디자인을 시선을 유도할 수 있다.
-
테슬러의 법칙 (Tesler's Law) : 더 이상 줄일 수 없는 일정 수준의 복잡성


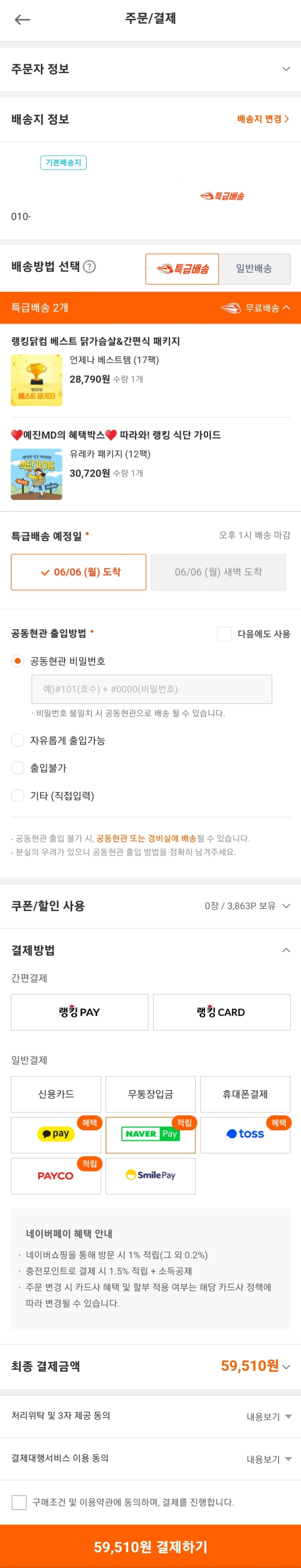
구매 과정에는 배송지 정보, 배송 방법 및 상품, 결제 수단 및 금액 안내, 이용 약간 동의의 절차를 필수적으로 거쳐야 한다. 이는 생략하는 것이 어렵기 때문에 과정을 축약할 수 없다.
-
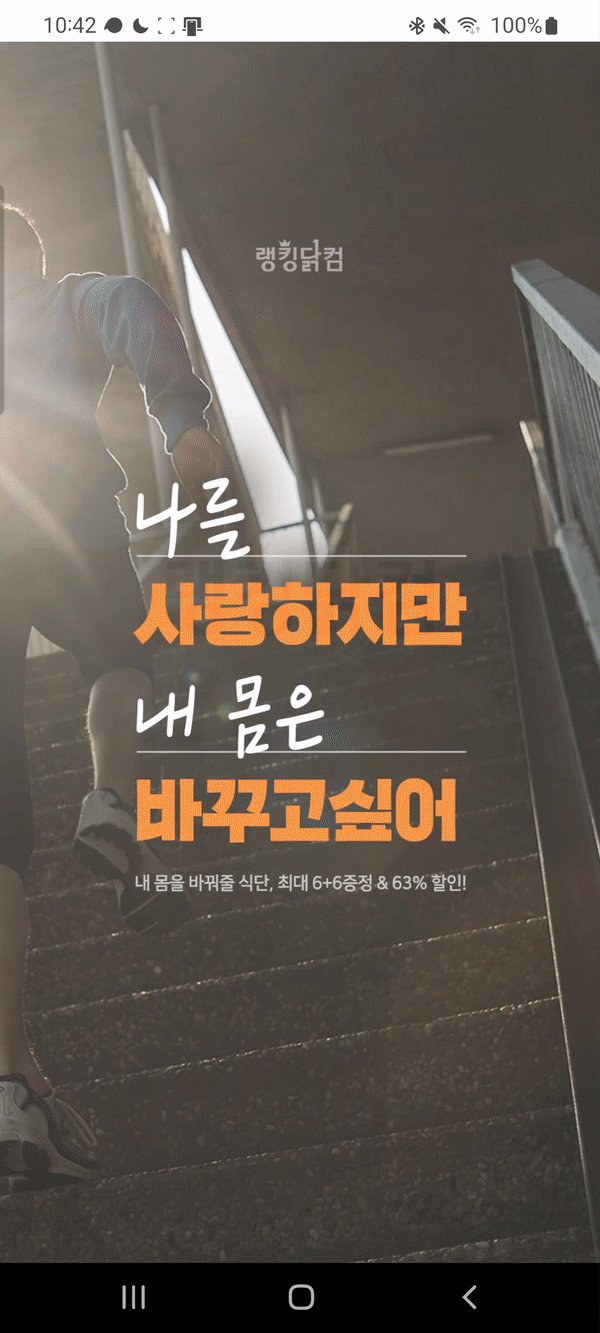
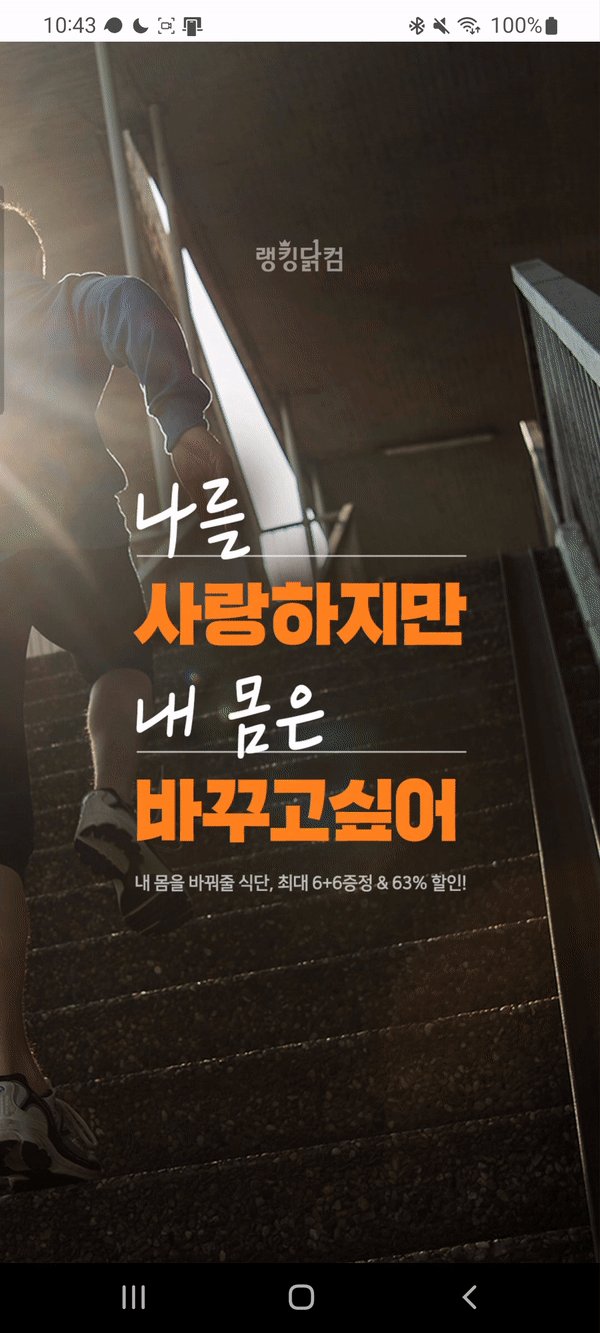
도허티 임계 (Doherty Threshold) : 사용자가 기다리지 않아도 되는 속도 (0.4초 이하)


랭킹닭컴 로고 -> 세일 정보 -> 메인 화면 순으로 로딩 화면이 구동된다. 0.4초에 비해서는 조금 느린 속도를 보이고 있으나 할인 정보를 앱 구동 시부터 바로 확인할 수 있으므로 이탈을 보이지 않을 수 있다.
심리학 법칙을 통해 고객의 어떠한 불편을 해소했는지
- 제이콥의 법칙 (Jakob's Law) : 처음 이용하는 사용자도 직관적으로 쉽게 랭킹닭컴을 이용할 수 있게 한다.
- 피츠의 법칙 (Fitts's Law) : 건강식을 구매하는 과정에서 고객이 헤매지 않고 빠르게 종류를 인식할 수 있다.
- 힉의 법칙 (Hick's Law) : 단순한 메인 화면에서의 분류 구성을 구현했다.
- 밀러의 법칙 (Miller's Law) : 빠르게 세일 정보를 얻을 수 있다.
- 포스텔의 법칙 (Postel's Law) : 구매 목적에 맞게 제품을 추천받을 수 있다.
- 피크엔드의 법칙 (Peak-End Rule) : 결제 직전에 할인을 더 받는듯한 느낌을 받을 수 있다.
- 심미적 사용성 효과 (Aesthetic-Usability Effect) : 실제 보게 될 제품을 미리 보는듯한 느낌을 받을 수 있다.
- 폰 레스토프 효과 (Von Restorff Effect) : 초기 구매의 어려움을 해결할 수 있다.
- 테슬러의 법칙 (Tesler's Law) : 거래 단계의 복잡성을 줄일 수 있다.
- 도허티 임계 (Doherty Threshold) : 빠른 속도로 진입하며 할인 정보를 사전에 인지할 수 있다.