아홉번째 Keyword
✅ 실전 프로젝트를 진행하며 기술적으로 막혔던 부분과 해결 과정
< Trouble Shooting >
오랜 시간 제대로 풀리지 않던 문제 드디어 해결!!!
일단 Render 되는 순서에 의한 문제인 것은 파악을 하였으나 이걸 어떻게 풀어낼 수 있냐하면 알 수 없는,,,🥲


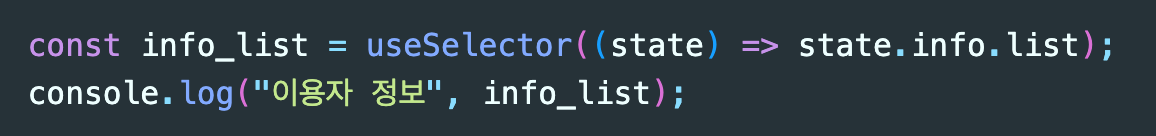
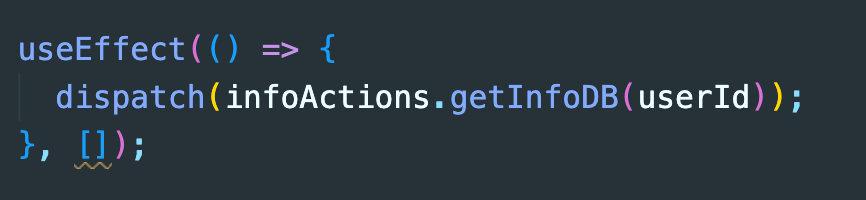
=> 늘 해오던 방식대로 useEffect에 dispatch DB 정보, 그리고 useSelector로 리스트를 가져온다. 하지만 내가 구현하고 싶은 것은 유저가 기존에 입력한 정보를 수정하는 것이므로,

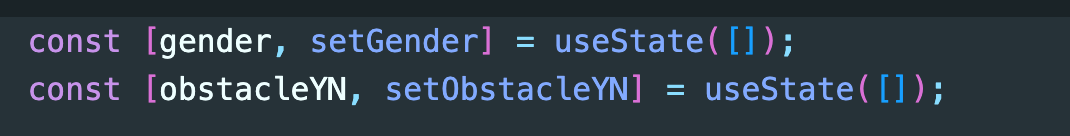
첫 렌더링 과정에서 setGender를 하고 싶은 것..! 하지만 렌더 순서에 의해 useState에 초기값으로 info_list.gender 등을 부여하는 것이 불가능하다. useEffect 안에서 setGender를 하는 것도 의미는 없다. 별 방법을 다 동원해보았지만 제대로 굴러가지 않았고😇
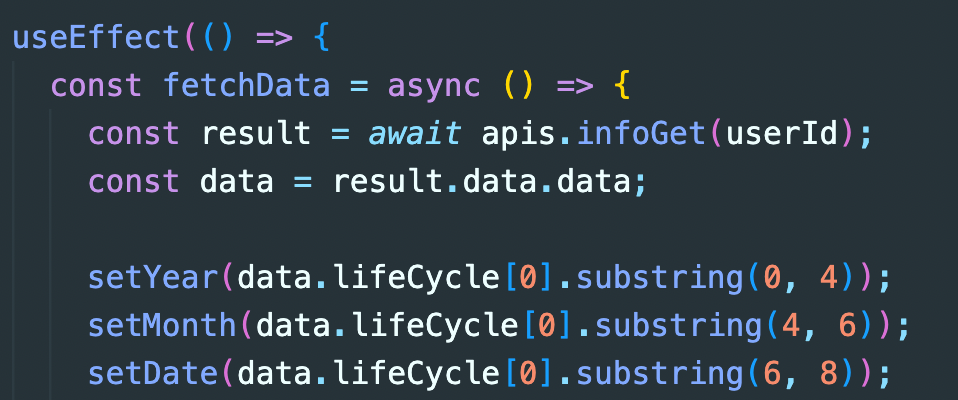
결국 기술멘토링 때 이 내용을 질문 드렸는데, 멘토님께서는 async / await를 활용해 보는 것이 어떻겠냐고 답변을 주셨다! 구글링하여 찾아보고 적용한 결과는, 대성공...🔥🥲🔥(오열)
코드를 보면 참 어려운 로직도 아닌데, 이걸 왜 생각해내지 못했을까 하는,,,

useEffect에서 async / await을 활용하고 바로 setState를 진행한다!
내가 구현하고자 하는 기능은 set을 해주고 해당 내용에 대해 버튼 색을 지정해줘야 하기 때문에 뒷 내용은 더 있음,,!
아직 확인할 것도 있고 추가할 것도 더 있지만 어쨌든 마음에 가장 큰 짐이던 문제가 해결되어서 다행이고,,속이 후련하다^_^
프로젝트 시작한지 벌써 3주차가 되다니! 돌아오는 주에는 중간 발표도 있고, 1차 배포도 해야한다!
별 문제 없이 흘러가기를,,,바라며,,,남은 날들도 잘 해내자!💕
