layout.html 공용 템플릿을 추가하여 Html 구조로 변경하기
- layout.html 부분에 표준 html 문서 구조 추가
<!doctype html>
<html lang="ko">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" type="text/css" th:href="@{/bootstrap.min.css}">
<!-- sbb CSS -->
<link rel="stylesheet" type="text/css" th:href="@{/style.css}">
<title>Hello, sbb!</title>
</head>
<body>
<!-- 기본 템플릿 안에 삽입될 내용 Start -->
<th:block layout:fragment="content"></th:block>
<!-- 기본 템플릿 안에 삽입될 내용 End -->
</body>
</html>-
레이아웃이 상속이 잘안되서 찾아보니
-
implementation 'nz.net.ultraq.thymeleaf:thymeleaf-layout-dialect'
이걸 추가로 넣어주니 제대로 상속이되었다.
- Thymeleaf Layout Dialect 가 레이아웃을 관리하는데 도움을 많이 준다.
- 여기서 추가되는 것이 fragment를 사용하고 decorate를 통해서 fragment 부분에 넣어줘서 공용 레이아웃에 추가적으로 꾸미는 방식이된다.
- layout 의 <th:block layout:fragment="content"></th:block> 이 부분에 제대로 들어가서 적용이 되었다.
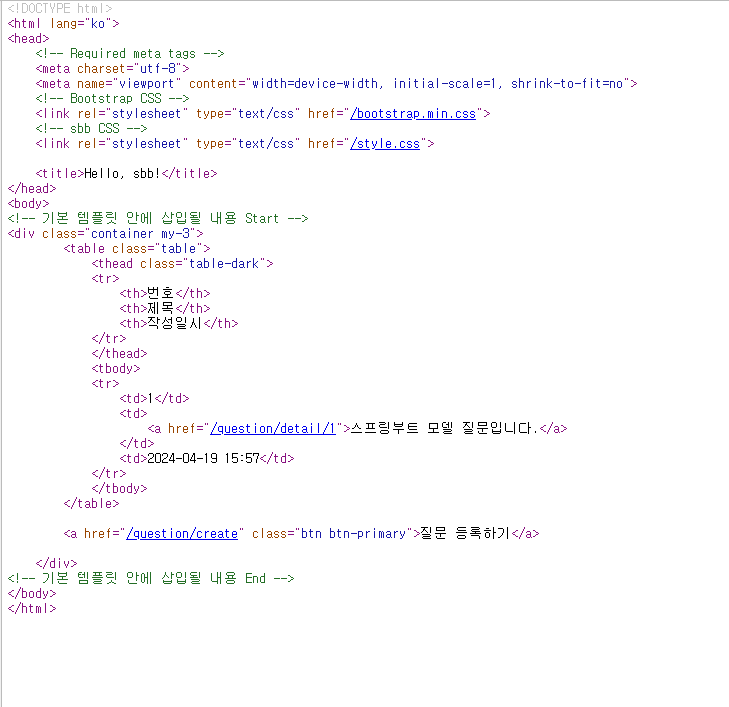
<html layout:decorate="~{layout}" xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout">
<div layout:fragment="content" class="container my-3">
<table class="table">
<thead class="table-dark">
<tr>
<th>번호</th>
<th>제목</th>
<th>작성일시</th>
</tr>
</thead>
<tbody>
<tr th:each="question, loop : ${questionList}">
<td th:text="${loop.count}"></td>
<td>
<a th:href="@{|/question/detail/${question.id}|}" th:text="${question.subject}"></a>
</td>
<td th:text="${#temporals.format(question.createDate, 'yyyy-MM-dd HH:mm')}"></td>
</tr>
</tbody>
</table>
<a th:href="@{/question/create}" class="btn btn-primary">질문 등록하기</a>
</div>
</html>