peach_store
1.개인프로젝트 1

프론트는 해당 사이트와 비슷하게 구성 예정https://www.chiakpeach.com/맨위에 로고 만들고 누르면 홈으로 가게메뉴의 각 페이지는 누르면 이동이 가능함.상품을 구매하거나 후기 게시판이 글을 쓸려하는경우 로그인 페이지로 이동홈을 만들어서 해당 페
2024년 6월 13일
2.springboot에 vue 연동

백엔드를 rest api 형식으로 만들고 싶다보니 프론트와 백을 분리해서 해보는게 어떨까라는 생각으로 프론트를 처음 써보는 Vue.js를 사용해볼 예정vscode tool을 이용해서 vue 프로젝트를 관리할 예정설치 했지만 vue 프로젝트를 만드는데 오류가 발생파워쉘
2024년 6월 19일
3.peachstore - 상품

상품 등록은 판매자만 가능(개발과정에서는 전부 가능하게 하고 제대로 작동하는게 확인되면 admin만 가능하게변경)admin만 상품 등록,수정, 삭제 가능namecategory종류 객체 추가.quantitypricetypeenum하나의 상품은 여러개의 카테고리를 가질 수
2024년 6월 21일
4.PeachStore - 회원가입및 로그인

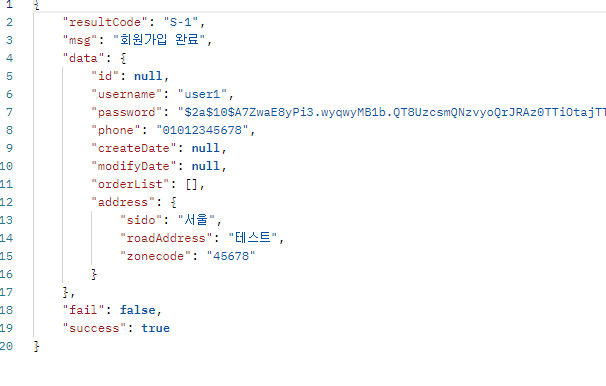
기본 v1 버전 api의 경우/v1/joinpost 로 받아서 해당 데이터 등록진행./v1/join우편번호 서비스를 사용하기 쉽게 주소 잘 넣기.나중에 프론트엔드쪽에 도입해볼 예정Daum Postcode Service User Guide회원 객체이름비밀번호전화번호주소주
2024년 6월 23일