오늘 배운거 👍👍👍
-
Alpha Blending 개념
-
Alpha 채널 개념
Alpha Belending 사용하기 전에 필요한 사전 작업이 있다.
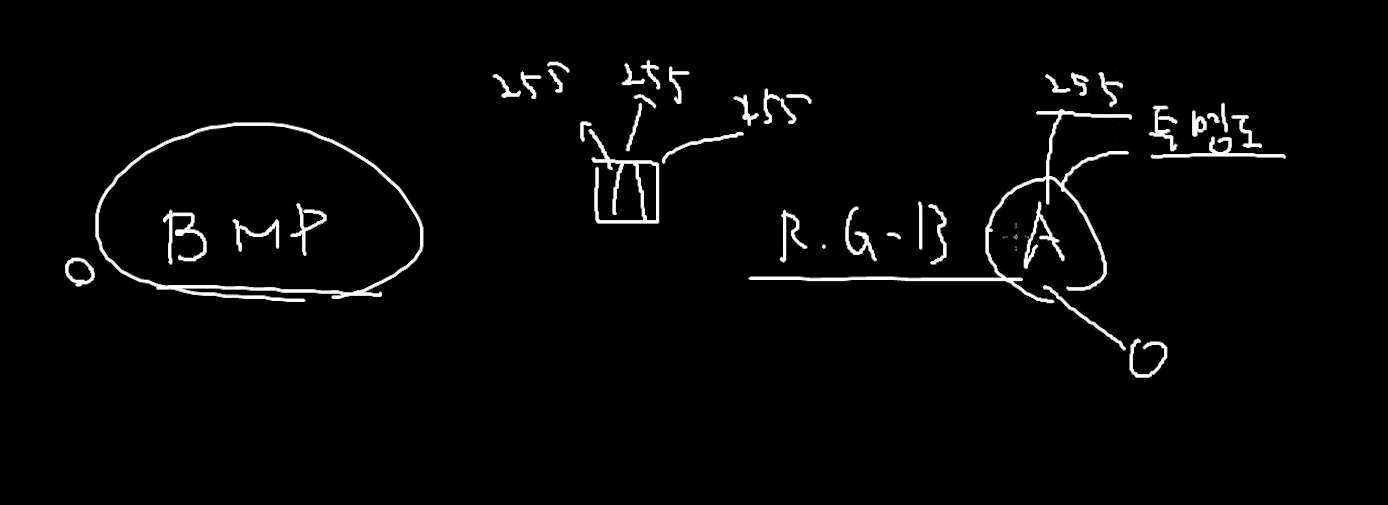
.bmp 포맷 : 3바이트 -> 1바이트당 0~255 -> RGB 표현
Alpha Belending를 할려면은 RGB옆에 Alpha값이 하나 더 있어야한다.

Alpha가 0이라는 것은 투명하다는 것이고
255라는 것은 불투명하다.
알파 블렌딩 개념
두 색생을 혼합을 할 때, Alpha값을 사용해서 두 색상을 섞는 것이다.
Alpha값을 기초로 해서.
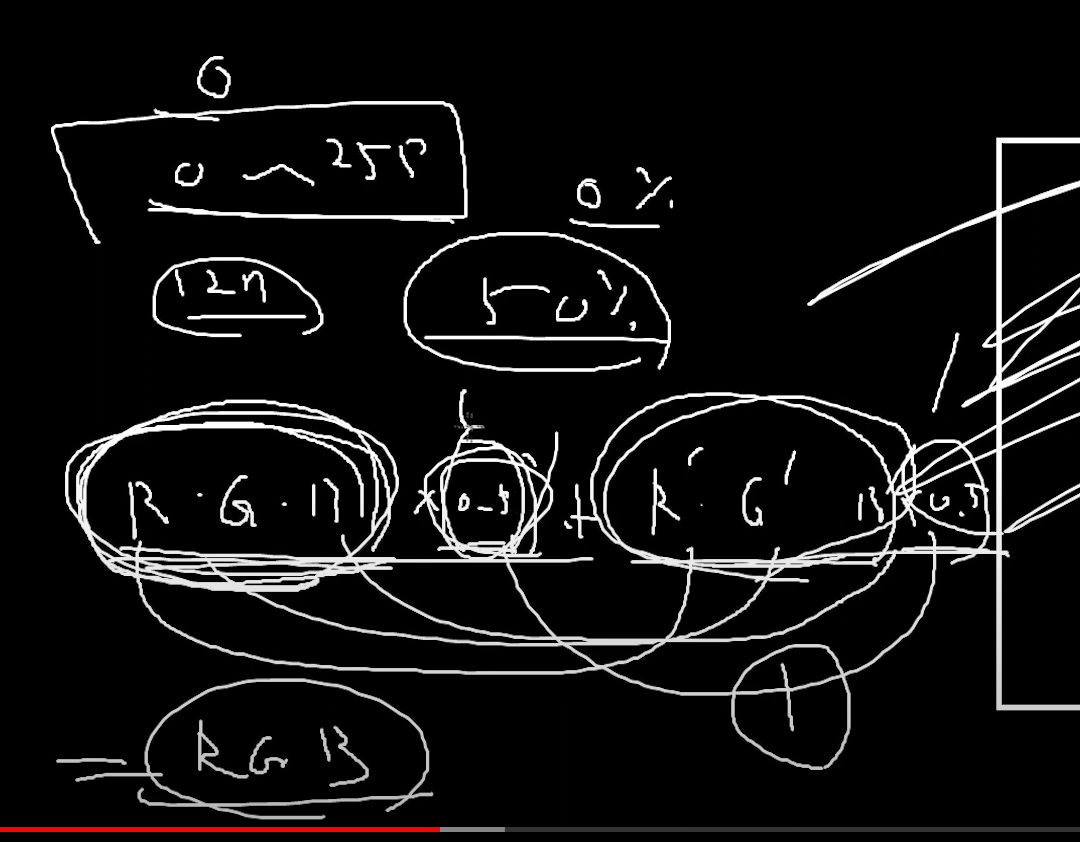
색상 혼합 개념

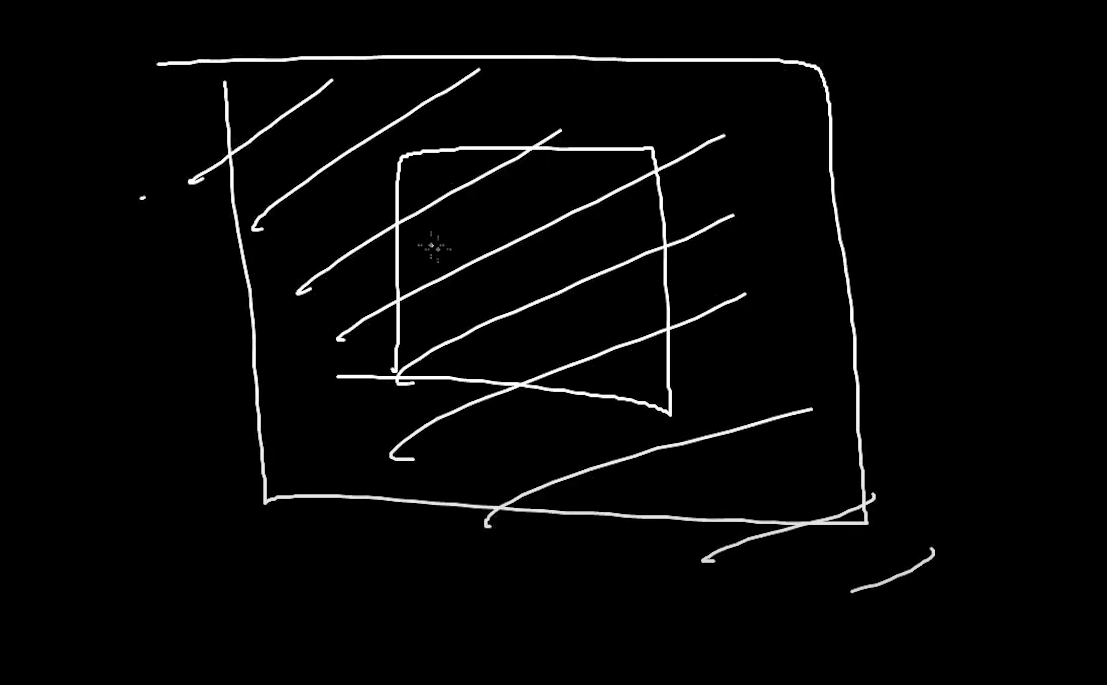
저 반투명한 막을 통해서 투과를 해서 보고있다고 가정하자.
저기 작은 사각형화 Alpha값을 섞어서 색상값을 얻어서 이것으로 반투명하다는 것을 표현할 수 있을 것이다.

유리의 색상 RGB가 있고 원래 작은 사각형의 색상값이 있을 것이다.

유리의 투명도를 50% -> 127정도라 할 때
원래 먼저 그려진 녀석의 RGB 0.5 + 유리의 RGB 0.5 를 각각 R, G, B 끼리 더한다.

완전 투명할 경우 유리에다가는 0이고 투과되서 보이는 애는 1이다.
둘의 비율 합치면 1나와야한다.
그래서 예외 처리 이런거 안하고 항상 계산은 한다.
-> 다이렉트X에서 훨씬 더 깊게 할 것이다 -> 쉐이더 사용
비트맵
비트맵에서는 RGB밖에 지원하지 않아서 Alpha Blending을 사용하고싶다면은
준비해야하는 텍스쳐가 필요하다. 여기에다가 알파 채널을 추가를 해주어야한다.
비트맵 :.bmp 파일 말하는 것이다.
포토샵으로 알파 채널 추가하는 것은 알아서 구하든가 만들든가 해라.
Player
돌아가서 알파 채널 추가된 비트맵 이미지 구해라.. 어케 만드는 지 모르겠다.

일단 코드는 이렇게 구현하자. 기존의 애니매이션 안돌리고.

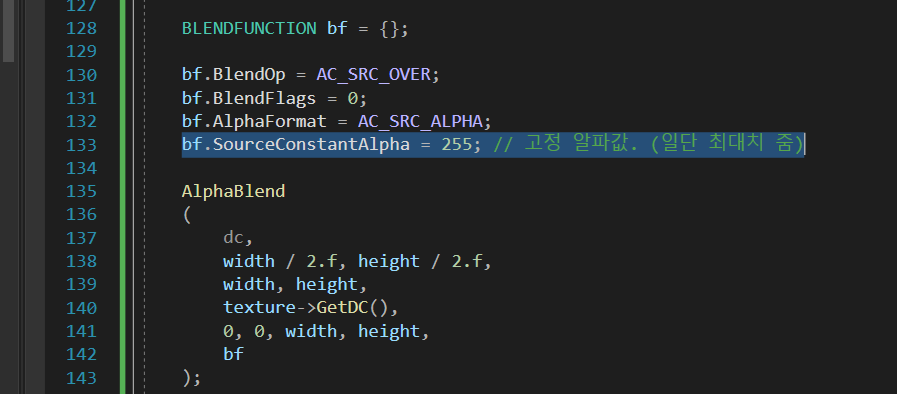
이렇게 만들어주고, 이 구조체에 이제 알파 블렌딩을 어떻게 진행할 것인지
옵션값들을 채워 주어야한다.
아까도 말했지만 win32API에서 알파 블랜딩 제공해주는게 얼마 없다.
이 구조체안에 값을 넣을게 별로 없다.
전역 알파 값

현재 SourceConstantAlpha값이 전역알파 값이다.
그러면 TransParent와의 차이점이 뭐냐?
알파블렌딩만으로만 할 수 있는게 있다.
여기서 전역 알파 값으로 인해서 투명하게 보이게 된다.
이게 '색상 혼합'이다.