
벌써 거의 반년이라는 시간이 흘러... 깃허브 어딘가 잘 보이지 않는 곳에 남아 흔적조차 찾기 어렵게 되기 전에....!
저의 첫 오픈소스 기여 경험을 공유해봅니다 : )
동기
처음에 시작하게된 동기는 아주 작은 이유에서 시작되었습니다.
2020년 저는 수목금토일 5일간에 길고 긴 추석 연휴 동안 한가롭고 심심한 나날을 보내고 있었습니다.
수요일이 지나고..
목요일이 지나고...
금요일이 왔지만....
나의 연휴는 무엇을 위한 것이란 말인가!
서울에서 혼자 살고 있는 저는 코로나로 인해 고향 집에도 방문하지 못하게 되었으니ㅠ 심심하고 아무것도 할게 없었죠.

그러다 정말정말정말 갑자기?! 오픈소스에 한번 기여해볼까? 라는 생각이 문득 들었습니다.
응원해요 Deno
저는 node.js를 사용하고 있었고 node.js의 창시자인 Ryan Dahl이 발표한 Node.js에 관해 후회하는 10가지 - Ryan Dahl 영상을 감명 깊게 봤었습니다.
그리고 그가 후회하는 점들을 보완하여 시작한 Deno 프로젝트 또한 알고 있었습니다.
node.js을 사용하는 저는 Deno 프로젝트를 응원하는 입장으로 Deno가 조금이나마 빠르게 발전하면 좋겠다는 생각에 Deno 오픈소스 프로젝트에 기여하기로 마음을 먹습니다.
하지만 '오픈소스 contributor? 내가 저런 유명 프로젝트 commiter가 될 수 있다고?' 라고 생각하니 시작할 엄두도 나지 않았고, 영어로 된 문서들은 물론이거니와 실존하는 개발자들과 영어로 소통할 생각을 하니 아득하게만 느껴졌습니다.
먹이를 찾아서
번역으로 기여하는 것은 별로 손이 가지 않았고...
작게나마 코드로 기여를 하고 싶었기에 열심히 issue 항목들을 탐색하던 저는 일본인으로 추정되는 한 개발자가 올린 이슈를 발견합니다. (왜인지 현재는 이슈가 삭제됐네요..? 작성자가 삭제한 듯 싶습니다ㅠㅠ)
내용은 jsDoc 으로 함수가 어떤 동작을 하는지 doc string을 작성해서 문서화로도 이어지고 개발시에도 주석을 통해 편리하게 기능을 파악해 개발할 수 있게 하자는 내용이었습니다.
시작!
우선 기여를 하기 위해 contributing style guide를 찾아 읽었습니다.
https://github.com/denoland/deno/blob/main/docs/contributing/style_guide.md
간단히 기여할 수 있겠지!! 라고 생각했던 doc string 작성이었지만 style guide에 꽤나 상당 부분을 할애하여 가이드가 작성되어 있었습니다.
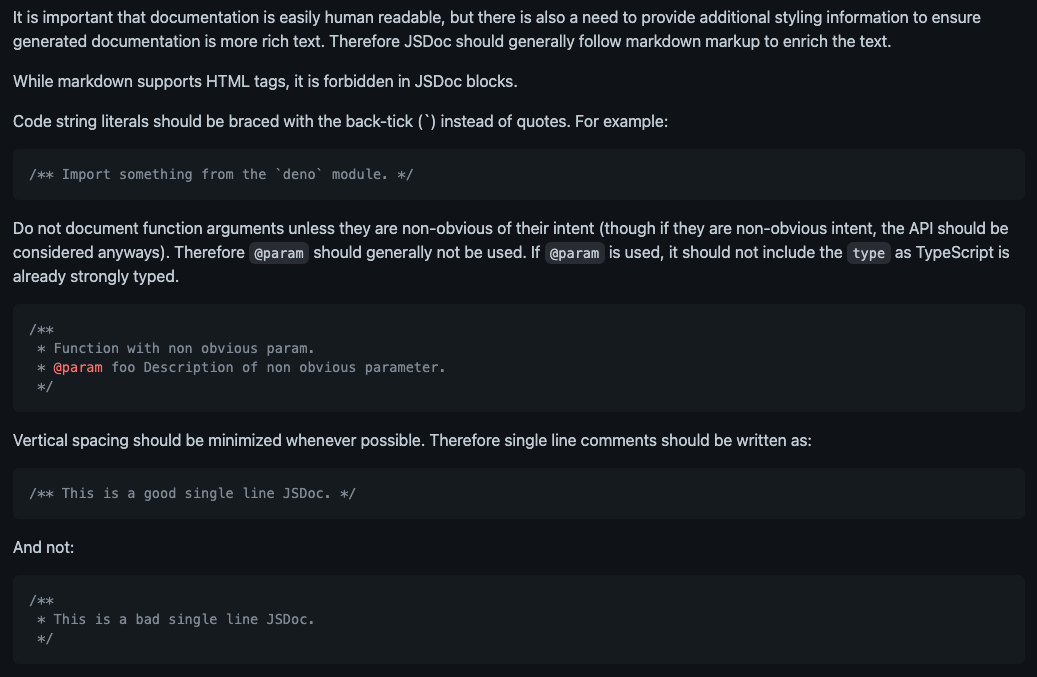
아래는
jsDoc작성에 대한Deno프로젝트의 guide 일부분 입니다.
무엇인가를 배울려는 의도가 아니라 분명 나는 기여를 하려고 했는데... 아니? 본격적으로 시작하지도 않았는데 되돌아보니 시작부터 저도 모르게 벌써 많은 것을 배우고 있었습니다??
빠꾸와 코드 리뷰
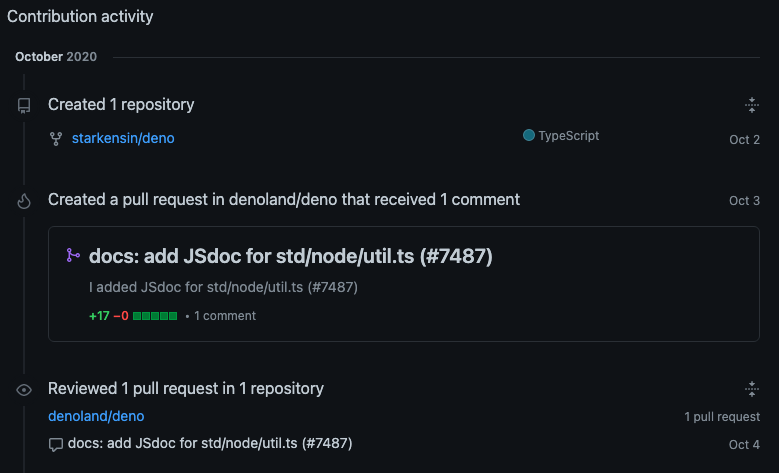
프로젝트를 클론받고 Deno의 style guide에 맞추고 어찌저찌 해서 저는 첫 커밋 하고 신나게 PR을 보냈습니다.
그런데 막 뭐가 빙글빙글 돌아가더니 테스트 후 체크 표시가 뜨고 너무나 신기했습니다.
(여기서 저는 처음으로 CI의 개념을 접하게 됩니다. 그 후 궁금하여 github actions, jenkins 등의 도구도 혼자 다뤄보곤 했는데, 글을 작성하며 되돌아 보는 지금 이 순간 다시 생각해보니 정말 많은 것들을 접하고 제가 성장할 수 있게 도와준 경험이었네요.)
나도 드디어 커밋에 성공하는 것인가?! 생각 했지만, 세상은 호락호락 하지 않았습니다...
지금은 해당 커밋이 승인되어 제 아이디에Contributor뱃지가 달려 있습니다. 기분이 좋아요 : )
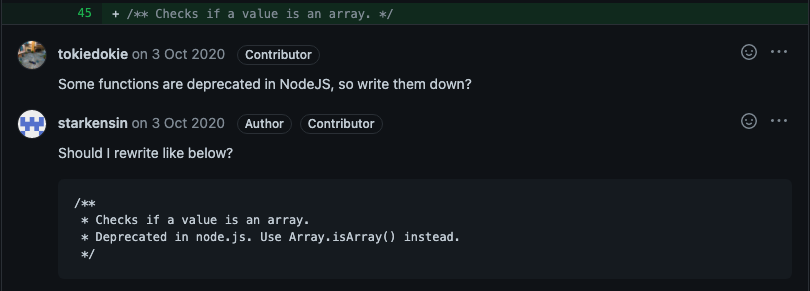
node.js에서 이미 deprecated 된 함수들이 Deno 프로젝트에 사용되고 있었기 때문에 그에 대한 정보를 적어 주면 더 좋겠다는 피드백을 받았습니다.
위의 코멘트로 인해 Deno와 같이 이전 기술의 개선 프로젝트의 경우는 이전 프로젝트의 히스토리나 현 상황 또한 잘 알고 있어야 한다는걸 알게 되었죠!
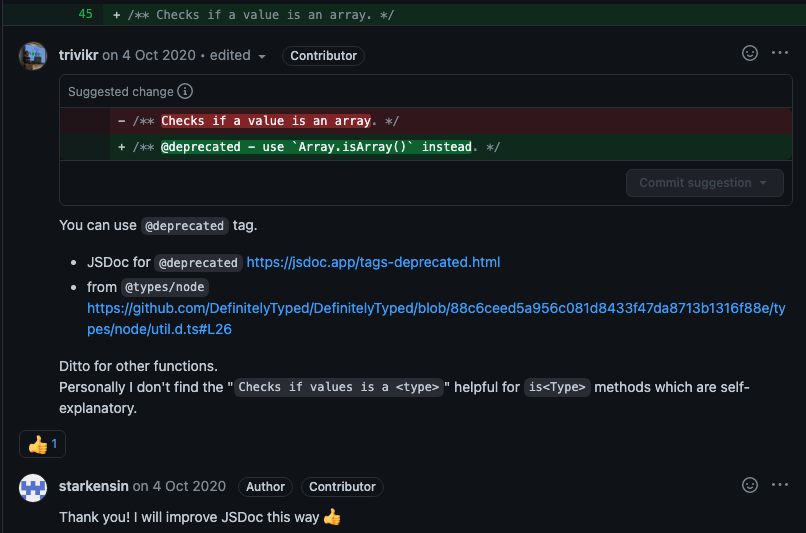
그래서 저는 deprecated 표시만 하는 것이 아니라 대체되어 사용할 함수까지 찾아서 적으면 되겠다! 라고 생각하며 답글을 남겼습니다.
하지만 아직도 제 코드가 merge 되는 것은 아니었습니다ㅠㅠ 흑흑

후.. 쉽지않습니다!
앞서 피드백을 준 분에 이어 또 다른분이 감사하게도 정말 상세하게 코멘트를 주셨습니다.
사실 이때 저는 이렇게 내가 오픈소스에 기여하는게 많은 사람들에게 도움됨은 물론 아니라 나도 성장할 수 있는 기회이구나 라는 것을 몸소 느끼며 정말 감동했습니다.
또한 상세한 피드백을 주신분께 너무나도 감사함을 느꼈습니다. (짧은 영어지만 감사함을 표시하려 했다.. 따따봉!!)
드디어 merge!
앞서 받은 피드백들을 받아들여서 많은 개발자들이 내 코멘트로 인해 쉽게 함수를 파악하길 바라며 제가 맡은 파일에 존재하는 14개 함수에 대해 jsDoc으로 설명을 적었습니다.
내가 잘 한걸까? 왜 아무 진척이 없지? 하며 하루, 이틀, 일주일, 한달을 넘게 기다리던 저는 기쁨의 소식을 전달받게 됩니다.

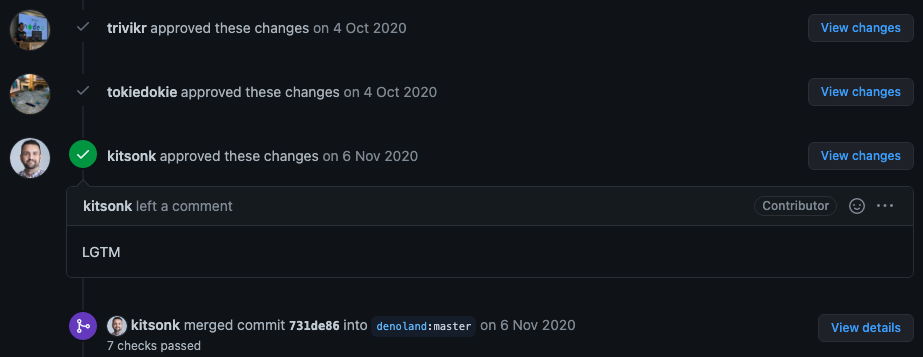
앞서 피드백을 줬던 두 명의 개발자와 deno 프로젝트의 main contributor가 제 코드를 승인해줬고, 제 코드가 마침내 master 브랜치에 머지 되었습니다!
후기
사실 생각해보면 저는 핵심 기능을 개발한 것은 아니거니와 난이도가 높은 기여를 한 것도 아닙니다.
어떻게 보면 보잘것 없는 코드로 정말 아주아주아주아주 작은 기여를 한 것이지만 그 과정이 생각했던 것 보다 쉽지만은 않았네요. 제 오산이었지만 저는 이정도 issue는 금방 통과시킬 수 있을거라 생각 했거든요ㅠ...
오픈소스의 발전은 정말 많은 사람들의 참여로 이루어 지고 있었고, 작은 부분이더라도 좋은 퀄리티가 유지 될 수 있도록 많은 이들이 노력하고 있었습니다.
뜬금 없이 시작한 오픈소스 첫 기여 도전!! 정말 많은 것을 배우고 느낄 수 있는 경험이었습니다.
저와 제 코드에 피드백을 준 여러 개발자들이 쏟은 시간으로 인해 Deno 프로젝트의 성장이 단 1시간만이라도 빨라질 수 있었길 바라며 응원의 메세지를 보냅니다!