자식 element에 적지말고 부모 element에 명시한다!
- 부모 element의 CSS를 dixplay: flex;로 지정

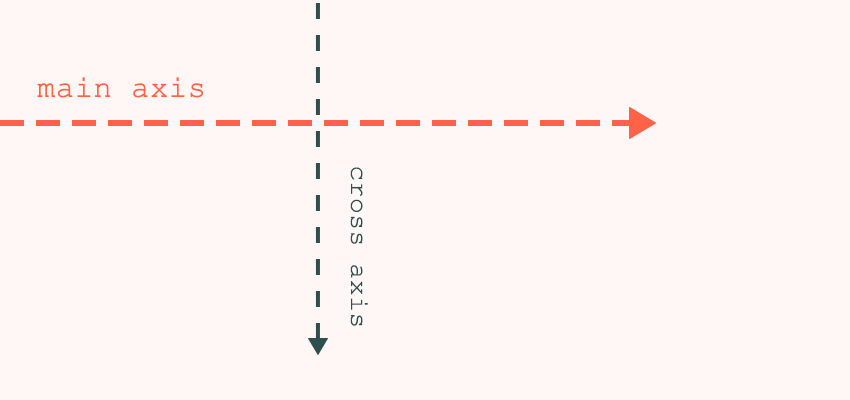
주축, 교차축
- 주축: 수평, 교차축: 수직이 디폴트값
- justify-content: 옵션; 주축에 적용
- align-items: 옵션; 교차축에 적용
-> justify-content 옵션 : center, space-evenly, space-between etc.
-> align-items 옵션 : flex-end, flex-start etc.
body가 height 가지고 있지 않으면 align-items 적용 안됨
- vh=viewport height (viewport=screen) 화면 크기에 따라 다름.
- height: 100vh; 화면 높이 100%
flex-direction
- 디폴트값은 row
- flex-direction: column;
-> 주축을 수직으로 변경하여 jusfify-content가 수직, align-items가 수평으로 적용됨
-> 옵션 : row-reverse, column-revers etc.
원하는 만큼 부모-자식 element 생성가능
- 직접적인 부모 element가 flex container여야 자식 element에 적용됨
-> 부모의 부모가 flex여도 소용없음. - 자식 element를 flex container로 설정할 경우, 자식 element가 가진 content를 flexbox처럼 다룰 수 있음.
flex-wrap
- flex-wrap: nowrap; 화면을 줄였을때 같은 줄에 정렬되도록 element의 width가 줄어든다.
- flex-wrap: wrap; 화면을 줄여도 element의 지정된 width 존중. 한줄에 들어가는 만큼 최대한으로 넣고 초과되면 오른쪽 element부터 아래 줄로 옮김.
- flex-wrap: wrap-reverse; 화면줄이면 왼쪽 element부터 위로 옮긴다!
