-
html은 자바를 인식 못함
-
html태그 안에 자바언어를 활용 하려면 jsp를 써야함 - compile되야 하니까
<%@ %>== '지시어'
뒤에 <%@ page 초록색 글씨가 있으니까 page지시어
지시어는 여러가지가 있음
<%= 이건 지시어가 아님 @가 없으니까
- 사용자에게 전달되면 안되는 정보는 jsp주석에 작성 해둠
안보임
import="java.util.Date"
이거 상단에 배치
외워야함
밑에다 그냥 이거 적음 <h1> <%= new Date() %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" import="java.util.Date" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
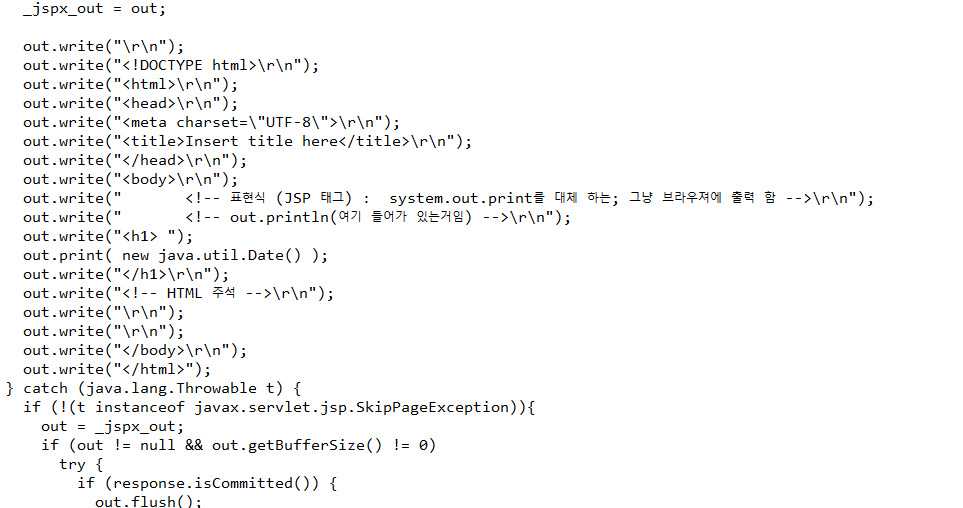
<!-- 표현식 (JSP 태그) : system.out.print를 대체 하는; 그냥 브라우져에 출력 함 -->
<!-- out.println(여기 들어가 있는거임) -->
<h1> <%= new Date() %></h1>
<!-- HTML 주석 -->
<%-- JSP 주석 --%>
</body>
</html>자바 언어라서 컴파일이 됨
C:\JINLEE\workspace.metadata.plugins\org.eclipse.wst.server.core\tmp0\work\Catalina\localhost\day37\org\apache\jsp

-
이 파일이 있어야 웹서버에서 작동하는 형식
-
jsp가 아니고 .java가 있어야함

-
이클립스에서 compile하는 행동을 해야 웹에 적용이 됩니다
- 그래야 웹 화면에 출력이 됨 -
표현식은 컴파일이 되면 out.print( ); 로 바뀜
-
그래서 <h1> <%= "김효경" %> 이렇게 하면 됨
- ""이거 없으면 에러임. out.print();안에는 ""이게 있어야 하니깐 -
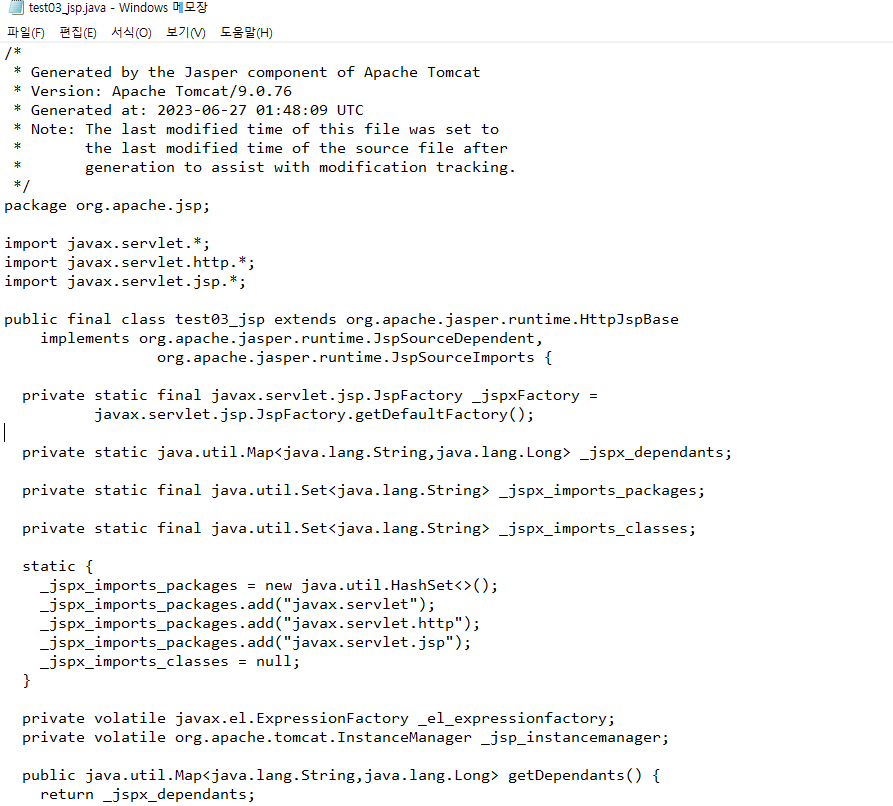
이렇게 나온 .java 컴파일된 아웃풋을 서블릿 파일이라고 함 servlet
- 과거에는 서블릿을 코딩 했었음
- 지금은 jsp를 코딩함
-
jsp 에서는 사용자의 버튼, 서브밋, FORM으로 데이터전송 가능
-
JDBC, 웹크롤링등 자바를 꼭 써야 함
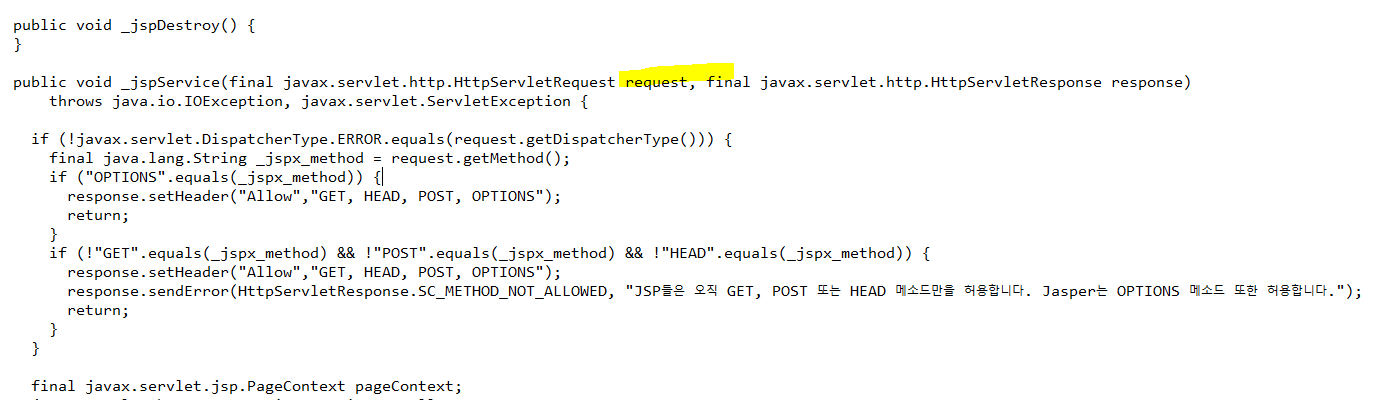
request 객체 (내장객체)
- 별도의 선언없이 사용가능한 객체들이 여러개있는데,
- 이것들을 "내장객체"라고 함
- jsp에서 제공 해줌

- jsp의 하위에 있음
Test04
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<% //스크립트릿 : 자바영역
int result=0;
//사용자가 전송한 데이터들은 request 객체에 저장됨
//웹에서의 모든 데이터는 String값으로 반환 됩니다
//별도의 선언없이 사용가능한 객체들이 여러개있는데,
//이것들을 "내장객체"라고 함
//맨 처음 화면을 로드하는 모든 요청은 GET 그래서 POST로 바꿔서 작업을 진행
if(request.getMethod().equals("POST")) { //만약 POST요청이 들어왔다면
int num1= Integer.parseInt(request.getParameter("num1")); //그거 나줘
String op=request.getParameter("op");
int num2=Integer.parseInt(request.getParameter("num2"));
if(op.equals("+")) {
result=num1+num2;
}
else if(op.equals("-")) {
result=num1-num2;
}
}
//만약에 op가 _라면
// num1과 num2를 더해서
// result에 대입해
//만약 op가 - 라면
// num1 - num2해서 result로 대입해
%>
<!-- form의 필수 요소인 action 적지 않으면 나에게 전송 해줘 라는 뜻 -->
<form method="post">
<!-- 태그는 뷰단의 역할; 사용자에게 입력값 강제 -->
<input type="number" name="num1">
<!-- 연산자만 쓸때 트롤 방지법: input 말고 select를 쓰자; 사용자 편의성 상향 -->
<select name="op">
<option>+</option>
<option>-</option>
</select> <input type="number" name="num2">
<!-- 사용자가 submit을 통해 데이터를 보낼 수 있는데 num1, op, num2이렇게 3개 보낼수 있음 -->
<input type="submit" value="결과확인">
</form>
<hr>
<!-- 계산결과에 자바영역을 만들어둠 -->
<!-- result가 결과값을 의미함; 왜 빨간줄 뜰까용? 변수가 선언이 안되서 그러는겁니당 -->
계산결과 :
<%= result %>
</body>
</html>