이미지업로드 : (사실 모든 파일이든 가능 e.g. 엑셀, txt)
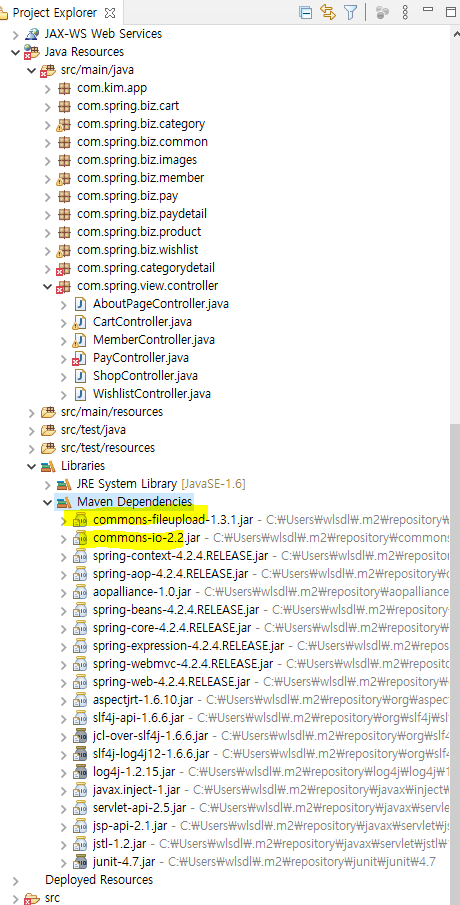
1. .jar 추가하기
pom.xml
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.1</version>
</dependency>

라이브러리에 있는지 확인
insertBoard.jsp
2. <form>에 속성(내가 파일을 업로드 할거야 라는거)을 추가
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>글작성페이지</title>
</head>
<body>
<form action="insertBoard.do" method="post" enctype="multipart/form-data">
<input type="hidden" name="writer" value="${member}">
<input type="text" name="title" required placeholder="제목 작성"> <br>
<input type="text" name="content" required placeholder="내용 작성"> <br>
<input type="file" name="fileUpload"> <br>
<input type="submit" value="글 작성">
</form>
<hr>
<a href="main.do">메인으로 돌아가기</a>
</body>
</html>인코딩 이렇게 해줘 enctype = "multipart/form-data">
fileUpload로 던져줄거임
BoardVO.java
3. Command 객체인 BoardVO에 멤버변수 추가하기
private MultipartFile fileUpload;
↑스프링에서제공
getter,setter 추가
뷰에서 넘겨주는 fileUpload라는 속성을 받아와야하는데(뷰에서 fileUpload라는 속성은 사용자가 파일을 업로드 할 수 있게 해주는 부분)
bVO의 멤버변수 추가 해야 그 속성을 받아서 이미지 업로드 라는 행동을 할 수 있기 때문에 bVO에 멤버변수로 추가 해 줌
☆☆☆어려운거(이해못해도스프링작업에영향없음) :
insertBoard.do를 했을때
(내부적으로 먼저 하는거):
-> Command객체 new 만들기
-> request jsp내장객체로부터 값 추출하기
bVO.setContent(req.getParameter("content"))
얘가 먼저임
-> new : 객체를 멤버변수로 사용하는 경우
fileUpload는 객체임
그래서
bVO.setFileUpload(new MultipartFile(req.getXxx));를 해야하는 상황
FileUpload를 가진 멤버변수가 객체다 보니까 new를 해야함
=> 얘를 new 해줄 친구가 필요함 : 해당 객체에 맞는 Resolver 객체 가 필요함!
DispatcherServlet 내부에서
-> 그 다음 setter를 호출
-> C가 맞는 메서드를 수행
4. Resolver는 DispatcherServlet의 멤버변수 :
bean 등록 (Resolver는 많아서 이름을 꼭 맞춰줘야 함)
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.2.xsd">
<context:component-scan base-package="com.spring.view.controller" />
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
//이거 쓸라고 jar 추가 한거임
<property name="maxUploadSize" value="1000"/> ←필수는 아니지만 많이 쓰임
value="-1"이라고 적으면 무한
</bean>
</beans>5. Controller에 로직을 추가
파일명 중복을 우려하여 어플리케이션 정용 폴더를 별도로 생성
생성된 별도의 폴더에 파일을 복사하여 저장
갤러리 / 사진
스노우/인스타그램 전용폴더가 생임
거기에 저장됨
이 방식이 관리가 용이
BoardController.java
@RequestMapping(value="/insertBoard.do", method=RequestMethod.POST)
public String insertBoard(BoardVO bVO) throws IllegalStateException, IOException {
/*
bVO.getFileUpload();
혹시 파일업로드를 했나요? {
그럼 전용폴더에 복사본을 생성해주세요;
}
*/
MultipartFile fileUpload=bVO.getFileUpload();//파일을 받아옴
if(!fileUpload.isEmpty()){
String fileName=fileUpload.getOriginalFilename();
System.out.println("파일명: "+fileName);
fileUpload.transferTo(new File("D:\\KIM\\ws\\day60\\src\\main\\webapp\\images\\"+fileName));//복사해서 전용폴더에넣어라
}
if(boardService.insert(bVO)){
return "redirect:main.do";
}
else{
return "redirect:insertBoard.jsp";
}
}
}
뷰에서 fileUpload라는 속성에 사용자가 업로드한 파일의 데이터를 ctrl에 bVO로 넘겨줌
bVO객체에 있는 그 업로드된 데이터를 getter로 추출해서 MultipartFile타입의 fileUpload라는 객체에 저장
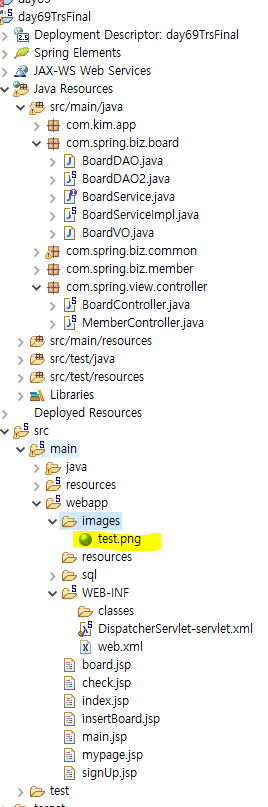
6. webapp에 images 폴더 생성
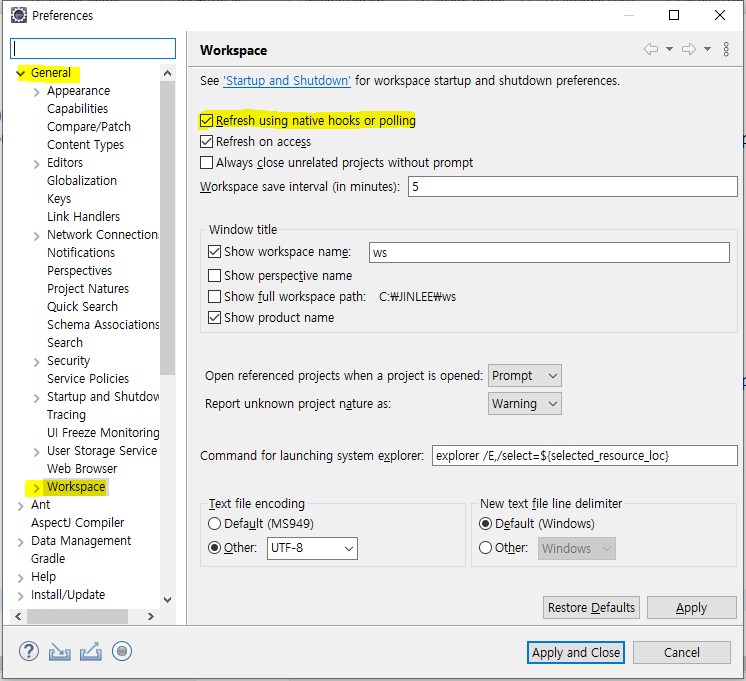
자동 동기화 되면 좋겠다 Window-> Preference -> General -> Workspace -> Refresh using native hooks or polling 체크하기


파일 업로드하면 이렇게 지정 폴더에 파일이 생김