display property
display: block;inline을 block으로 바꿀 수 있다.
display: inline;반대로 block을 inline으로 바꿀 수도 있다.
/*flexBox*/
display: flex;
justify-content: center;
(space-between: flex축에서 균일하게 분포하도록함)display: flex를 사용하기 위한 규칙3개
- parent element에만 명시할 것, 그러면 해당 element가 flex container가 된다.
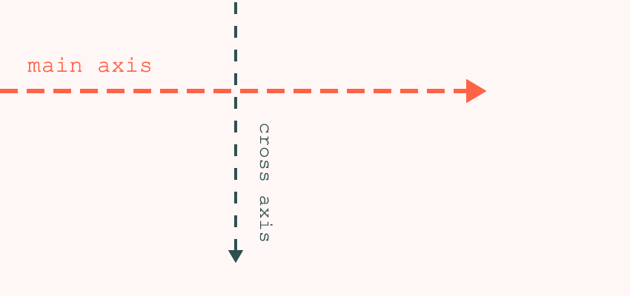
- 주축(main axis / default: 수평): justify-content는 주축에 적용된다.
- 교차축(cross axis / default: 수직): align-items는 교차축에 적용된다.

*vh : viewport height : 100vh는 view port(screen) 전체 높이가 된다.
주축과 교차축은 바꿀 수 있다.
방법은 다음과 같다.
flex-direction: row;
/*default는 row이고, column으로 하면 위의 사진에서 뒤바뀐 형태가 된다.*/
/*row는 바로 옆에, column은 바로 밑에 위치함*/*tip
display: flex -> 텍스트 형식을 제외한 엘리먼트 자체를 인라인 가로 형태로 정렬하는 기능
text-align: center -> 텍스트 형식의 엘리먼트를 가운데로 정렬
텍스트 엘리먼트같은 경우에는 display형식이 먹히지 않기 때문에 가운데로 정렬하려면 text-align: center를 써야한다.