useEffect
useEffect(1, 2);
첫번째 인자는 function, 한번만 실행하고싶은 코드가,
두번째 인자는 dependency, state 값의 배열이 들어간다.
useEffect는 state가 바뀔 때, 컴포넌트는 다시 렌더링되고 code도 다시 실행되는데, 컴포넌트 내부의 몇몇 코드를 어떤 조건하에 실행하고싶을 때 사용한다.
(딱 한번만 실행하거나, 컴포넌트의 state가 바뀌었을 때 실행하거나)
useEffect를 통해 언제 코드를 실행할 지 선택을 할 수 있는 것이다.
컴포넌트가 한번만 렌더링 되도록 하고싶을 때가 있다.
예를들면 api를 통해 데이터를 가져올 때, state가 바뀌면 api를 계속 call하기 때문에 한번만 불러오는것이 좋다.
다음과 같이 쓸 경우, 첫번째 렌더링에서만 코드가 실행되고 다른 state 변화에는 실행되지않는다.
function App() {
const [counter, setCounter] = useState(0);
const onClick = () => setCounter((prev) => prev + 1);
console.log("I run all the time");
useEffect(() => {
console.log("call the API");
}, []);
return (
<div>
<h1>{counter}</h1>
<button onClick={onClick}>click me</button>
</div>
);
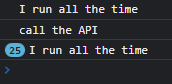
}결과는 다음과 같다.API를 한번만 호출하는것을 볼 수 있다.

useEffect에 deps값을 주었을 때는 다음과 같다.
dependency가 존재하면 해당 리스트의 값이 변화할때만 실행된다.
예를들어 검색을 할때,
function App() {
const [counter, setCounter] = useState(0);
const [keyword, setKeyword] = useState("");
const onClick = () => setCounter((prev) => prev + 1);
const onChange = (event) => {
setKeyword(event.target.value);
};
console.log("I run all the time");
useEffect(() => {
console.log("call the API");
}, []);
console.log("SEACRCH FOR", keyword);
return (
<div>
<input
value={keyword}
onChange={onChange}
type="text"
placeholder="Seach here..."
/>
<h1>{counter}</h1>
<button onClick={onClick}>click me</button>
</div>
);
}
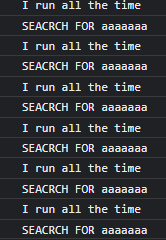
검색어를 입력한 상태에서 버튼을 누르게 되면 계속 검색되는 것을 볼 수 있다. 이 상황을 원치 않고, keyword에 변화가 있을 때만 검색을 하고싶다면
function App() {
...
useEffect(() => {
console.log("SEACRCH FOR", keyword);
}, [keyword]);
...
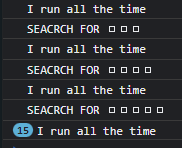
}이렇게하면 keyword가 변화할때만 검색되는것을 볼 수 있다.

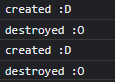
clean up
React는 컴포넌트가 파괴될때도 코드를 실행시킬 수 있다.
function Hello() {
useEffect(() => {
console.log("created :D");
return () => console.log("destroyed :O");
}, []);
return <h1>Hello</h1>;
}
function App() {
const [showing, setShowing] = useState(false);
const onClick = () => setShowing((prev) => !prev);
return (
<div>
{showing ? <Hello /> : null}
<button onClick={onClick}>{showing ? "Hide" : "Show"}</button>
</div>
);
}