div(박스)옆에는 다른것이 올 수 없다.
span은 다르다, span은 바로 옆에 무언가 올 수 있다.
옆에 다른 요소가 못 오는 것을 block이라고 하고, 무언가 올 수 있는 것을 inline이라고 한다.
div( + box류) : block
span( + a, img) : inlineblock만의 특징
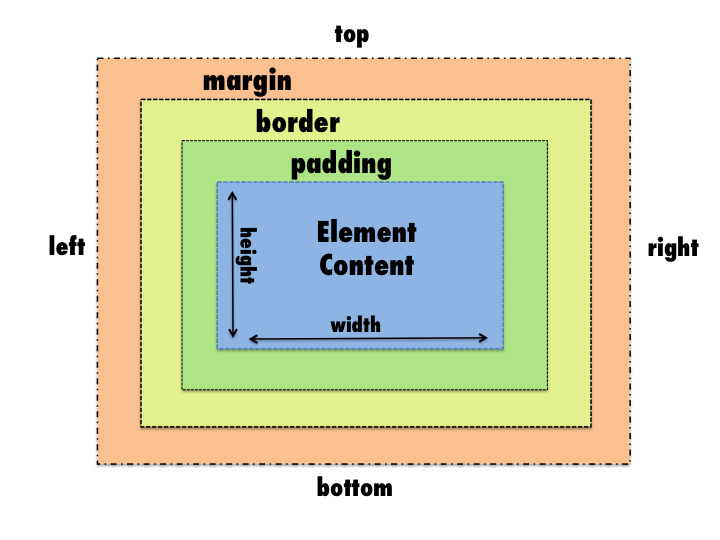
높이와 너비값을 가진다.
margin, border, padding 값을 가진다.
margin: box의 border로부터 바깥에 있는 공간
margin: x (상하좌우 x)
margin: x y (상하 x 좌우 y)
margin: x y z (상 x 좌우 y 하 z)
margin: x y z w (상 x 우 y 하 z 좌 w)
collapsing margins
2개의 border 사이즈가 같다면 margin은 하나로 취급된다.
border: box의 경계
padding: border로부터 안쪽에 있는 공간

inline만의 특징
높이와 너비를 가질 수 없다.
높이와 너비가 없기 때문에 위 아래에 margin을 가질수 없다. (padding은 가질 수 있음)