문자정렬하기(2)
https://school.programmers.co.kr/learn/courses/30/lessons/120911
문제 설명
영어 대소문자로 이루어진 문자열
my_string이 매개변수로 주어질 때,my_string을 모두 소문자로 바꾸고 알파벳 순서대로 정렬한 문자열을 return 하도록 solution 함수를 완성해보세요.
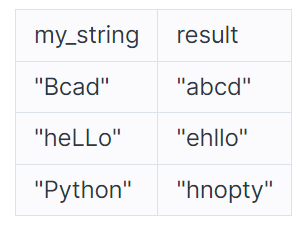
입출력 예시

내 코드
function solution(my_string) {
var answer = '';
for(let i=0;i<my_string.length;i++){
if(my_string[i]=== my_string[i].toUpperCase()){
answer+=my_string[i].toLowerCase()
}else{
answer+=my_string[i]
}
}
return answer.split('').sort().join('');
}
console.log(solution("Bcad"))
console.log(solution("heLLo"))
console.log(solution("Python"))코드 풀이
function solution(my_string) {
var answer = '';
for(let i=0;i<my_string.length;i++){
//1. my_string[i]을 대문자로 바꾼 것이 my_string[i]와 같다면
if(my_string[i]=== my_string[i].toUpperCase()){
//2. my_string[i]을 소문자로 바꿔 answer에 넣어준다.
answer+=my_string[i].toLowerCase()
}else{
// 3. my_string[i]을 대문자로 바꾼 것이 my_string[i]와 같지 않다는 것은
// 원래 소문자라는 것이기에 answer에서 바로 넣준다.
answer+=my_string[i]
}
}
//4. answer을 split을 통해 배열로 만들어 sort를 통해 알파벳대로 정렬하여
//다시 join('')을 통해 문자열로 만들어준다.
return answer.split('').sort().join('');
}
console.log(solution("Bcad"))
console.log(solution("heLLo"))
console.log(solution("Python"))배운점
😀 sort()는 문자정렬도 가능하다!
😰 toLowerCase() 사용법 맨날 헷갈린다.
toLowerCase('A')-> 이렇게 사용하면 안되고
'A'.toLowerCase()-> 이렇게 사용해야한다.!