문자열 밀기
https://school.programmers.co.kr/learn/courses/30/lessons/120921
문제 설명
문자열 "hello"에서 각 문자를 오른쪽으로 한 칸씩 밀고 마지막 문자는 맨 앞으로 이동시키면 "ohell"이 됩니다. 이것을 문자열을 민다고 정의한다면 문자열
A와B가 매개변수로 주어질 때,A를 밀어서B가 될 수 있다면 밀어야 하는 최소 횟수를 return하고 밀어서B가 될 수 없으면 -1을 return 하도록 solution 함수를 완성해보세요.
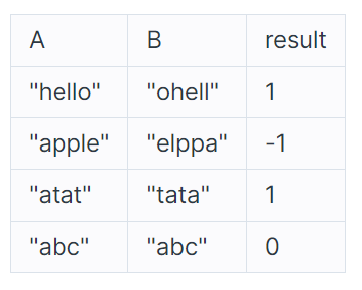
입출력 예시

코드 _ 방법 1
function solution(A, B) {
var answer = [...A];
for(let i=0;i<answer.length;i++){
if(A===B) return i;
else {
answer.unshift(answer.pop());
if(answer.join('')===B) return i+1
}
}
return -1;
}
console.log(solution("hello","lohel"));
console.log(solution("apple","elppa"));
console.log(solution("atat","tata"));
console.log(solution("abc", "abc"));