진료 순서 정하기
https://school.programmers.co.kr/learn/courses/30/lessons/120835
문제설명
외과의사 머쓱이는 응급실에 온 환자의 응급도를 기준으로 진료 순서를 정하려고 합니다. 정수 배열
emergency가 매개변수로 주어질 때 응급도가 높은 순서대로 진료 순서를 정한 배열을 return하도록 solution 함수를 완성해주세요.
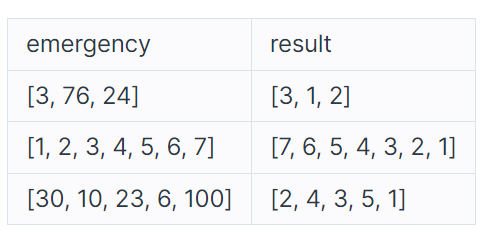
입출력 예시

내 코드 _ 방법 1
function solution(emergency) {
var answer = [];
const arr = [...emergency].sort((a,b)=>b-a);
for(let j=0; j<arr.length; j++){
for(let i=0; i<arr.length; i++){
if(emergency[j]===arr[i]) answer.push(i+1)
}
}
return answer;
}코드 풀이
function solution(emergency) {
var answer = [];
//arr 코드에서 그냥 emergency으로 치면 원본 emergency 배열이 바뀌여서
//(...)스프레드연자산자를 통해 원본을 복사해두어야 한다.
const arr = [...emergency].sort((a,b)=>b-a);
for(let j=0; j<arr.length; j++){
for(let i=0; i<arr.length; i++){
if(emergency[j]===arr[i]) answer.push(i+1)
}
}
return answer;
}내 코드 _ 방법 2 (map을 사용한 풀이)
function solution(emergency) {
let map= new Map();
const arr = [...emergency].sort((a,b)=>b-a);
for(let i=0;i<arr.length; i++){
map.set(arr[i],i+1)
}
return emergency.map(e=>map.get(e));
}
console.log(solution([3, 76, 24])) // [3, 1, 2]
console.log(solution([1, 2, 3, 4, 5, 6, 7])) // [7, 6, 5, 4, 3, 2, 1]
console.log(solution([30, 10, 23, 6, 100])) // [2, 4, 3, 5, 1]코드 풀이
function solution(emergency) {
let map= new Map();
const arr = [...emergency].sort((a,b)=>b-a);
for(let i=0;i<arr.length; i++){
map.set(arr[i],i+1);
console.log(map);
//Map(1) { 76 => 1 }
//Map(2) { 76 => 1, 24 => 2 }
//Map(3) { 76 => 1, 24 => 2, 3 => 3 }
}
//get(key) : key에 해당하는 값을 반환한다.
return emergency.map(e=>map.get(e));
}
console.log(solution([3, 76, 24])) // [3, 1, 2]🧐 Map이란?
- 맵(Map)은 키가 있는 데이터를 저장한다는 점에서 객체(obj)와 유사하다.
객체는 키값으로 문자열만 사용 가능하지만 맵(Map)은 다양한 자료형을 허용한다.
객체는 삽입된 순서를 기억하지 못하지만 맵(Map)은 삽입된 순서를 기억해 반복문 사용시 삽입 순서대로 반복 된다.
Map의 **주요 메서드와 프로퍼티**
- new Map(iterable) : 맵 객체를 만든다. (매개변수로 [키, 값] 으로 이루어진 배열이나 이터러블 객체를 전달하면 그안의 값을 복사해 맵에 넣어준다.)
- set(key, value) : key를 이용해 value를 저장한다.
- get(key) : key에 해당하는 값을 반환한다. (key가 존재하지 않으면 undefined를 반환한다.)
- has(key) : key가 존재하면 true, 존재하지 않으면 false를 반환한다.
- delete(key) : key에 해당하는 값을 삭제한다. (key가 삭제되었으면 true, 키가 없는 등 삭제가 안됐으면 false 반환)
- clear() : 맵(Map) 안의 모든 요소를 제거한다.
- size : 맵 객체 안에 있는 요소의 개수를 반환한다.
