
출처 : 박스여우
렌더링이란?
HTML , CSS , JavaScript 등 개발자가 작성한 문서를 브라우저에서 출력하는 과정을 말합니다.
렌더링 엔진
대부분의 브라우저는 렌더링을 하는 렌더링 엔진을 가지고 있는데 각 브라우저마다 사용하는 렌더링 엔진은 아래와 같습니다.
브라우저 별 렌더링 엔진

크롬 : 웹킷 (Fork) => 블링크 (Blink)
Fork : 소스코드를 가져와 독립적인 새로운 소프트웨어를 개발하는 것.

사파리 : 웹킷 (Webkit)

파이어폭스 : 게코엔진 (Gecko)
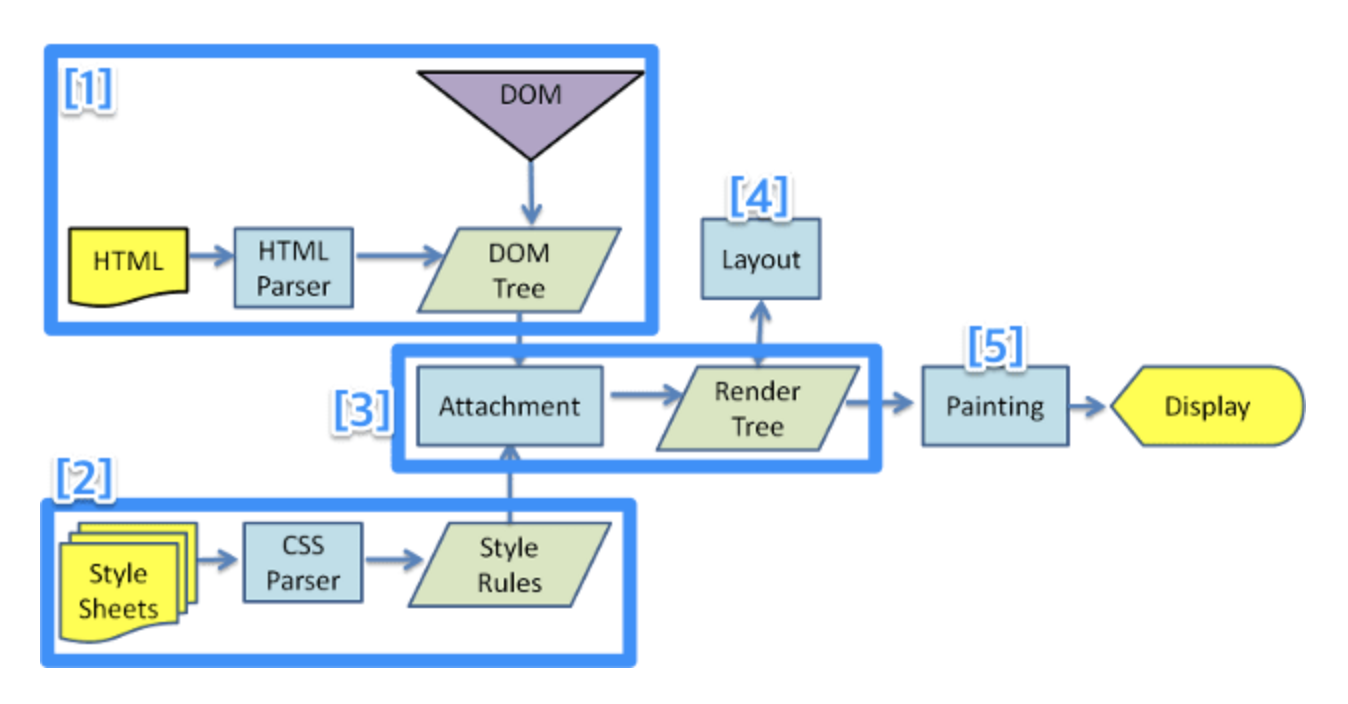
렌더링 과정
1. HTML , CSS 를 다운로드.
2. 다운받은 HTML , CSS => Object Model로 만듦.
HTML => DOM , CSS => CSSOM
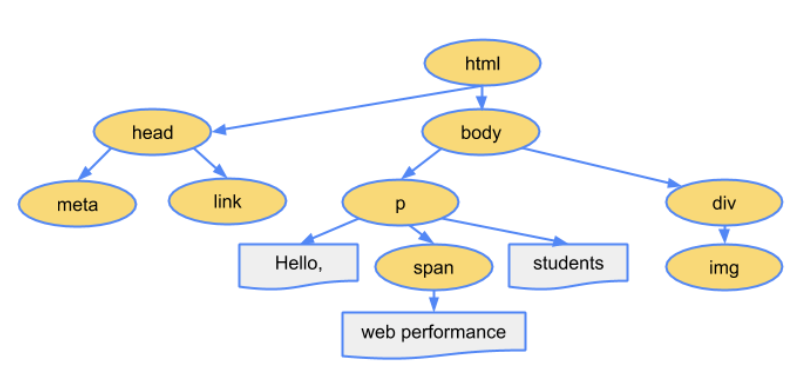
2-1. HTML => DOM (Document Object Model)
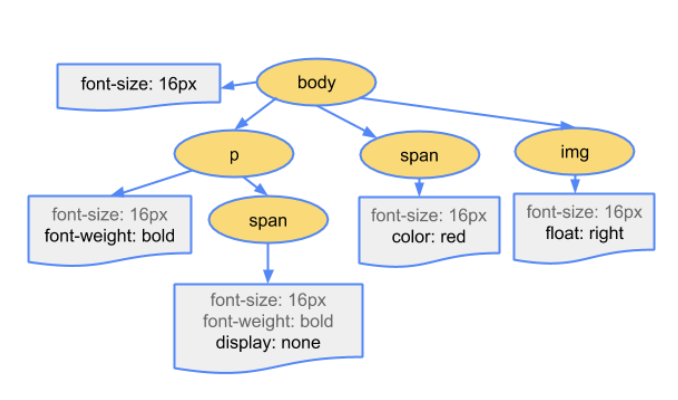
2-2. CSS => CSSOM (CSS Object Model)
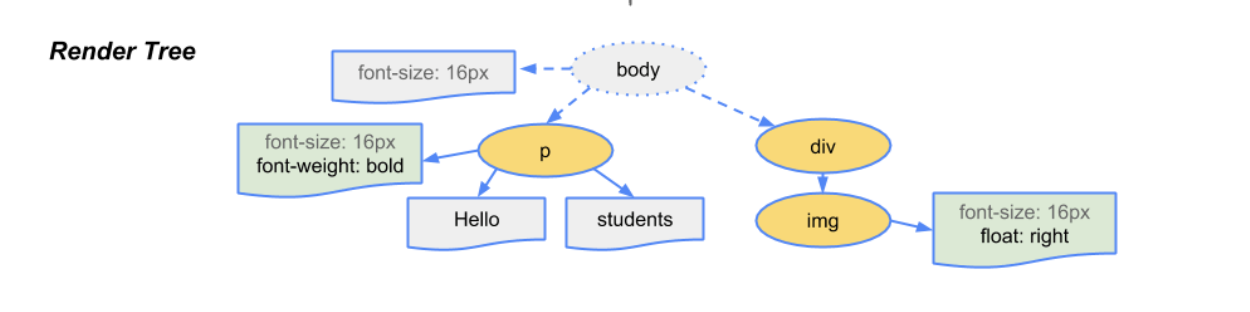
2-3. DOM 과 CSSOM 이용 => Render Tree를 생성
Render Tree에는 실제 화면에 표현되는 노드(요소)들로만 구성됩니다.
🤔
Q : 모든 요소는 다 화면에 표현되는거 아닌가?
A : 아닙니다.
ex)
display : none 속성이 설정된 노드는 어떤 공간도 차지하지 않아 Render Tree를 만드는 과정에서 제외 .
visibility : invisible 속성은 비슷하게 동작하지만 , 공간은 차지하고 요소가 보이지 않게만 하기 때문에 Render Tree에 포함됨.
3.Layout
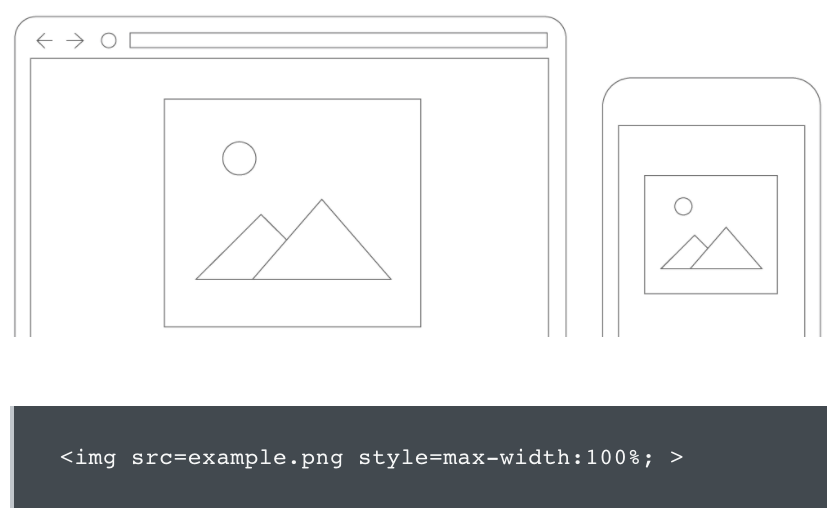
레이아웃 단계는 *뷰포트(Viewport) 내에서 각 노드들의 정확한 위치와 크기를 계산 합니다.
즉 , 브라우저 화면의 어떤위치에 어떤크기로 출력될지 계산 하는 단계라고 할수 있습니다.
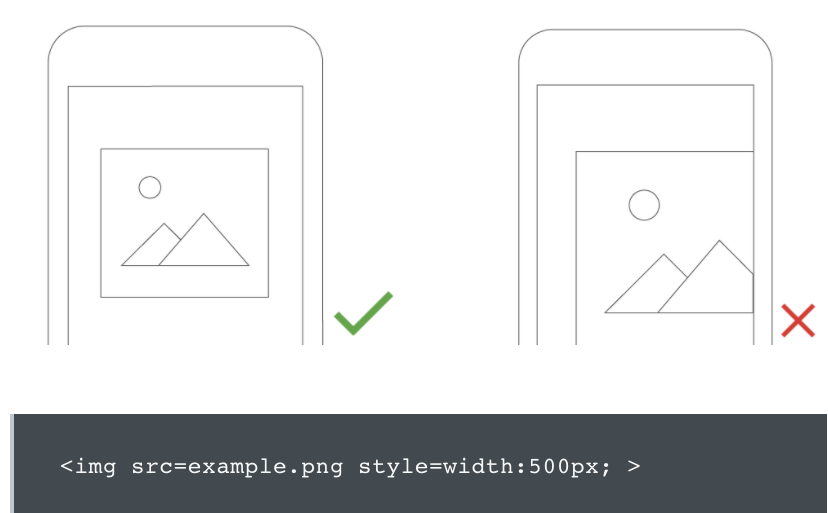
*뷰포트(Viewport) 그래픽이 표시되는 브라우저의 영역 , 크기 (사진 참조)
뷰포트는 모바일의 경우 디스플레이의 크기 , PC의 경우 브라우저 창의 크기에 따라 달라집니다.
<레이아웃의 나쁜예>

<레이아웃의 좋은예>

4. Paint
Layout 계산이 완료되면 요소들을 실제 화면에 그리게 됩니다.
정리.
- 주소창에 구글 입력 .
- 구글 서버로 찾아간다.
- *DNS가 연결해줄 곳을 찾음
- 서버에서 HTML 파일을 클라이언트로 보냄.
- HTML 파일 파싱 및 DOM Tree 생성
- link 태그를 만나 css 파싱 및 CSSOM 트리 생성
- DOM , CSSOM 합쳐 Render Tree 생성
(8. JavaScript를 만나면? HTML파서는 JS 코드를 실행하기 위해 파싱 중단- JS 엔진실행 및 JS코드 파싱)
*DNS - 실제 서버가 어디있는지 알고 있는 서버)




딱 핵심만 깔끔하게 정리해주셔서 아무것도 모르는 상태였는데 많은 도움 받고갑니다!! 공유해주셔서 감사합니다.