
HTML이란?
HyperText Markup Language의 약자입니다.
웹페이지는 HTML 문서라고도 불리며 , HTML 태그들로 구성됩니다.
HTML의 구조
!DOCTYPE html
html << 최고순위
head << (제목(title)과 어떤 언어를 쓸것인지 나타내줌)
meta charset="UTF-8"
title>Introduce</title
/head
body <<(본문내용)
h1 Byung Hoon Lee /h1
/body
/html <<항상 맨 처음과 마지막은 html로 시작과 끝맺음 한다.
HTML 태그들
각각의 HTML 태그는 웹 페이지의 디자인이나 기능을 결정하는데 사용됩니다.
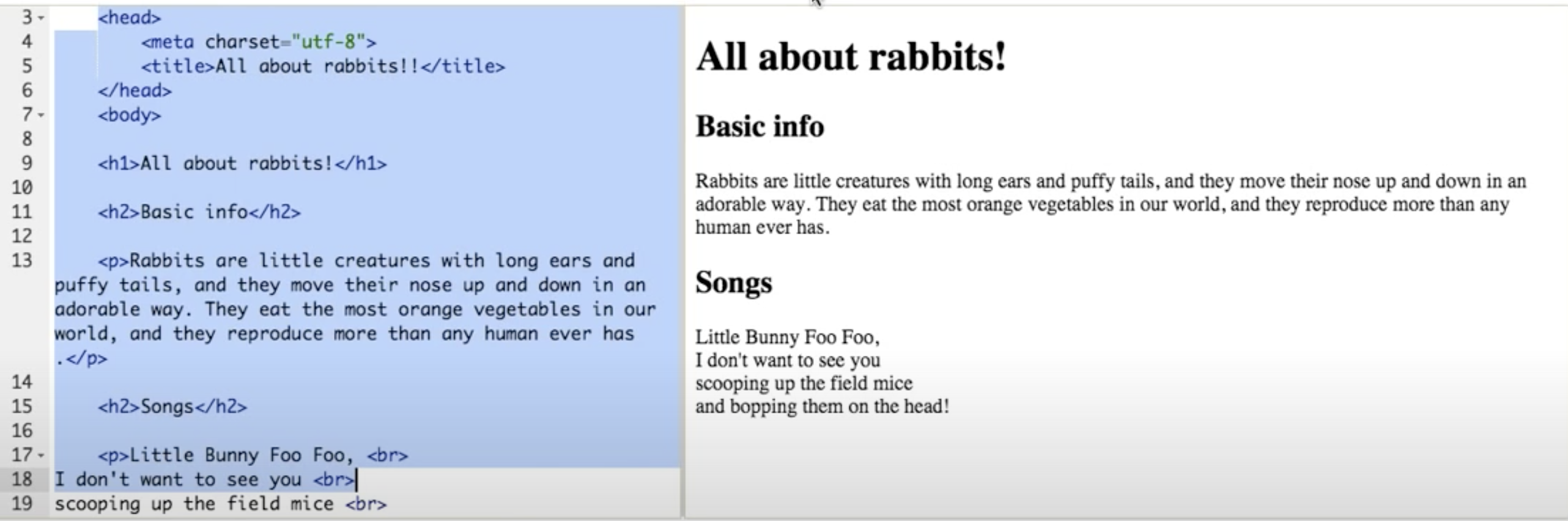
1) h1은 가장 큰 주제 ~ h6는 가장 덜 중요한주제
2) p ,/p 는 주제에 대해 덧붙임해주는 글을 쓸때
3) br은 HTML에서의 공백 , 줄바꿈을 도와주는 용도

4) 강조 em ,/em strong ,/strong
em에 해당하는 글은 글씨가 기울어지면서 강조
strong에 해당하는 글은 글씨가 굵어지면서 강조.
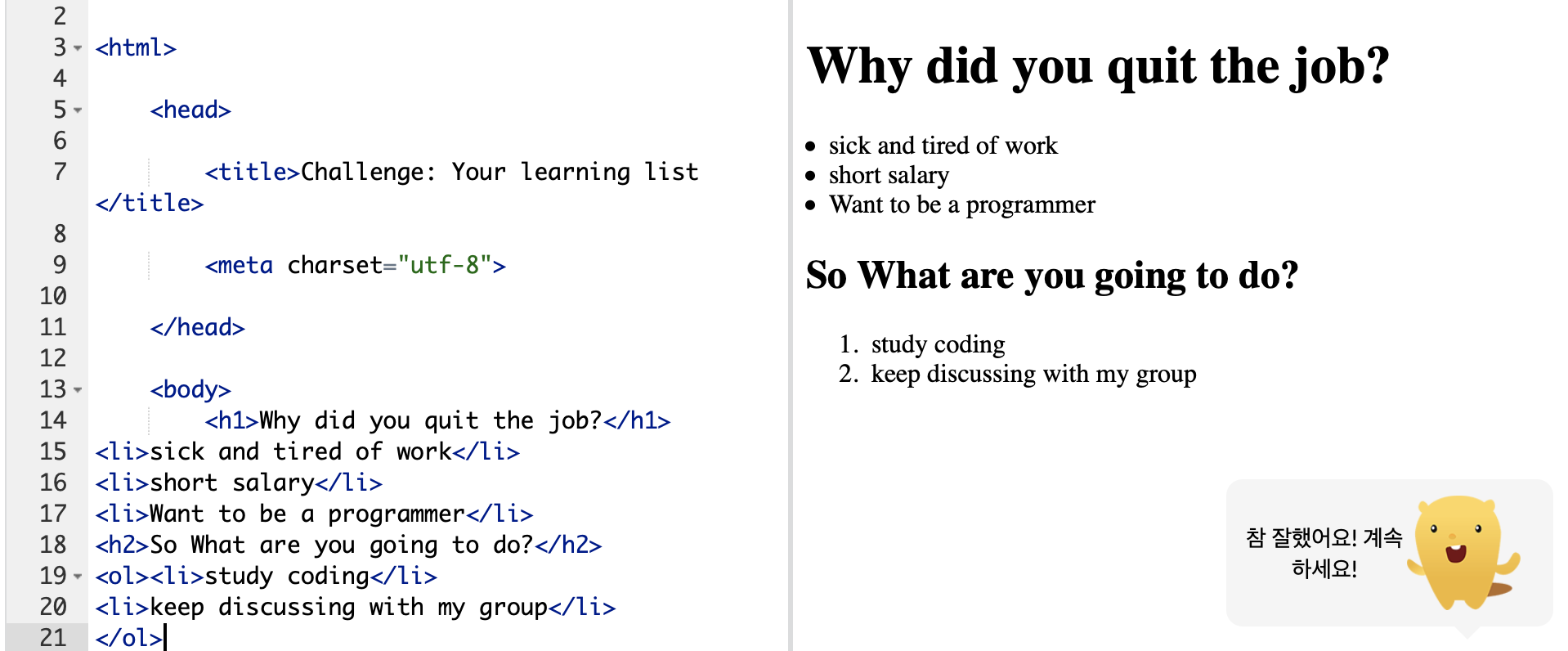
5)순차적/비순차적 으로 나열하기 (ul,/ul , li /li , ol,/ol)
ul은 unordered 의 약자로 li입력시 앞에 기호를 넣어줌.
ol은 orderedㅇ의 약자로 li입력시 앞에 숫자를 넣어줌
li는 list 의 약자로 ul이면 기호를 / ol이면 숫자가 앞에 입력됨

6)이미지 삽입/ 예비텍스트 /너비 / 높이
(img src ="" /alt="" / width="" /height="")
- (img src="") src는 source의 약자로 이미지 출처를 "" 사이에 붙여넣으면됨.
- 만일 이미지가 브라우저상에 없어져 그림이 나타나지 않을시를 대비해 '예비 텍스트'를 넣는다 (시각장애우들을 위한 용도로도 사용). (alt="") ""사이에는 그림을 설명해주는 글로 적기.
- 사진이 첨부 되었다면 width="" 또는 height="" 로 너비 또는 높이 맞춰주기.
7)링크 걸기 (a / href="" / target="_blank" / title="")
- a , /a -> 해당 부분까지 체크된부분을 링크
- a href="URL" -> 체크된 부분을 눌렀을시 태그 걸었던 URL로 이동
- a href="URL" target="_blank" -> 태그 걸었던 URL로 새창이 열리며 이동
- a href="URL" target="_blank" title="설명문"
-> 체크된부분에 커서를 올려놓으면 부가 설명이 나옴.
Ex) bhcoding 블로그로!!
- 해당글에 링크를 검 (a href="URL")
- velog창이 새창에서 켜진다. (target="_blank")
- "bhcoding 블로그로!!"에 커서를 가져다 대면
'Go to BH velog'이라는 설명이 뜬다. (title="부제설명")
