1. 감다고 프로젝트 소개 🎉
팀원 소개🧑🏻💻
Front-end : 스타,비비,빌리,댄,세이,freya
디자이너 : 우니
작업기간 📅
21.09.13 ~ 21.09.30 (16일)
기술 스택
Front-end : TypeScript, React, Recoil, Styled Components,
Back-end : Firebase
각자 역할 👥
Front-end
댄, 빌리 : 다마고치 페이지
스타 : 캘린더 페이지
freya, 비비 : 읽기페이지
하로이, 세이 : 로그인 및 설정 페이지, 쓰기페이지

드디어 개발을 시작한 토요일이 왔고, 초기 세팅은 세이가 맡아주었다.
또한 세이의 제안으로 웹팩 대신 비트를 사용하고, husky를 통해 단단한 설계를 진행했다.
오후 2시부터 본격적으로 개발을 시작하였고, 내가 맡은 부분은 캘린더 페이지였다
회사나 개인 프로젝트로 CRUD 작업은 많이 해봤다고 생각하여 조금 생소한 캘린더를 다루면 재밌을 것 같다는 생각으로 이 부분을 선택하게 되었다.
캘린더를 개발하기 전에 어떤 캘린더 라이브러리를 사용할지에 대한 고민을 많이 했고, 커스텀 가능한 react-calendar를 선택했다.
그 이후에는 데이터를 freya와 비비가 mock 데이터 구조를 잡아주었고, 그 기반으로 데이터와 캘린더를 연결하는 작업을 진행하였다.
개발 중에 떠올랐던 아이디어 중 하나는 캘린더의 이모티콘을 누르면 해당 날짜의 일기의 이모티콘을 모두 보여주고, 그 중에서 날을 대표하는 이모티콘을 수정할 수 있는 기능이 있어야 한다는 것이었고
이를 위해서는 캘린더의 대표 이모티콘을 저장할 수 있는 기능을 추가해야 했고, 이 부분을 빠르게 제외하며 구현을 진행했다. (초반에 데이터 구조를 더 신중하게 생각해야 했던 부분이 아쉬웠다..)
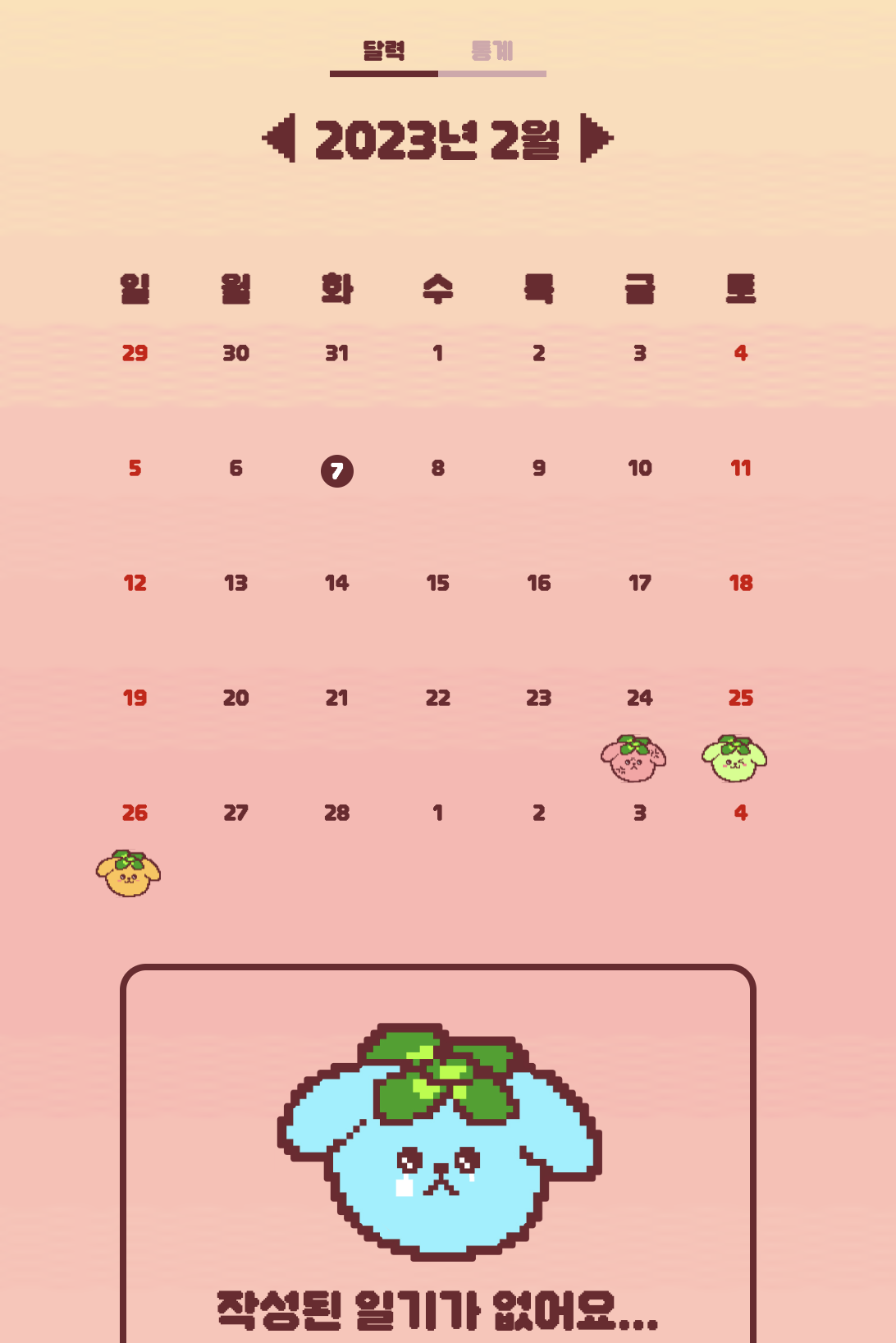
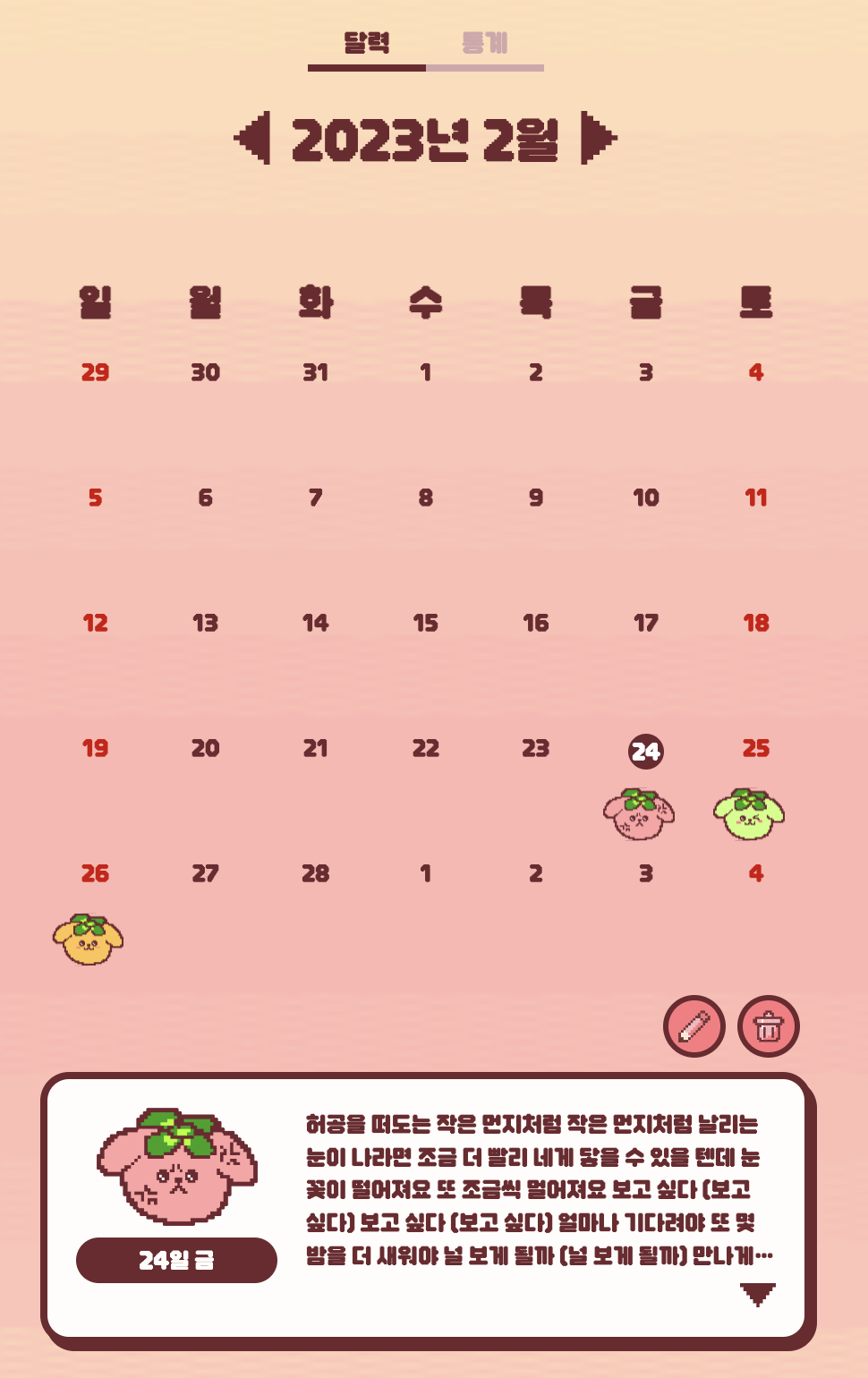
아래는 프로젝트의 완성본이다. 디자인이 정말 귀엽다