저번에 HTML,CSS로 만든 페이지를 이번에 자바스크립트 기본 문법을 공부하고 자바스크립트를 추가하여 조금의 동적인 부분을 추가하였다.
첫번째

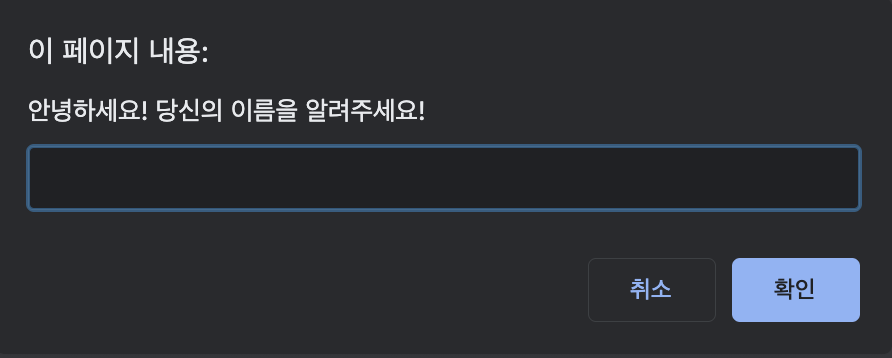
메인 페이지를 들어가게 되면 prompt 이용해 사용자의 이름을 얻게 되고
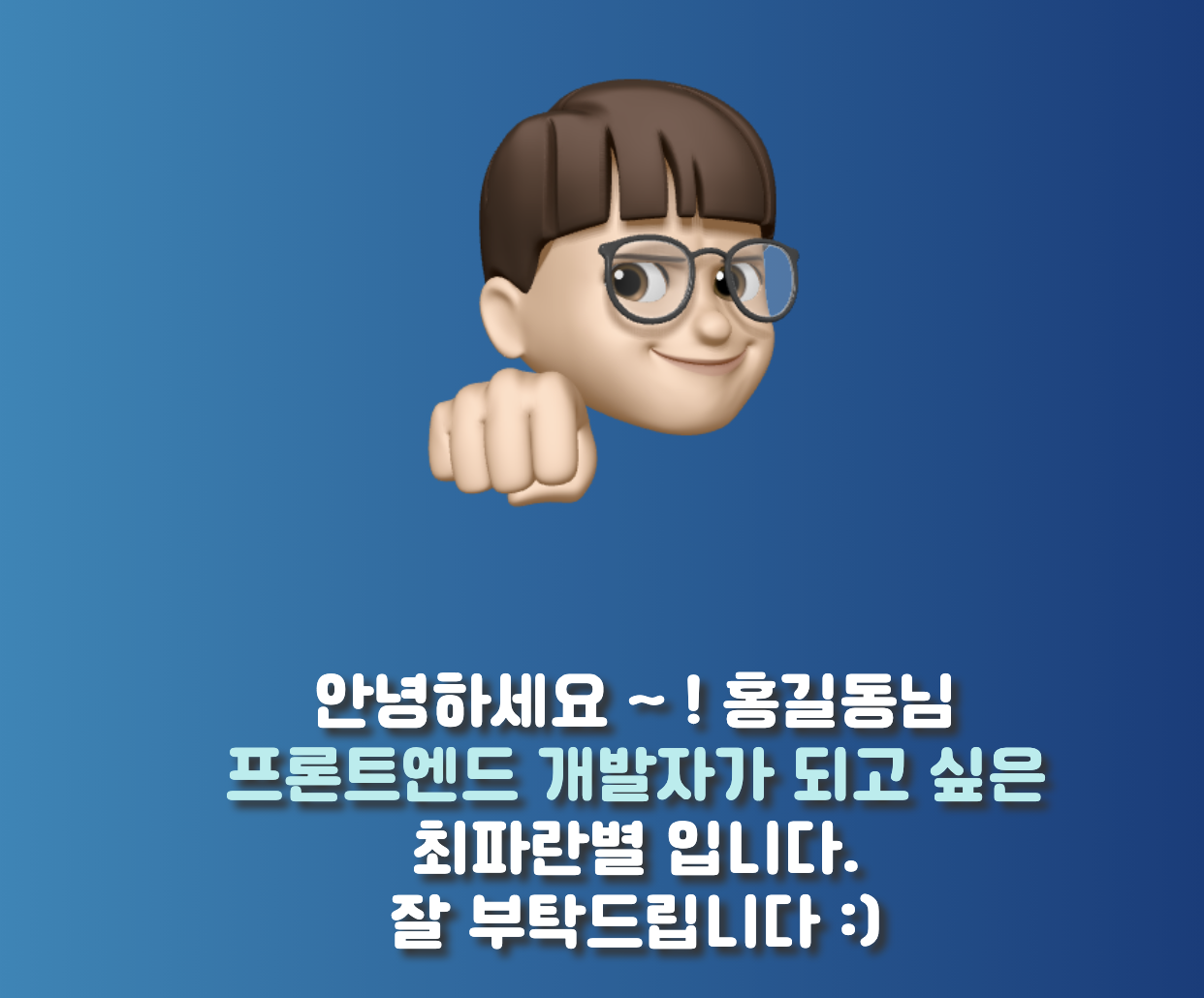
 이렇게 사용자의 이름이 전시되게 된다. 하지만 사용자가 이름을 안 쓰고 바로 취소를 누를 경우 '님'만 전시되는 게 보기에 안 좋아 보여서 값이 null일 경우 '님'도 빠지게 돼서 안녕하세요~!만 전시되게 코드를 짜봤다.
이렇게 사용자의 이름이 전시되게 된다. 하지만 사용자가 이름을 안 쓰고 바로 취소를 누를 경우 '님'만 전시되는 게 보기에 안 좋아 보여서 값이 null일 경우 '님'도 빠지게 돼서 안녕하세요~!만 전시되게 코드를 짜봤다.
let visitorName = prompt('안녕하세요! 당신의 이름을 알려주세요!')
const $name = document.querySelector('.name')
$name.textContent = visitorName+'님'
if (visitorName == ''|| visitorName == null){
$name.textContent = ''
}두번째
메인 페이지에 미모티콘이 하나만 있어서 다양한 미모티콘 사진을 총 8개를 써서 랜덤으로 전시되게 구현했고 중복으로 뜨는 부분도 안 뜨게 코드를 짜봤다.
let ageArr = ["사진/mimo.png","사진/mimo2.png","사진/mimo3.png","사진/mimo4.png","사진/mimo5.png","사진/mimo6.png","사진/mimo7.png","사진/mimo8.png"];
let imgSrc = document.targetImg;
let seletImg = Math.floor(Math.random() * ageArr.length)
function mimoChange() {
if (imgSrc.src.slice(229,)==ageArr[seletImg].slice(3,)){ // 중복제거
ageArr.splice(seletImg,1)
let newseletImg = Math.floor(Math.random() * ageArr.length)
imgSrc.src = ageArr[newseletImg]
ageArr = ["사진/mimo.png","사진/mimo2.png","사진/mimo3.png","사진/mimo4.png","사진/mimo5.png","사진/mimo6.png","사진/mimo7.png","사진/mimo8.png"];
console.log('중복')
}
else {
imgSrc.src = ageArr[seletImg]
}
}
setInterval(mimoChange, 700) 자기소개 페이지 https://ssxst31.github.io/
