디자인 패턴
사용자를 통해 데이터를 입력받거나 DB로 부터 가져온 데이터를 출력해서 확인하는 등 다양한 UI 컨트롤을 통해 사용자와 상호작용하는 것을 UI 또는 UX라고 한다.
UI 개발을 보다 효율적으로 만들 수 있게 그리고 UI를 개발할 때 발생할 수 있는 문제점을 해결하기 위해 UI 설계 방법을 구성한 것을 UI 설계 패턴이라고 한다.
대표적인 디자인 패턴에는 MVC, MVP, MVVM이 있다.
MVC
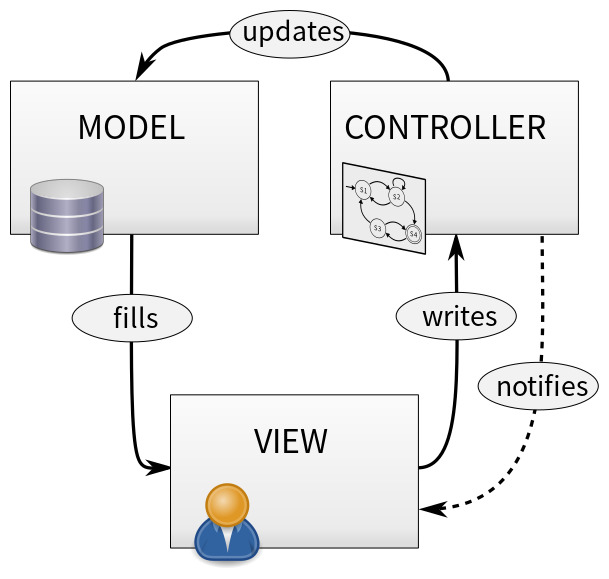
MVC패턴은 Controller가 View와 Model 사이에서 중재자 역학을 하여 유저와 상호작용은 물론 모델 데이터도 처리한다
Model 어플리케이션에서 사용하는 데이터와 데이터 처리부
View 사용자 인터페이스로 화면에 대한 직접적인 접근을 담당
Controller 사용자 입력처리 및 모델 변화를 감지하여 화면 갱신
특징 Controller는 여러개의 View를 선택할 수 있는 1:N 구조. Controller는 View를 선택할 뿐 직접 업데이트하지 않음(View는 Controller를 알지 못함)
장점 단순하여 보편적으로 많이 사용한다
단점 View와 Model 사이의 의존성이 높다(어플리케이션이 커지면 복잡해지고 유지보수가 어려워짐)

MVP
MVP는 View와 Model을 분리해서 사용한다. Model의 역할인 비즈니스 로직을 독립적으로 테스트 할 수 있다.
Model 어플리케이션에서 사용하는 데이터와 데이터 처리부. View와 Presenter에 의존적이지 않은 독립적인 영역
View 사용자 인터페이스로 화면에 대한 직접적인 접근을 담당. 발생하는 이벤트는 직접 핸들링 할 수 있으나 Presenter에 위임함
Presenter View와 Model 사이에서 자료 전달 역할을 수행. MVC Controller와 차이점은 View에 연결되는 것이 아닌 인터페이스로 연결된다는 점이며 MVC가 가진 테스트 가능성 문제와 함께 모듈화/유연성 문제를 해결한다
특징 Presenter는 View와 Model의 인스턴스를 갖지고 있어 둘을 연결하는 접착제 역할을 수행. Presenter와 View는 1:1 관계
장점 View와 Model 간 의존성이 없음(Presenter을 통해서만 데이터를 전달받기 때문
단점 View와 Presenter 사이의 의존성이 높음. 어플리케이션이 복잡해지면 View와 Presenter의 의존성이 강해진다

MVVM
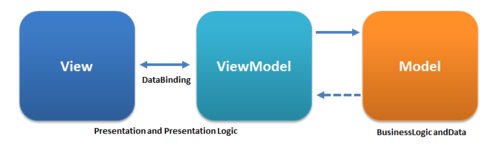
MVVM패턴은 View > ViewModel, ViewModel > Model로 작업을 처리하며 View에서 ViewModel을 관찰 후 데이터 변경을 감지한다.
WPF에서 많이 사용되는 프레임워크 패턴으로 MVVM은 Model과 View는 다른 패턴과 동일하지만 Presenter 또는 Controller 대신 ViewModel이 존재한다.
Model 어플리케이션에서 사용하는 데이터와 데이터 처리부
View 사용자 인터페이스로 화면에 대한 직접적인 접근을 담당
ViewModel View를 표현하기 위해 만든 View를 위한 Model. View를 나타내주기 위한 Model이자 View를 나타내기 위한 데이터를 처리한다
특징 Command패턴과 Data Binding을 이용하여 View와 ViewModel 사이의 의존성을 제거한다. ViewModel과 View는 1:N 관계
장점 각가의 부분이 독립적이기 때문에 모듈화하여 개발하기 용이하다
단점 View Model 설계가 쉽지 않음