💥 Vue 설치 방법
설치 방법은 간단하다.
1.node 설치
2.node, npm 버전 확인
3.vue 공식 문서 https://vuejs.org/ 에서 install 버튼 클릭
4.vue를 설치할 프로젝트 폴더에 npm init vue@latest 코드를 입력
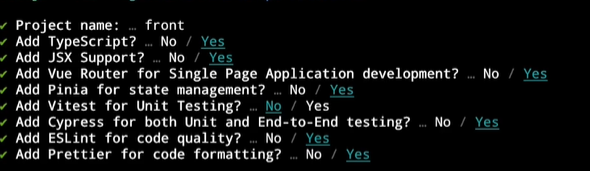
5.생성 할 project 이름 및 사용할 기능들에 대해서 체크를 한다.

💥 Vue 실행
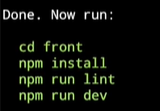
설치를 마치면

이렇게 실행 순서를 알려준다. 우선 Vite 기반으로 돌아가기 때문에 npm install을 해준 후에 npm run dev를 실행한다.

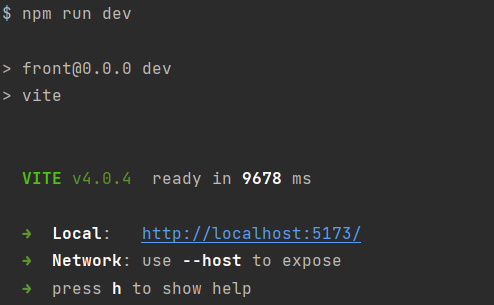
npm run dev를 입력하면 vue 로컬 주소가 뜬다. 물론 npm run dev -- --port 3000 이런 식으로 내가 주소를 설정할 수도 있다.

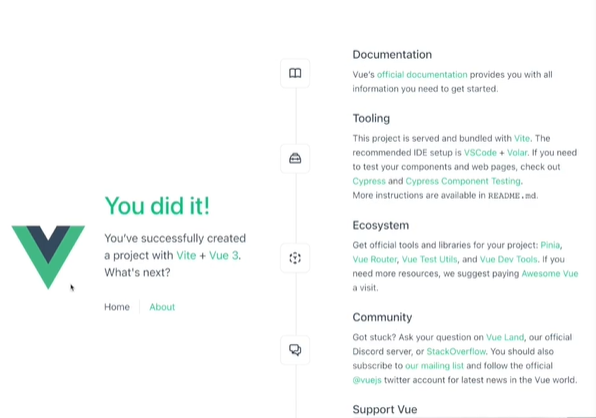
접속하면 이런 식으로 뜬다 ~~
