Computed property
let a = 'age';
const user = {
name : 'Mike',
[a] : 30
}
const user = {
[1 + 4] : 5,
["안녕" + "하세요"] : "Hello"
}
Object methods
Object.assign() - 객체 복제

const user = {
name : 'Mike',
age : 30
}
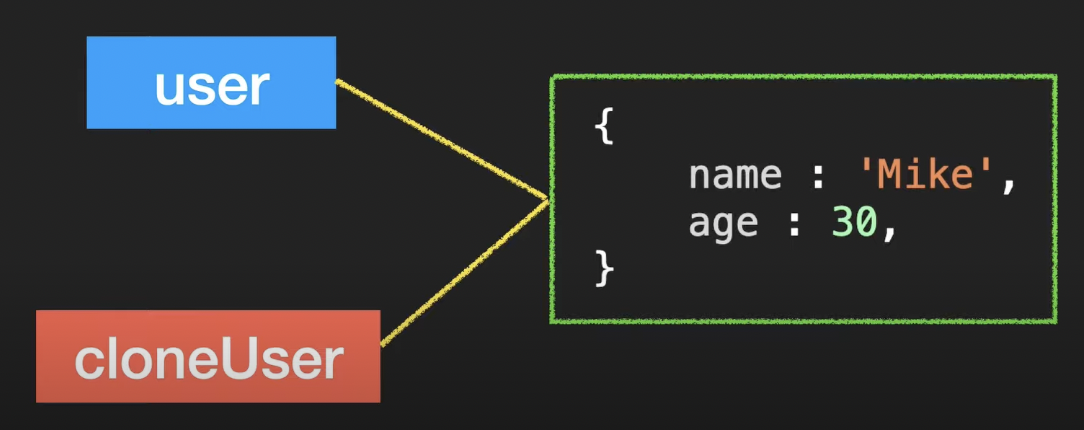
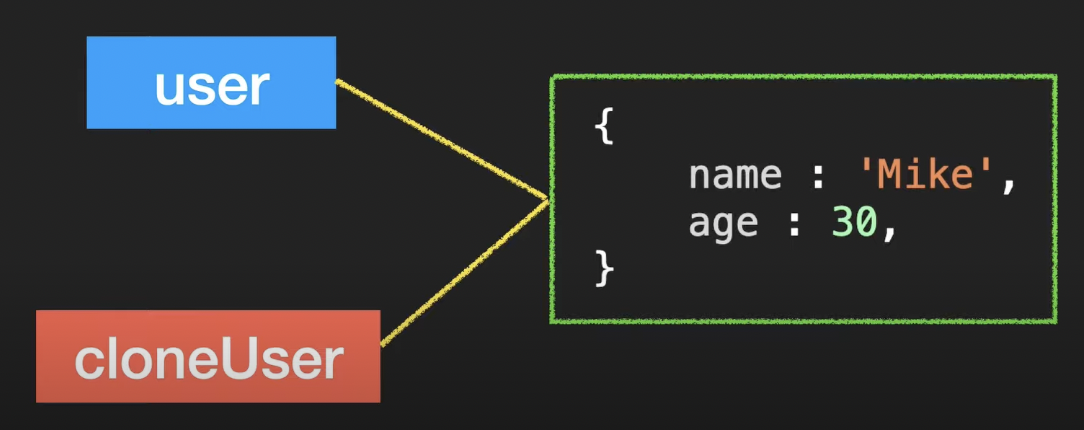
const cloneUser = user;
Ex 1
const newUser = Object.assign({}, user);
- 두번째 매개변수부터 들어온 객체들이 초기값 {}에 복사된다.
Ex 2
const newUser2 = Object.assign({gender: 'male'}, user);
- newUser2는 gender를 포함하여 총 3개의 프로퍼티를 가짐
Ex 3
const newUser2 = Object.assign({gender: 'male'}, user, user2);
- 여러 개의 객체가 들어올 수 있고, 같은 프로퍼티면 업데이트 된다.
Object.keys() / values() - 키 / 값 배열 반환
const user = {
name : 'Mike',
age : 30,
gender: 'male',
}
Object.keys(user);
Object.values(user);
Object.entries - 키&값 배열 반환
Object.fronEntries() - 키&값 배열을 객체로
const arr = [
["name", "Mike"],
["age", 30],
["gender", "male"]
];
Object.fronEntries(arr);